UX and UI design are two of the most important roles in today’s technology industry. As companies continue to invest in creating user-friendly digital experiences, the need for UX & UI designers has never been higher. But what do these titles mean?
And what do these professionals do? In this article, we will explore exactly what UX and UI designers do, how they work together, and why they are such valuable members of any team. From strategizing user flows to crafting beautiful visuals, read on to learn more about these two essential roles.
What is a UX Designer?

A UX designer is responsible for creating user-friendly, engaging, and visually appealing designs for websites and mobile apps. This can involve everything from the layout of a website to the way a user interface is designed. They work closely with developers and other stakeholders to ensure that the final product meets the needs of the users. A good UX designer will take into account the needs of the users and the business to create designs that are both effective and user-friendly.
What Does a UX Designer Do?

If you’re curious about a career in UX design, you might be wondering what day-to-day work life is like for a UX designer. What projects can you expect to work on? What is your role within a company?
User experience design is an important part of the customer journey. A customer’s first experience with the brand is a big moment for the business. Whether or not that customer becomes a repeat customer or even a customer at all is greatly determined by the customer’s experience. This section will look at the overview of the responsibilities of a UX designer so you can get a better sense of what the job entails.
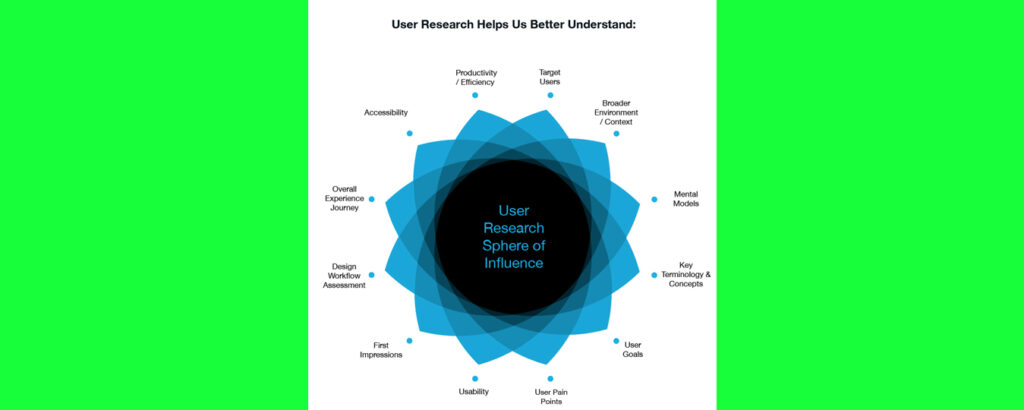
Conducting User Research

User research is a critical part of any UX designer’s toolkit. By conducting user research, designers can gain valuable insights into how users interact with their products and what their needs and expectations are. This information can then be used to form the design of the product, making it more user-friendly and likely to meet users’ needs.
Conducting user research can take many forms, from interviews and focus groups to surveys and usability testing. UX designers need to be skilled in selecting the right research methods for each project and be able to effectively analyze the data they collect. By taking the time to understand users’ perspectives, UX designers can create products that are more user-friendly and likely to be successful.
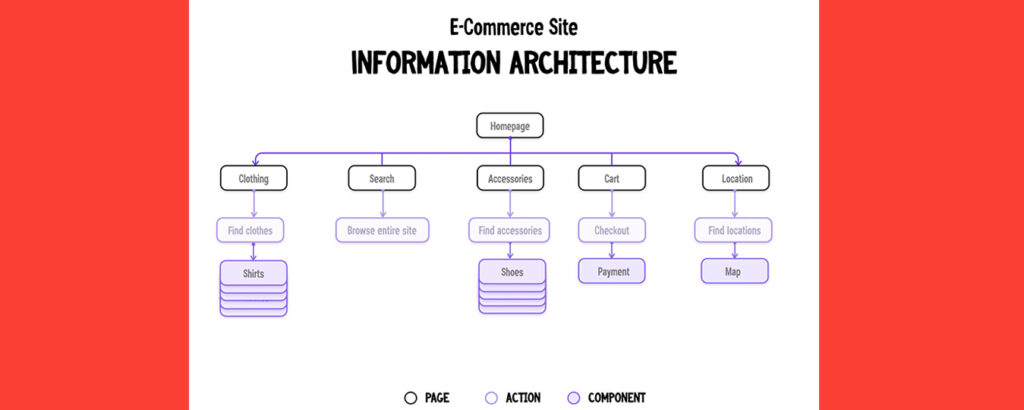
Designing the Information Architecture of a Product

