
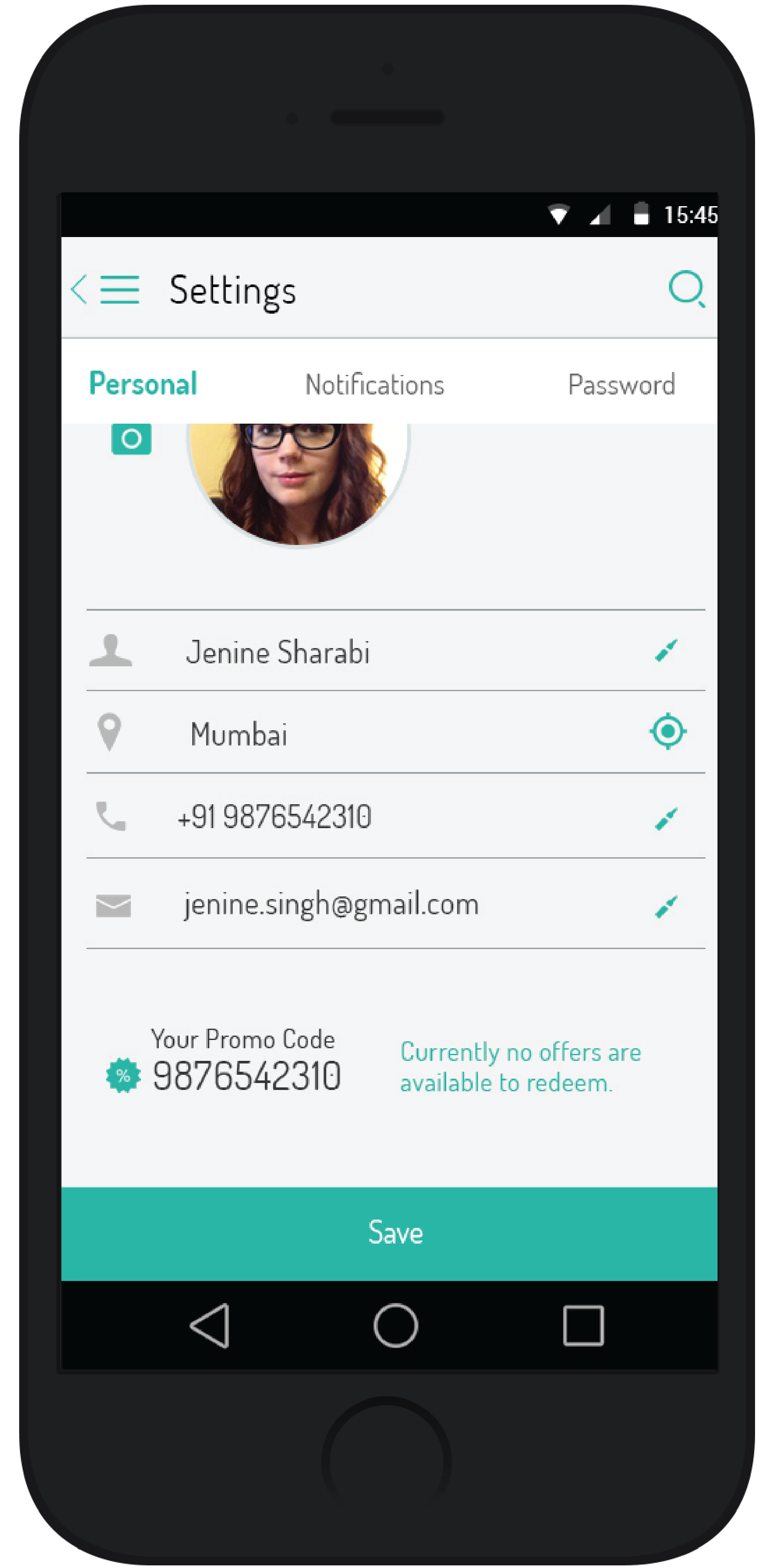
Check out the case study of our UI/UX design services for See n Pick. Elevate the user experience with our expert design services & transform your digital presence today.

