The global mobile banking market is predicted to rise to $1.3 Billion by 2024. Mobile banking platforms with intuitive user experience and functionalities that meet user needs will lead the market.
Online banking has become a part of the younger generation. Around 57% of Millennials and 64% of the Gen Z population across the world choose to bank with non-traditional banks for the ease they get from the digital banking experience (source: DataProt). Mobile banking platforms play a huge role in encouraging online banking among their users.
Mobile banking platforms refer to online banking apps and websites that can easily be accessed using smartphones, tablets, or laptops. That said, there are still as many as 42% of bank customers who prefer traditional banking methods over online digital banking. And every 2 of 5 from the same populace are concerned over the security of using online banking apps which leads them to prefer traditional banking methods.
While taking the necessary steps and adding crucial security features to your app can increase the number of users, visually showcasing to them the security of your app induces trust. This is where banking UI & UX design for online apps comes into the picture.
The banking app UX design, while very undermined, is a very crucial aspect to focus on while developing a mobile banking application or even portal for that matter. Why?
We will be discussing that in this article, so stick around to get more details. Before that, let’s see how banks and other financial institutions are doing currently.
State of Banking & Finance
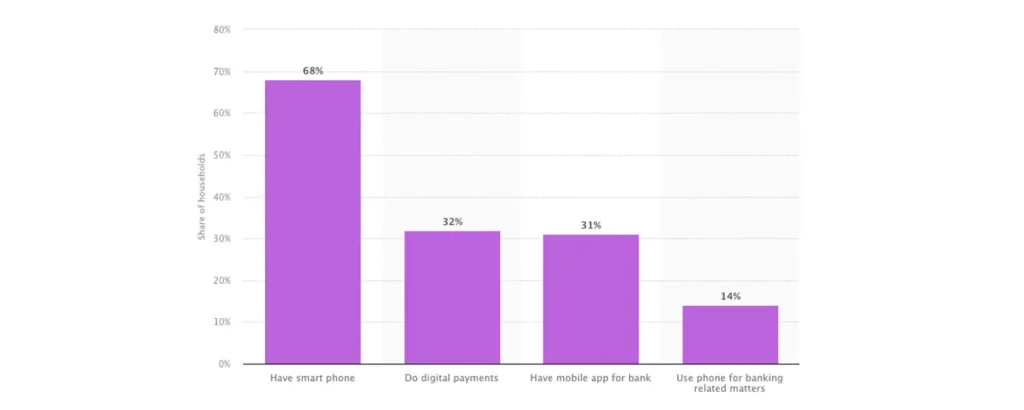
According to the report by the World Bank, as presented in The Global Economy, 77.3% of Indians above the age of 14 years have a bank account. However, another report published on Statista suggests that only 31% of Indians had banking apps on their smartphones in 2020, and of that, only 14% of them actively used them to manage their banking-related matters.

That said, the number is predicted to increase by the year 2028. Another study published on the same platform estimates that by 2028, the number of mobile banking users will increase to reach 61.71%.
Many experts believe that COVID-19 has a significant impact on the rapid increase of these numbers. However, one looks at the reviews for apps, especially of the traditional apps, and you can see how the users are not satisfied with the experience.
Challenges Users Face While Using Mobile Banking Platforms

“This app has some major usability issues that make it difficult to use,” says Subhadeep Dey, a central bank mobile app user. Another similar user of a traditional private bank mobile app says, “Every click takes 15-20 seconds before it shows the information. All the while it stays in “Loading …”.” (Source: Google Play)
All these instances show different challenges that users face while using different mobile banking platforms. Some of the major concerns that come along with using banking and financial apps are
- Personal information safety
- Financial information security
- Technical issues leading to slower completion of tasks
- Complex usability issues
These concerns also impact the banks and how their customers interact with them online.
Challenges Banks Face While Interacting With Their Customers
Consumer concerns are also the challenges that many banks and financial institutes face while developing a mobile application or portal to facilitate online banking. Because, if these concerns are not addressed, then they can become a liability to the bank’s success as well as its reputation.
A report from Money Experience Summit shows that 33% of bank customers will stop using a banking app after a bad user experience while 34% will switch their financial service provider. These are pretty severe numbers if you consider the population of India. And it could also significantly affect the reliability of a banking institution.
These numbers also suggest how important the banking app UX (user experience) is for any banking or financial institution. Bad customer experiences through digital banking platforms can easily make your banking platform fall flat taking your brand reputation along with it.
Is it really worth risking? Of course, most successful banks and fintech companies would answer that in negative.
In the next section, we discuss how improving your financial app’s UI/UX design can bring positive change to the customer perception of your banking brand.
Why is UI/UX Design Important for Online Mobile Banking Platforms?

