Fintech UI/UX design focuses on simplifying user experience while maintaining the highest standards of security for the web product.
Privacy and data security are major concerns in the fintech environment. The average damage a data breach costs the financial industry is $5.85 million, and it’s one of the cybercrime hotspots. To be safer, use data encryption algorithms like the Triple Data Encryption Standard (TripleDES), and Advanced Encryption Standard (AES), among others. These can only be accessed by a few people that have special access keys.
Fintech UI/UX designs speak a language most users understand or want to hear, just as Massimo Vignelli says, “Good design is a language”. With this in mind, every UX designer and the entire fintech industry aims to deliver exactly that. That being the case, there is a 23.58% CAGR expected growth projection in the fintech market between 2021 – 2025, according to Research and Markets.
The primary objective of fintech UI/UX app design is to ease the struggles associated with traditional banking and other financial institutions. While some financial companies are still stuck with the worries that it will take longer to create fintech apps and platforms, you will be amazed at how fast and instant it can improve user experiences.
Read on to find out the trends and essentials for UI/UX design in Fintech industry.

Fintech UI/UX Design Essential Elements
Performance cannot be assessed through visuals, but if a fintech app UI works as its users expect it to, you can conclusively agree that its elements are well-designed. Below are some key elements that will determine customer experience and whether they will continue using the app or disappear to find better options.

Speed of the App
The loading speed of your financial app will determine if you retain or lose your users. Besides, it also determines user experience. Apps with slow load speeds waste users’ time, making them disappear to find better options.
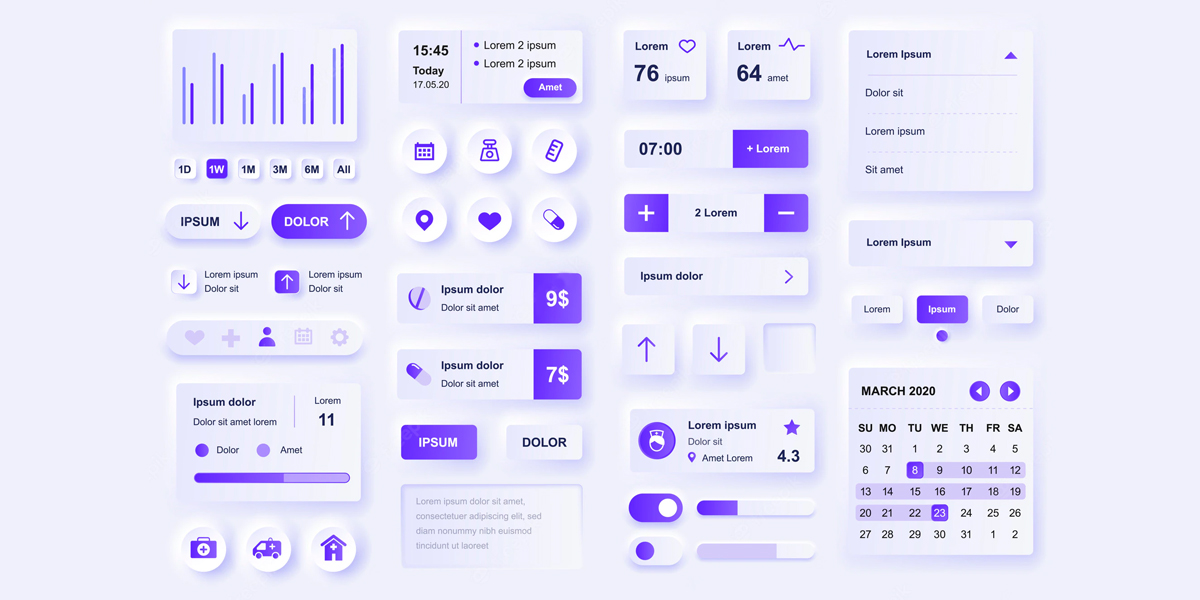
Recognizable Elements
The elements of your fintech app UI designs should not be confusing to users. The colors, symbols, buttons, and icons should be what users expect and, most importantly, what they are used to. However, you should note that bland color palettes will still negatively impact user experience. Therefore, incorporate standardized elements that the average user can easily interact with without needing a manual.
Prompt Access
In terms of bank account access, functionality beats design. Your fintech app design layout should give users immediate access to financial services without the need for passwords like in old financial companies and institutions.

