SKOOV
Strategy, Design
Mobile, Web
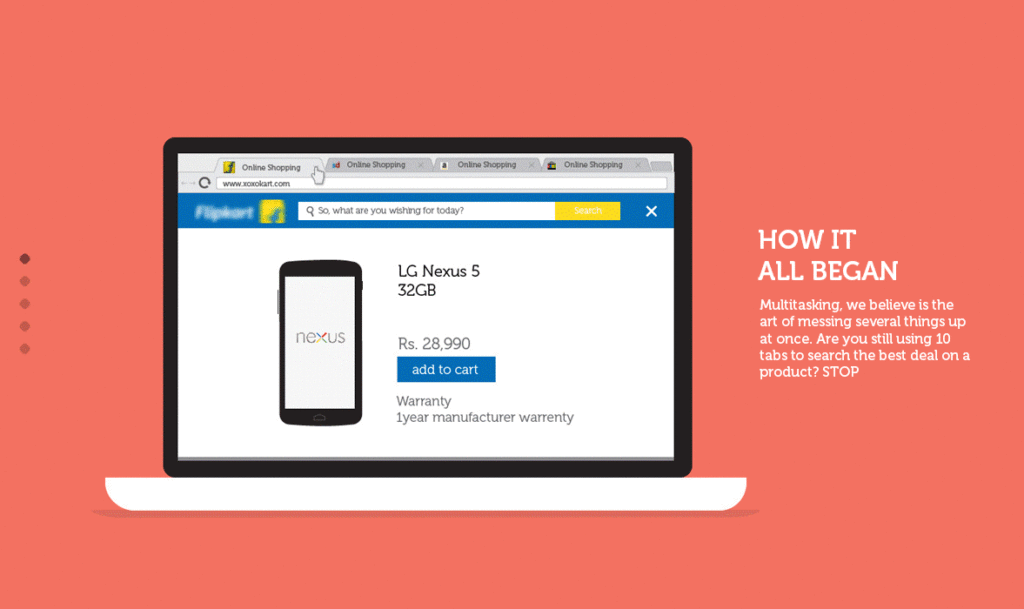
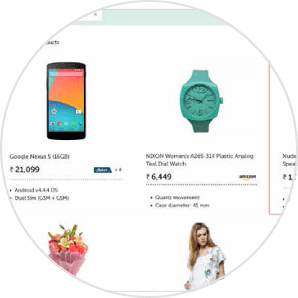
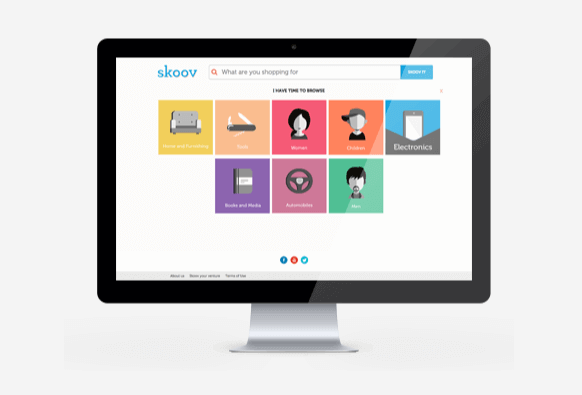
Skoov world’s first intelligent keyword search for products. The portal helps you to search for products across 30+ eCommerce websites with smart keyword recognition and intelligent filters. It was quite a challenging task to make such an extreme idea into a simple experience. We are very proud of the results.
PROJECT UNDERSTANDING
It all begun with a kick-off meeting at the client over coffee and some snacks.This helped us sink into the project and understand the stakeholders vision. It also helped us in planning the project better. The entire UX vision was planned and strategised.

TARGET AUIDENCE
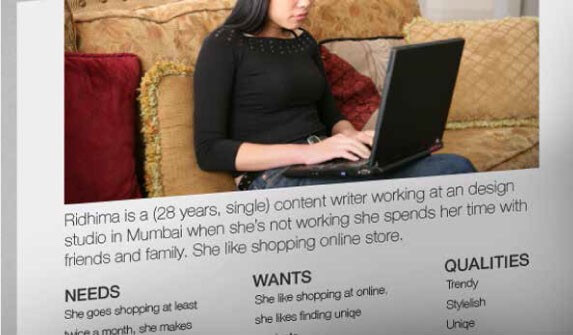
With the help of our stakeholders and insights, we helped create our target user. They were divided into Male and Female aged from 15–40 years of age

USER STUDY
TESTING ASSUMED PERSONAS
We brainstormed and put ourselves in the consumer shoes to visualise the entire journey and uses case for every kind of personas. The assumptions were quite right when validated, we create scenarios for the same and planned the entire user journey.

SCENARIOS
To know when, how and where does the user use our portal we mapped out each and every scenario our user would come to our portal. This helped us identify any missed out features and functionality and make a fool-proof portal.

