Analogous Colors

Understanding an analogous color scheme may seem daunting at first, but one of the best ways to find examples of them would be to look in nature. Take a look at autumn leaves that vary from red to red-orange, to orange. This would be considered a warming color palette. Then take a look at the colors in a peacock’s tail feathers. Teal sits snugly between the blue and the green, creating a relaxing, cooling color palette🎨.
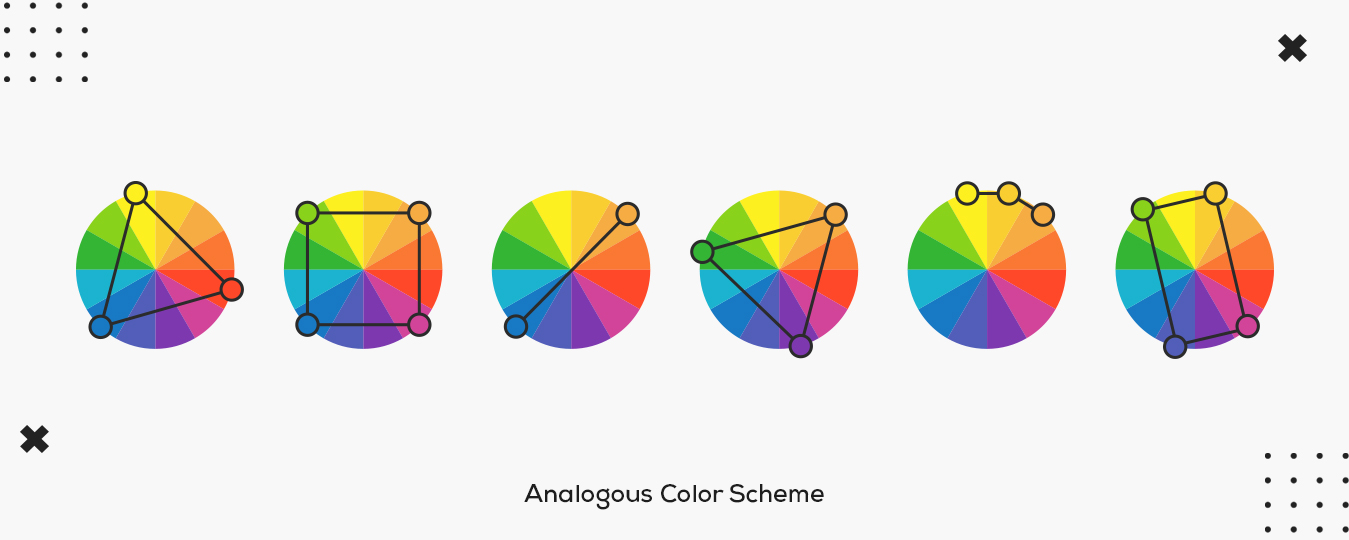
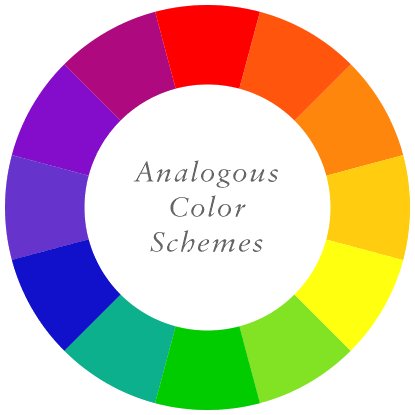
So with these examples, do you have an idea yet of what an analogous color scheme is? Analogous colors are a group of three colors that work well together. They sit side-by-side on the color wheel, in groups of three.
Since analogous colors occur in nature so frequently, the human eye has been conditioned to prefer them over color combinations that do not often occur in nature.
Blue Green