One-Click Functionality
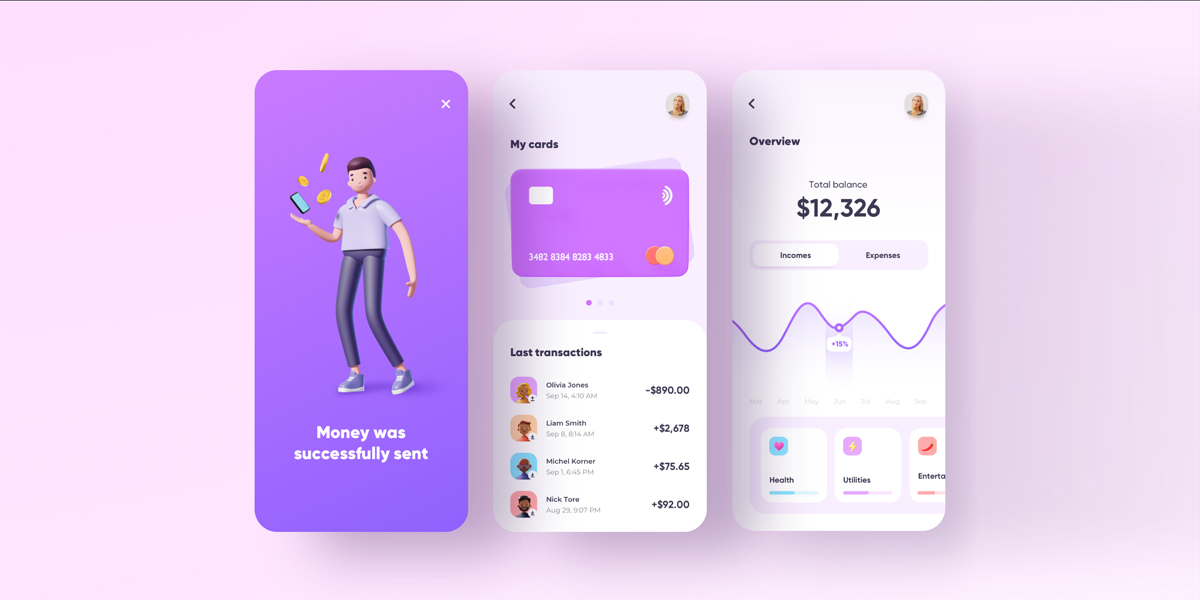
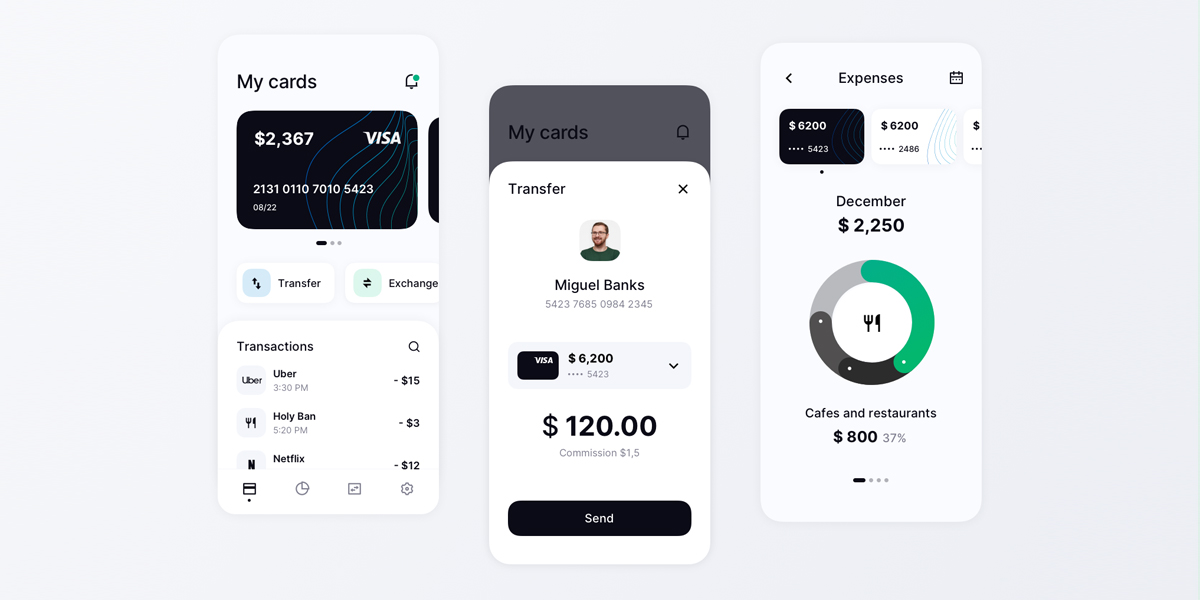
A one-click functionality that displays important information on different financial aspects (expenses, deposits, credit card information, etc.) of users should be available with a single click for an easy user navigation experience.