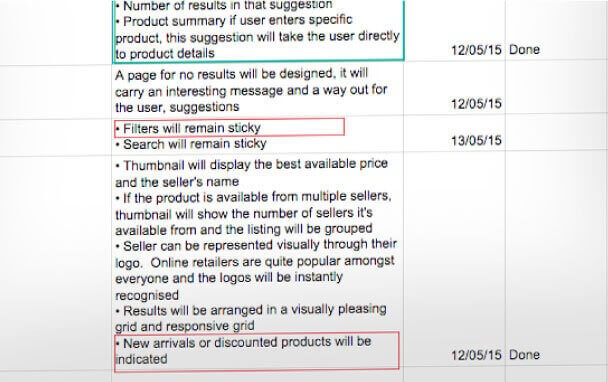
FEATURES
After the mapping out scenario, we then streamlined the features adding and subtracting the unimportant ones.

DESIGN

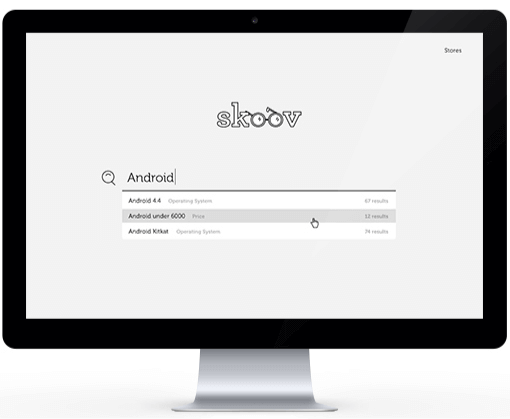
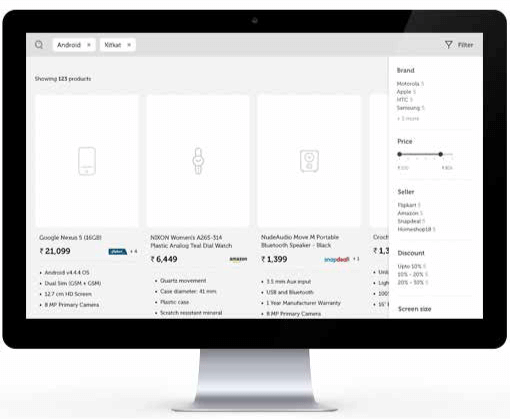
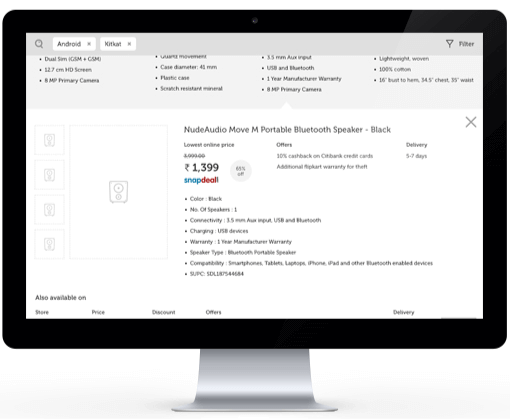
WIREFRAMES
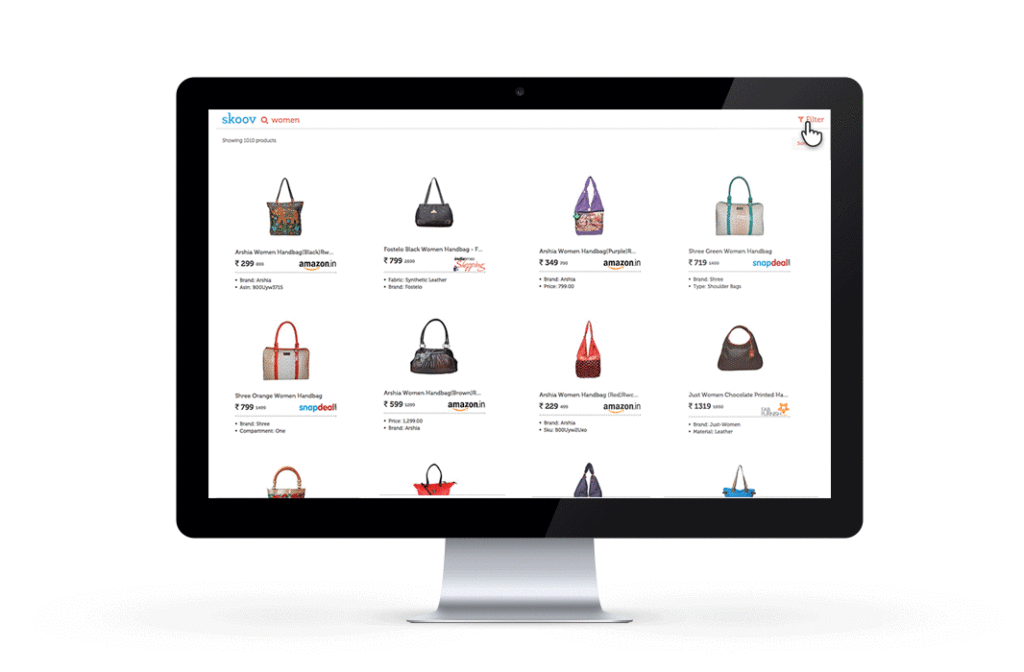
We quickly jumped to scratching and made many variations of approach and tried them, after immense discussion we arrived at a final approach which was then digitalised to high-fidelity wireframes.
ICONS




VISUAL LANGUAGE




ICONOGRAPHY AND TYPE


TESTING
FEEDBACK
After the Alpha launch, the portal was very much appreciated in terms of usability, however, the homepage and UI colours were not accepted by the users very well.