We have already mentioned how a bad user experience can easily drive users away from your banking app. However, that still doesn’t explain how improving your bank app’s UI/UX design can encourage your customers to use your online banking facilities.
It is safe to say that improving your mobile banking platform’s UI/UX design contributes to offering a better customer experience for your users, hence, positioning your institution as a reliable and trustworthy banking and finance firm.
It offers benefits not only for your customers but also for the bank. Keep reading to know what these benefits are.
Benefits of Mobile Banking UX/UI Design for the Users

#1 Easier Navigation for faster Task Completion
While online banking experiences, it is important to pay attention to what the users require from the app. With insight-driven user journey mapping, you can create task flows that simplify navigation. This will allow users to find the functions and features they are looking for faster.
In this fast-paced world, users do not have time to wait for the slowly turning set of gears. Faster navigation also means faster task completion and lesser time waiting. Designing strategically also helps in optimizing the interface which contributes to increasing the app speed as well.
Faster processes not only save time but also reduce the anxiety a user may feel during the entire time they wait for a financial task to be completed. This is especially important when they are trying to complete a transaction. After all, you don’t want your users to be anxious about losing their money mid-transaction as the “loading” animation keeps playing non-stop.
#2 Improved Security
Financial and data security remains to be the number one concern for many who use online banking platforms. No longer does the simple pin and password security helps keep the user’s mind at ease. Moreover, it also hinders the accessibility of the product.
With biometric security, that issue can be easily resolved. Features such as AI face recognition and biometric authentication can help improve the security enhancing the user’s mobile banking experience. Plus, the features increase your app’s accessibility allowing a larger number of users to interact with your app.
#3 Content Personalization
One of the benefits of improving your banking ui design is personalization. Adding personalization to your banking app increases customer engagement with the app. Personalized welcome messages, onboarding greetings, and data-driven recommendations increase customer trust in the banking and financial institution and its services.
Your banking app’s content personalization also helps your users find the features and tasks they are most likely to use, faster. This improves the user perception of your app or portal.
#4 Intuitive Online Banking User Experience
UX research helps banks understand how their customers interact with the app or portal. It also highlights what features are more popular among the users, and what steps they take to reach a feature or functionality of the app.
Using that data, you can improve the user flow to give your users an easy and intuitive online banking user experience. When you make sure that your customers get the most out of your banking app or platform, it will be easier for them to get used to its features and functionalities.
#5 Clean Interface for Higher Understanding
Too many features, colors, text, or any other component within the user interface brings chaos and confusion deterring the user experience. By investing in better UI/UX design, you not only offer a clean user interface that is enjoyable to work with but also reduce confusion to build trust within your customers for your brand and its services.
Benefits of Mobile Banking UX/UI Design for the Bank

We read how better financial UI and UX design can help customers, but it also gives about the same number of benefits to the banks and financial institutions, if not more. Let’s count.
#1 Higher Customer Satisfaction
When customers are able to complete their financial tasks with higher speed and understand the banking platform easily, they are more likely to get their concerns addressed quickly. This tremendously increases customer satisfaction rates. When your customers are satisfied with the experience you offer them, they tend to recommend you to others hence becoming your brand advocates.
#2 Improved Customer Retention Rate
Improved banking UX design also improves your bank’s overall customer experience (CX). After all, being a significant part of it, UX helps you measure the customer experience of any brand or business.
When users get better CX, they will engage with your bank for longer hence increasing your customer retention rates.
#3 Higher Brand Loyalty & Customer Trust
A 2020 report published on YouGov suggests that 94% of users will not trust a website that looks outdated. Whereas, another statistic published on Notify Visitors says that 60% of people will not trust a brand or company whose website is not optimized for mobile devices.
In both cases, the only way to improve the numbers is to update the UI/UX design to enhance the user experience. As the statistics show, there is indeed a direct correlation between your bank’s UI and UX design with the level of trust people will show in the platform.
Hence, better UI/UX design will lead to increased customer trust and ultimately higher brand loyalty.
#4 Increased Consumer Interaction
Improving your mobile banking platform’s UI & UX design means making it easier and more enjoyable for your customers to use. When customers can easily complete their tasks and transactions using your online banking platform, they are more likely to use it often for all their banking needs.
Understand that no one likes to keep changing their mobile banking platform providers if they can help it. So, if your mobile banking app is offering your customers all the services and functionalities they need, they may not even use any other finance apps.
#5 Higher Conversion Rates
With better user experience comes higher customer satisfaction and when customers are satisfied with your online banking platform and its services, they will recommend it to others in the form of reviews, ratings, and word-of-mouth.
This also acts as the most important social proof for your banking app. Social proof from real customers influences the decision of new customers as well. Hence, increasing your conversion rates for mobile banking app users.
Being up-to-date with the Latest Technology

Apart from the other benefits that we listed above, upgrading your mobile banking platform’s UI and UX designs can also keep you updated with the latest technologies pertaining to financial app designs.
As we mentioned before, outdated designs can compromise the trust users have in your brand. When technology changes with time, you can offer more to your banking customers by conducting regular app usability tests and upgrading your user experience with improvisation in the UI and UX.
Upgrading your financial UX design, you can incorporate newer technologies within the app to enhance its features like accessibility and security. Similarly, enhancing the financial UI design can bring a visual appeal to the app, enriching its user experience by bringing elements that make the platform easier than before.
Incorporating design principles like harmony, hierarchy, balance, and emphasis, not only makes your app look more attractive but also guides the viewer’s eye to help them find what they are looking for faster.
Top 5 Tips from UI/UX Design Experts to Improve Your Mobile Banking Platform