Bill Payment and Money Transfer Options
The send button for bill payments and money transfers should be easily accessible. The process should also be as easy as sending messages.

Important UX Design Processes of Fintech Financial Apps
The fintech UX design process may slightly differ from one design agency to another. However, the steps below are a roadmap and should provide a starting point for designers.

Research for Fintech UI/UX Design
Research is the first and one of the most important steps in designing any Fintech app.
Here is why.
In efforts to digitize the traditional finance industry, most parts and ideas have been tried. Thorough research will ensure your idea is not already in the market, and at the same time, you will get to know if the idea is ideal or not.
In your research, involving internal stakeholders and specialists is important to ensure your app generates revenue. The revenue part is mostly overlooked, which is not good for investors.
Consulting specialists, on the other hand, will ensure you are not going to get into trouble with your fintech app. Trouble, in this case, could include fines, penalties, or ending up in court for breaking the law.
Some of the most important questions you should answer during your research include.
- Features and functionalities of your fintech app needed for its success.
- What does your app need to achieve for the organization and your customers?
- The major regulatory and compliance requirements.
- Potential hindrances during development and execution.
Core Functionality Identification
Identifying the core functionality of your fintech app helps you narrow down the specific features you need for your app.
Besides, it reduces the time for the build-up process and app complexity hence your app will hit the market sooner.
After your app is already on the market, you can consider adding other peripheral features gradually. At this stage, avoid the urge to have an app with all the features completely intact from the get-go.
Assessing the Capabilities of Your Team
After researching and having a clear scope of your fintech app UI/UX design, it’s time for execution. At this time, you will have to assess the capabilities of your in-house UX designers.
Depending on their abilities, you will either have them design the fintech app or outsource the project to a fintech UI/UX design agency.
However, if your aim is to have the app hit the market soonest, outsourcing to a fintech design agency is your best shot. On the other hand, if fintech design is the goal of your organization and time isn’t a factor, you can invest in full-time hires to develop the app. This way, your UI/UX designers and front-end developers can work together towards creating an ideal fintech app.

Build the Prototype
With all the information needed, and a ready product design team, it’s time to create a prototype. Designing the prototype revolves around three major areas, which are Visual and User Interface (UI), User Experience (UX) and interaction, and Content design.
Visual and UI Design
Your fintech product’s UI design is your major selling point because it draws a line between users choosing conventional financial institutions and using fintech apps.

Your fintech app should eliminate all the hassle (trips to the bank, paperwork, etc) that are involved in traditional banking systems. In a nutshell, your app’s usability should have a user-friendly interface and offer much-needed convenience without information overload.
Fintech UX and Interaction Design
This part is about the general look of your app design and the journey or processes your users will undergo in executing a financial service. A good example is when they transfer money.
Your fintech UX design should not be cluttered or have any information overload. The presence of either two not only creates a bad user experience it also makes users lose patience and trust in your financial product.
Content Design For Fintech
Fintech UX design goes beyond visuals, and here is where UX writing comes in. Your information architecture should focus on the target audience from the beginning to avoid issues at the end of the product design process.
Moreover, all the lengthy and complex information should be presented in a clear and easily accessible way.

Test your App
The testing phase of your fintech app design enables you to use the feedback to improve your prototype.
It is cheaper and would take less time to solve the possible issues at this stage compared to when the app is already developed.
Some of the methods you can use to test your app prototype include
- Lab usability testing – where the tests run in a moderated lab-style testing environment.
- Subject interviews – where you ask different participants questions about their experience while using the app.
- Guerilla testing – where you approach the public to get their opinions on the prototype in question.
- Session recording – where participants are recorded as they interact with the prototype. This method helps you create a heatmap of interest and, at the same time, identify issues with interaction.
- Unmoderated testing – where participants are allowed to complete tasks without moderation.
Check out our Fintech UX Case Studies to know how Yellow Slice helps our clients in the Financial Technology industry by designing products that uplift brand value and offer significant ROI.