The digital product’s information architecture is the overall structure of how information is presented and organized within the product. To determine the information architecture of a digital product, you must first understand the product’s functionality and user flow. Once you have a good understanding of how the product works and how users will interact with it, you can start to map out the overall structure of the information.
This includes deciding how the information will be grouped, how it will be displayed, and how users will be able to navigate between different pieces of information. The goal is to create an information architecture that is both user-friendly and efficient, allowing users to easily find the information they need and complete tasks within the product.
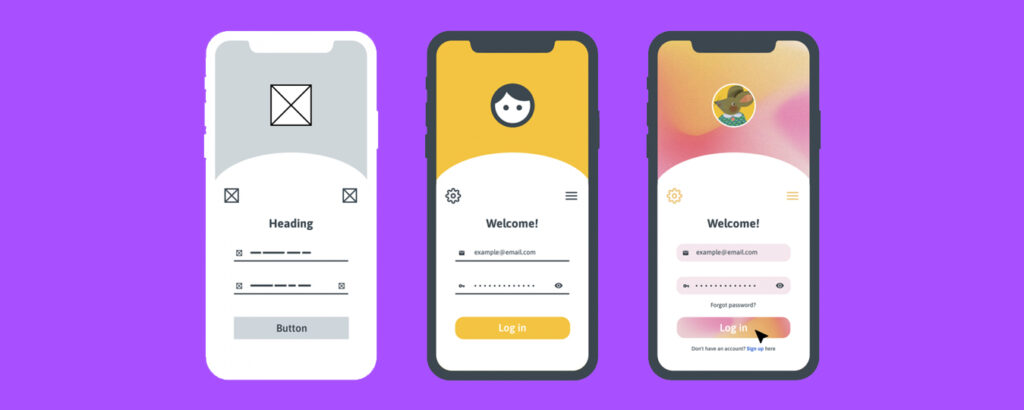
Conducting Mockups

A UX designer conducts mockups to evaluate a design concept. Mockups help to visualize the final product and ensure that all stakeholders are on the same page. They also help to identify potential problems early on and allow designers to experiment with different solutions. Ultimately, they help to create a better user experience.
Mockups can be created using various methods, such as paper prototyping or digital prototyping. Paper prototyping is a low-fidelity method of mockup creation that can be used to quickly and cheaply test a design concept. Digital prototyping is a more high-fidelity method that produces a more realistic mockup
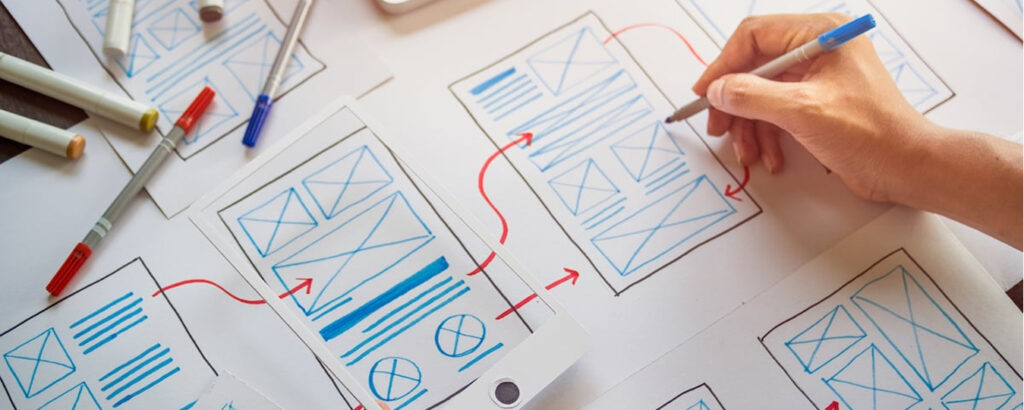
Designing Wireframes

Wireframes are an essential part of the design process, as they provide a skeletal outline of the proposed design. By creating a wireframe, designers can map out the essential elements of the design and determine how they will fit together.
This process helps to ensure that the final design will be user-friendly and efficient. Wireframes can be created using a variety of tools, such as Sketch or Photoshop. The wireframe should also include any important content or features that need to be included. Once the wireframe is complete, it can be used as a starting point for the visual design.
User Testing of Products
User testing is an important way for designers to see how effective their designs are. By evaluating how users interact with a product, designers can identify areas of friction and make changes in future versions. There are two ways to gather feedback from users about your MVP: unstructured and structured.

With unstructured feedback, you let the user loose with the product and observe their natural reaction; this can be useful to catch anything that’s not immediately obvious about the product. With structured feedback, you give the user specific tasks to complete and then ask questions about their experience; this is useful for getting more specific insights about particular design choices.
Creating Prototypes