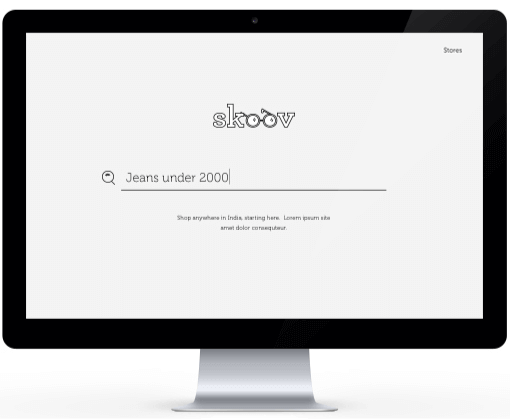
IMPLEMENTATION
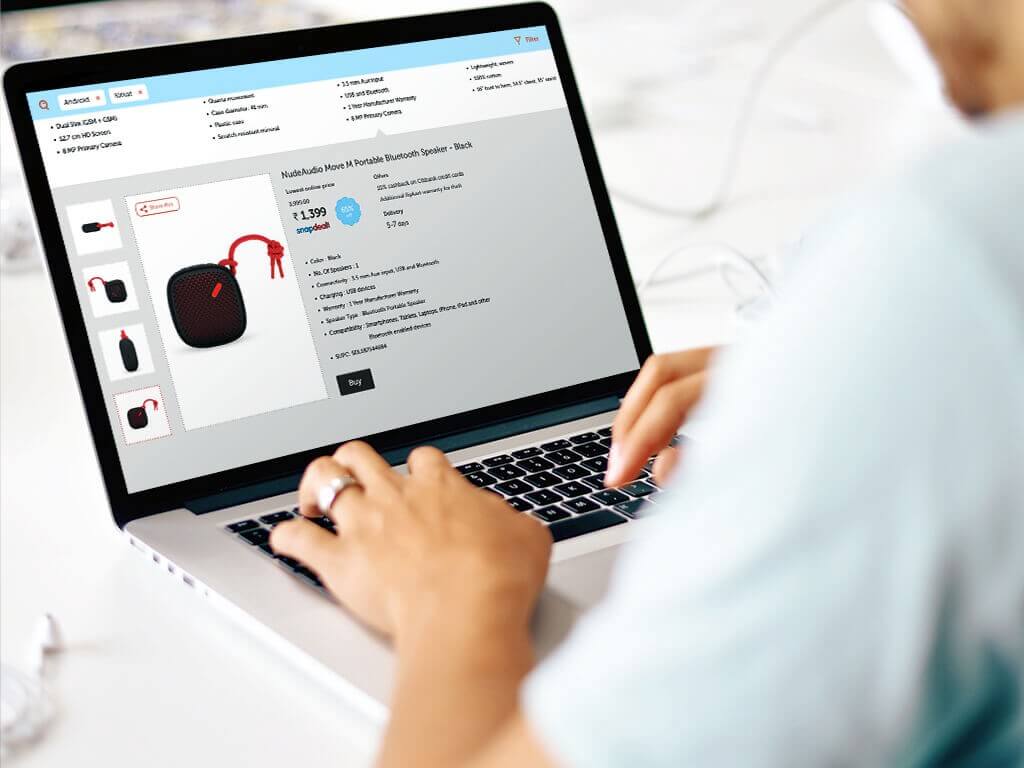
The website was tested and we made changes accordingly. The Feedback was very valuable as the focuses mainly on the landing page. The site was launched post that and was very well accepted and accredited.

To know more about us please visit at — -
FAQs For SKOOV
What is Wireframe and why it is used?
A wireframe is a low-fidelity representation of a design. It is used to communicate the overall structure and layout of a design, typically before any visual elements are added. Wireframes can be used for a variety of purposes, from communicating high-level concepts to working out the details of a design.
Is Wireframing UX or UI?
Wireframing is basically used by UX designers as it allows designers to map out the user flow and create a structure for the content.
What are examples of Visual Language?
A visual language is a system that uses visual elements to communicate. Diagrams, maps, and paintings are examples of visual language, which are composed of line, shape, colour, form, texture, scale, angle, space e.t.c.



![How a UX Researcher Can Save A Lot of Time and Money? [Read this Before Hiring] How a UX Researcher Can Save A Lot of Time and Money?](https://www.yellowslice.in/bed/wp-content/uploads/2023/12/Feature-Image-370x245.jpg)