Current Fintech App UX Design Trends
For the longest time, financial institutions, products, and most financial services have remained complex and intimidating to users. However, the ongoing improvements in fintech UI design have disrupted the financial sector, and the results are evident in different fintech products.
There has been a huge impact on customer experience, and besides, the sector has had a lot to benefit from digital banking, fintech apps, and other emerging products and technologies.
You might be wondering how fintech is exactly transforming the banking industry, but here are some of the current trends and their results.
Centralization
As opposed to a conventional banking app, centralization in fintech apps ensures users get more than the financial service of sending and receiving money. It involves the integration of third-party services, apps, and platforms to increase functionality in one app.
Fintech UI/UX designers aim at enabling users to get a bigger picture of their individual finances.
Despite centralization seeming to create a more complex financial app, the app’s usability is still user-friendly to all users, regardless of their financial expertise.

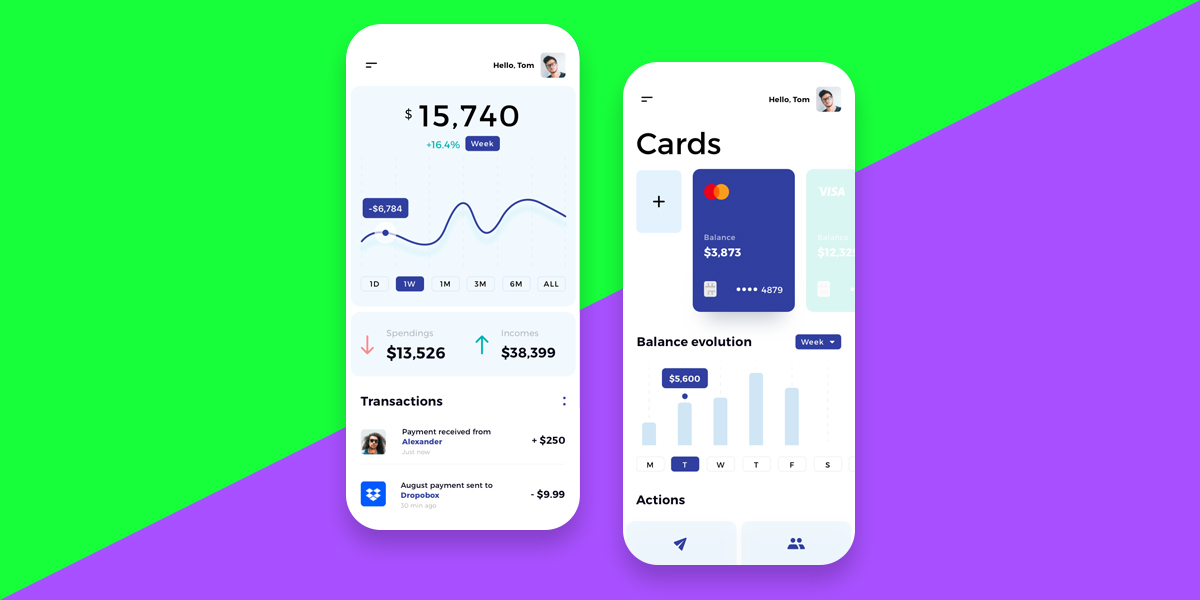
Data Visualization
Visualization of data is a simple, quick, impactful, and at the same time meaningful way for users to track and understand relationships between their earnings and expenses. Visualization can be either through graphical or pie chart representations.
Data visualization has become an expectation from most fintech apps by different users. This has seen fintech UI/UX designers leverage machine learning algorithms to create fintech products that can predictively visualize and gauge the impact of individual user choices in the future or over time, depending on trends.

Gamification
Gamification is one of those trends that have turned finance from boring, worrying, and demanding to something more engaging and fun.
Here is how this works. It changes the user’s perspective and hence enables them to make decisions in a less impulsive manner. Gamification transforms user experience by giving users rewards for meaningful decisions and choices they make.
Some examples of gamification elements include rewards & collectibles, progress bars, points & in-app currency, leaderboards & social interactions, among others.