A UX designer creates prototypes to test user interactions and flows within a product. Prototypes can be used to test everything from simple interactions to complex workflows and can be created using a variety of tools, depending on the designer’s preference.
Creating an interactive prototype of your product before development begins is a great way to test the main interactions of your product and get user feedback early on. With modern prototyping tools, you can even record your prototypes as videos. This way, you can guide users through the design functions of your product and make changes along the way – making sure that your final product is something that meets the needs and wants of your target audience.
What Is a UI Designer?
A UI designer is responsible for the overall look and feel of a website or app. They play a critical role in any web or app design – they are responsible for creating the user interface that users see and interact with when using a product.
In other words, they design all the screens and visual elements that a user will engage with while using a website, app, or video game. This includes everything from buttons and menu icons to layouts and color schemes. Creating a seamless, intuitive, and visually pleasing UI is essential to keeping users engaged with your product.
What Does a UI Designer Do?
UI (user interface) design is a very important part of app development. It draws inspiration from human factors and ergonomics. The users’ experience with an app or a website is determined by the UI creation. If a website or app is easy to use and navigate then they are bound to be successful. Here’s what you need to know about what a UI designer does.
Competitive Analysis on Look & Feel of the Product
A competitive analysis is a process in which businesses compare and contrast the features and benefits of their products or services with those of their competitors. This process can be used to identify areas where your business might be at a disadvantage, as well as areas where you have a competitive advantage. This allows the designer to create a more effective and user-friendly design for their product. The analysis also helps the designer to keep up with the latest trends in UX design.
Create and Maintain Style Guides

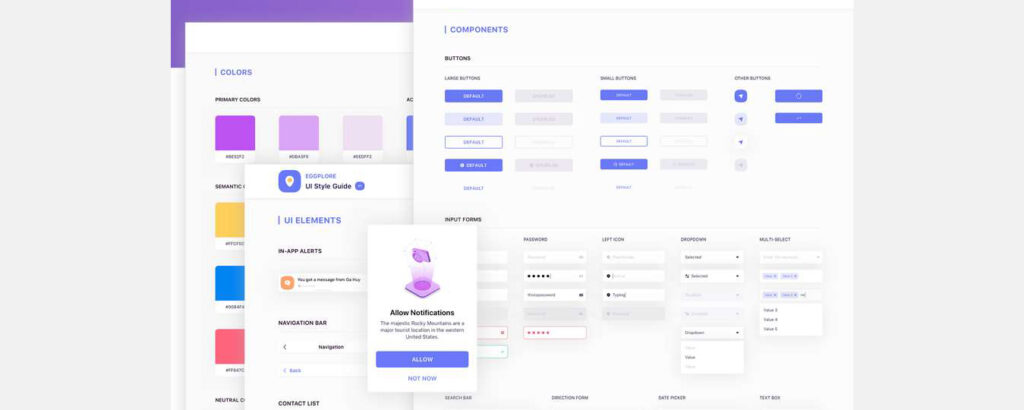
As a UI designer, one of your key responsibilities is to create and maintain style guides. A style guide is a document that outlines the standards for design and communication within a company or organization. It helps to ensure that all materials produced are consistent in look and feel and that they adhere to the company’s branding guidelines. A style guide can include standards for things like typography, colors, iconography, and layout.
Focusing on Visual Elements

A UX designer is responsible for creating a strong visual design for my client’s products. This includes choosing appropriate typography, designing buttons that are easy to use, and developing a color palette that is aesthetically pleasing and easy to read. The ultimate goal is to create a design that is both visually appealing and functional, making the user experience as smooth and enjoyable as possible.
Determining the Interactive Style
Interactivity is one of the key features of modern user interfaces. By carefully designing the interactivity of each UI element, we can create a more user-friendly and engaging experience for our users. Each UI element, such as buttons, menus, and icons, must be carefully designed to be both visually appealing and functional.
Animation can be used to add visual interest and feedback to UI elements. When used correctly, it can guide users through complex interactions and provide a more intuitive experience. Prototypes can be used to test and iterate on UI designs. By creating prototypes early on in the design process, we can quickly test and refine our designs before moving on to development.
Optimizing Layouts for Different Screen Sizes.
A UI designer ensures that a layout will work well across a range of different screen sizes by taking into account the different screen resolutions, aspect ratios, and pixel densities that exist across devices. They also consider how content will flow and be displayed on different screen sizes, and how users will interact with the interface on different-sized devices. By taking all of these factors into account, UI designers can create layouts that work well on a variety of different devices. 💻
Key Skills of a UI/UX Designer
A UI/UX designer is responsible for creating and improving user interfaces and user experiences for websites and other digital products. To be successful in this role, a designer must have strong analytical and problem-solving skills, as well as a keen eye for detail and a passion for creating user-friendly designs.
In addition to these technical skills, a UI/UX designer must also be an excellent communicator, as they will often be working with other members of a digital product development team, such as developers, marketers, and product managers. Good collaboration skills are essential to create a successful user interface or user experience.
The Bottom Line
The terms UX and UI are thrown around a lot in our industry for good reason. They are both very important aspects of what we do as web designers. Hopefully, this blog has helped you understand the difference between UX and UI design and why both are important to consider when designing your website. Need help with your UI UX design, schedule a call with Yellow Slice specialists and get your queries solved.