All of our above discussion leads to the main point of our blog, what are some tips to improve the UI/UX design of your mobile banking platform? Our lead UI and UX designers at Yellow Slice Anthony Fernandes and Soumyadeep Auddy share some of their design tips to answer this question.
#1 Keep the Interface Clean
Banks and financial institutions have a lot to offer their customers right from account information, to banking offers, details on loans & other financial products, and much more.
However, many financial apps fail when they put all this information right there on the dashboard for the viewers to quickly find it. This is because, instead of helping users find the information they are looking for, the heap of information results in a content overload which can be very overwhelming to the users.
Instead of that, design your app UX in a way that the interface stays clean and easy to discern and navigate. It will lead to better user understanding and improved user experience.
#2 Ensure Higher Discoverability
As we mentioned before, the way you organize the information you want to give your users is important. Discoverability is another aspect of banking UX design that you need to pay attention to.
While putting everything together in one place is not an option, keeping it all hidden behind an obscure copy isn’t either. Creating a well-planned and research-driven user journey map will help you place your features within your interface in a way that is easy to find for the users but does not induce confusion either.
#3 Design to Achieve Business Goals
Banks and financial institutions are businesses too. And there are certain business goals that they need to achieve. Keeping that in mind, you need to ensure that your banking app helps you in meeting your business goals while allowing your customers to complete their financial tasks without a hassle.
Designing an app that keeps only the customer’s needs in focus may not be feasible for the business of your bank. Hence, strategically placing your money-making features at places where the viewer’s eyes see first or often can bring your banking products and offers to highlight.
#4 Pay Attention to Visual Hierarchy
The point above leads to our next tip which is to pay more attention to the visual hierarchy in your banking UI design. Visual hierarchy decides what the viewers are going to see first when they open a particular screen within the app.
As we mentioned above, placing important features for the bank and customers above the cut (the upper half of your smartphone screen) can not only grab user attention but also retain that memory for longer. So, for example, if your bank is offering better interest rates for housing loans, promote it right where the user will have their attention for the longest.
#5 Choose your UI Elements Wisely
When it comes to designing online mobile banking platforms, the target audience can be wide with people from all age groups. With that, it becomes imperative to choose the right UI elements for designing the interface that can be used by all of them. While this is important for any industry, it is especially so for financial institutions as they deal with people’s finances.
Here are some UI elements and how they impact your banking app usability:
Typeface
Pay attention to things like choosing the right typeface or font for the UI. Legible fonts (that aren’t fancy) with the correct size can help users make informed decisions while using the app.
Colors
A lot of times, banks have their brand colors that designers need to incorporate into their UI designs. However, if that isn’t the case, choosing colors that induce trust, faith, and confidence is a great way to go.
Taking the help of design principles and color theory can also help you make sensible plans while choosing the right colors and elements for your fintech UI design.
Dark Theme
Dark theme is an ongoing trend that is popular within the UI/UX design and branding industry. However, Yellow Slice lead UI designer Soumyadeep thinks that shouldn’t be the case with mobile banking platforms.
According to him, “dark themes can hinder visibility and accessibility for many people including those who are color blind or partially sighted.” Hence, it is better to choose a light theme with colors that aren’t too stark for the viewers.
FAQ’s on UI/UX Design for Mobile Banking Platforms
Why does a bank need a UX project?
As discussed in the blog, improving your banking UX design can offer many benefits to the bank as well as its customers. Some of the advantages of improving your mobile banking UX include:
- Higher Customer Satisfaction
- Improved Customer Retention Rate
- Higher Brand Loyalty & Customer Trust
- Increased Consumer Interaction
- Higher Conversion Rates
The user experience of your banking platform also impacts your customer experience (CX) hence, improving one will also improve the other.
What is UI in banking?
The user interface or UI of a digital banking platform such as an app, website, or portal is an aspect that offers higher visual appeal and ease of use to the digital banking product.
What is UI in fintech?
Much similar to banking, fintech UI design is the design of the interface of any financial technology platform that will be used by its users or customers.
Conclusion
The need to improve the UI and UX designs of mobile banking platforms has increased with the rise of Neo-banks. However, the long-standing stronghold of Indian traditional banks within the market often disregards this fact. Because of this, young customers tend to switch their financial service providers.
This blog captures the challenges faced by banking customers while interacting with their service providers online, the challenges banks face to communicate with the newer generation of customers, and how better UI/UX design solutions can help them overcome these challenges.
Furthermore, we also discuss benefits and tips for improving your banking apps with the help of robust UI/UX designs.
How Can Yellow Slice Help 🚀
Yellow Slice has worked with a range of clients from varied industries including BFSI and fintech which gives us the necessary experience and expertise to flawlessly tackle projects from the same sector.
Want to know how we can help you improve your digital products with our UI/UX design solutions? Send us a message to get a quick consultation call back.