Social Banking
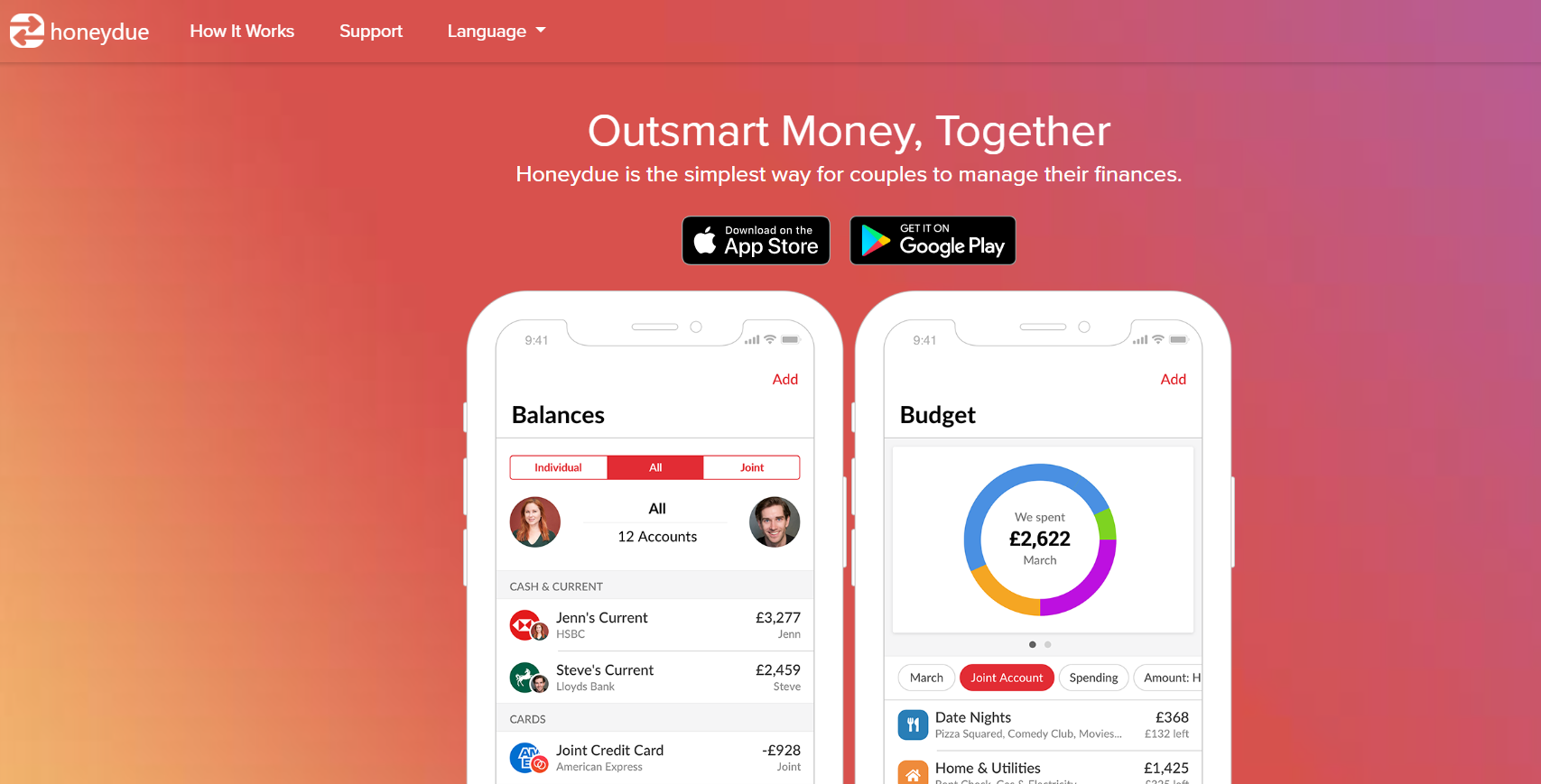
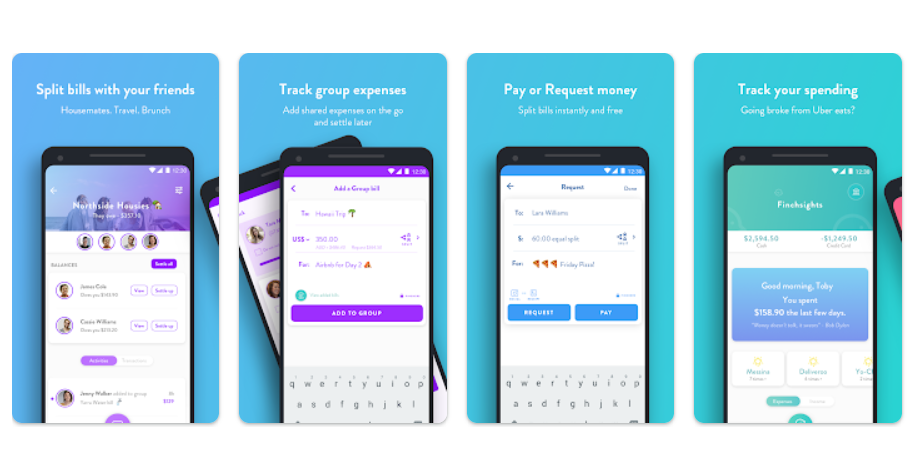
Social banking is another revolutionary fintech UI design trend in fintech products. It allows couples and even friends to track finances together. Honeydue and Finch are perfect examples of social banking fintech apps.