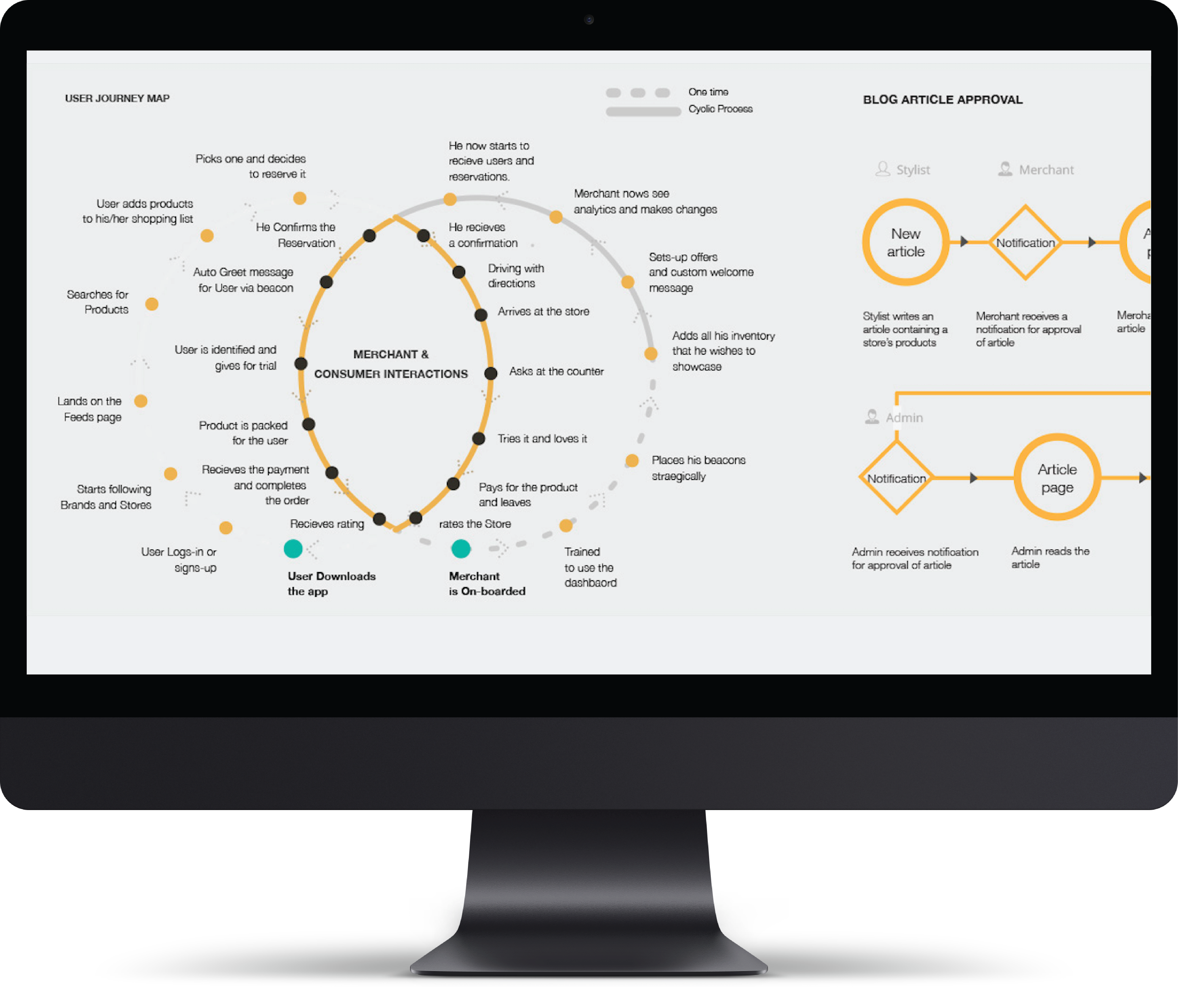
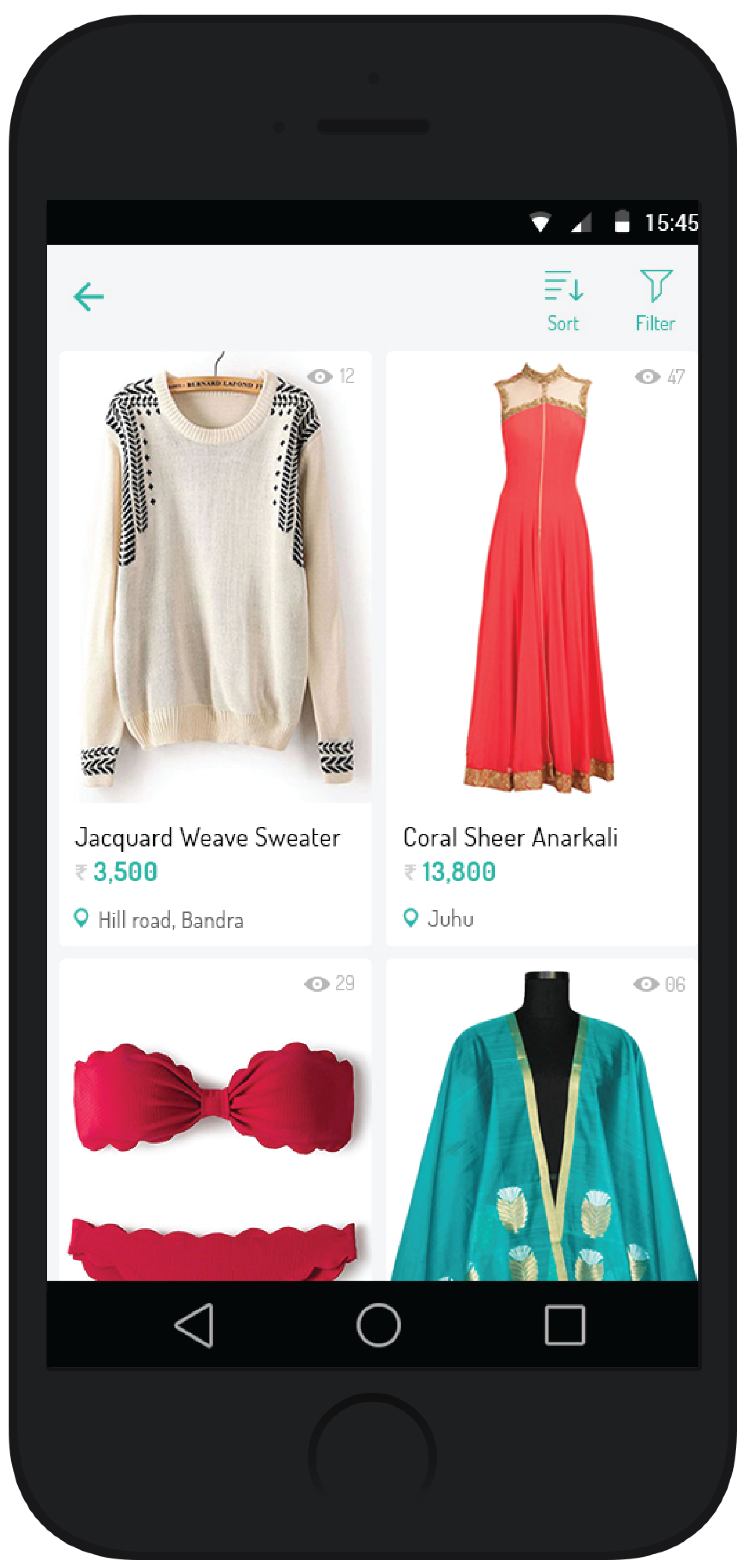
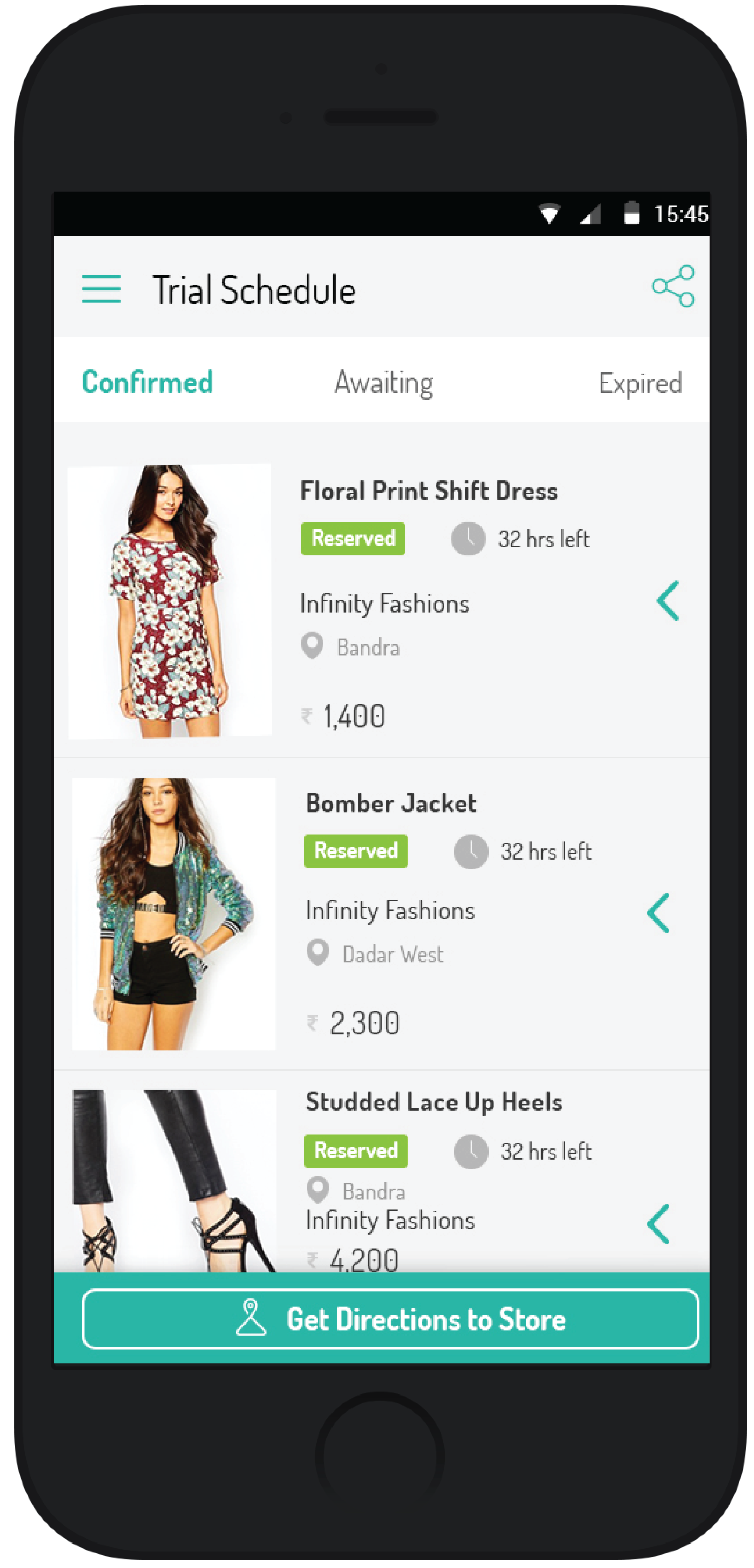
Seenpick, an Anterprise initiated startup, is an online marketplace for hyperlocal fashion & lifestyle stores.The platform would let merchants generate more footfall in their stores, by allowing consumers to discover and explore these locally situated small and medium sized multi-brand outlets on their smartphones. We had the opportunity of enhancing in-store experience for consumers through the use of the iBeacon technology.
Lorem Ipsum

15 years, Early Adopter
Student
Playing Football, watching movies
Web search, Advanced, Online shoppin, Medium

18 years, Revenue Generator
Sales + Marketing
Relaxing, spending time with family
Web search, online shopping, expert

12 years, Well-Settled
Financial Advisor
Playing Golf, Listening to music
Web search, Advanced, Online shoppin, Medium
Lorem Ipsum



Lorem Ipsum






Website visit

Customer engament

Website visit

Customer engament