The UI, especially that of Finch, is similar to that of social media platforms like Instagram and Facebook, which enables users to navigate the app seamlessly.

Identifying with Products
UX designers have transitioned from poorly designed fintech platforms to a more emotional design. Boring is no longer the case because they have included specific features that have shifted from pure functionality to focus on brand and user experience.
A good example of a financial product with old bland color palettes is the old design of Zeller. Its design is cold and uninviting. Emma, on the hand, focuses on user experience by incorporating emojis, whitespaces, and more attractive colors. Besides reducing the friction of financial services, it gives customers joyful experiences due to its fintech UI design.

Incorporating illustrations, color, and animations in an emotional design improves user experience, hence increasing the chances of new customers identifying with fintech products.

Mobile Banking
Fintech UI design aims at creating fully mobile banking financial apps. The fintech apps eliminate the bureaucracy, paperwork, and the need to visit financial institutions to approve transactions. Besides, they also aim at creating personal finance apps which eliminate the need for personal finance assistants.
Some excellent fintech products with superior security that are already on the market are the N26 and Revolut. These apps go beyond user experience through designs and interfaces that ensure customers go through only little effort in accessing their finances.
Incorporation of Human Language
Technical financial jargon is intimidating, and it hinders most users from different financial products. However, most fintech products aim at better user experiences in their effort to track their expenses.
However, some financial terms like LTV calculator, and prolongation, among others, are not replaceable. With such user experience, designers have come up with glossaries with definitions to enable users to navigate different platforms with ease.
Comparison Between UI and UX Fintech Design
UX and UI are two distinct design processes. UX involves mapping out the creation journey, while UI ensures the journey is fulfilling.
| UX design | UI Design |
| Involves identifying & solving the problems of users. | Involves creating interactive interfaces that are intuitive and aesthetically pleasing. |
| It applies to general experiences, products, and services. | It is specific to digital experiences and products. |
| It is the first and basic developmental process of products. | They are the secondary and filler interactive and visual elements of products. |
Mostly Asked Questions About Fintech UI/UX Design
What is Fintech UX Design?
Fintech UX design involves designing for the financial technology industry while keeping in mind the needs, requirements, and expectations of its users to provide an overall quality user experience.
Is Fintech UI Design More Important than UX Design?
Both the UI/UX designs in fintech products are important. They are both necessary in ensuring the expected user experience. To make it even more obvious, they both depend on each other for satisfying user experiences.
Is the Fintech UX Design Saturated Niche?
Both yes and no are correct answers, depending on the level of expertise. For entry-level designers, the answer is yes. But for experienced senior designers who can handle all processes, the niche is still green, and there is high demand for such.
What is UX Writing in Fintech?
UX writing is part of the fintech UX design process meant to help your business product converse with the users and guide them through the platform to perform their tasks with better efficiency resulting in higher productivity for the users.
Why is UX design in Fintech important?
User experience or UX in Fintech apps or products offers a faster understanding of the app and a smoother consumer experience for the users of your app. A cluttered or confusing app design may not only make you lose your finance clients but also harm the reputation of your brand by reducing their trust in your product.
Conclusion
The Fintech industry booms as people shift from manual banking to faster online banking. For most fintech products– apps or websites, it is important to give their customers an easy and reliable user experience. This way, the brand gains their trust and loyalty for the product.
This article discusses in depth the different design essentials for fintech UI/UX designs, how fintech apps are designed, and the current UI/UX trends for fintech apps.
How Can Yellow Slice Help 🚀
At Yellow Slice, we have strong prior experience in designing for fintech industries. Our portfolio includes work for both national and international clients that belong to the financial technology sector. So, when you bring your fintech project to us, you can be sure of handing it to the right people.Are you looking for a design agency that can live up to the challenge and design amazing UI/UX for your fintech app? Send us a message to discuss your project in more detail.
![Fintech UI/UX Design Essentials 2024 [With Examples] fintech ui ux design](https://www.yellowslice.in/bed/wp-content/uploads/2022/08/fintech-ui-ux-design.png)