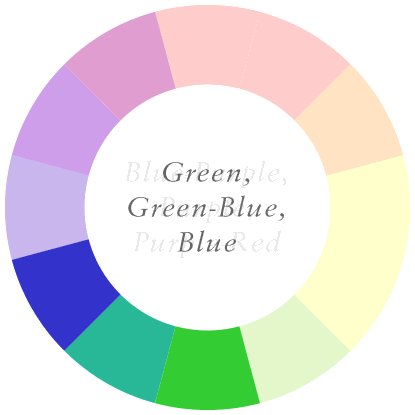
A simple analogous color scheme would be made up of three adjacent hues on a twelve hue color wheel. An extended analogous color scheme could include up to five adjacent colors, however, usually only the three adjacent colors are used.
These are known as the primary color, the intermediary tertiary color, and the adjacent secondary color. So when looking at an analogous combination of blue-green colors, blue would be the primary color, blue-green (sometimes called teal) would be the intermediary tertiary color and green would be the adjacent secondary color.
A fourth color – yellow-green would also be allowable and in an extended analogous color scheme, yellow would be the fourth color then used.

A great example of a simple blue-green analogous color scheme would be the ocean. This color scheme provides a sense of calmness that can be reproduced in your living room decor or your business website. If you’re looking into website design, the UI UX Design Company in Mumbai excels at integrating soothing color schemes to improve user experience.
Incidentally, blue is one of the most commonly used colors in corporate logos.
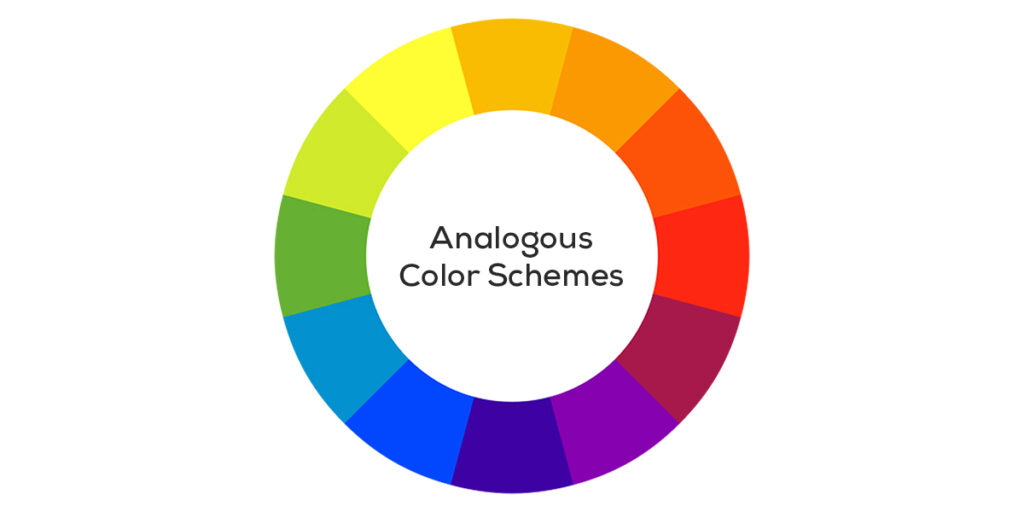
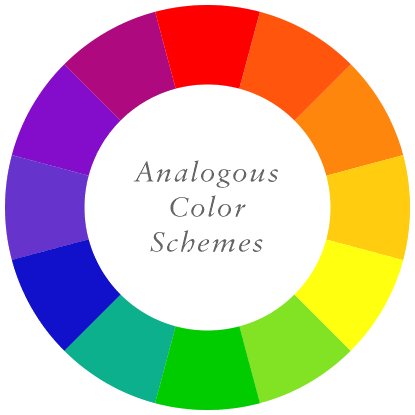
Analogous Color Schemes🌈

When deciding which analogous color schemes you would like, it is simple. First, choose your main color and then you know that you must use the colors on either side of it on the color wheel.
Analogous color schemes are often used by designers to emphasize an expression in their designs. Designers may incorporate analogous colors as they can be used to convey themes like nature, luxury or romance, depending on the color set they use.
There are many emotions, feelings and experiences that can be expressed through an analogous color scheme and they provide designers with a unique way to connect with their intended audiences.
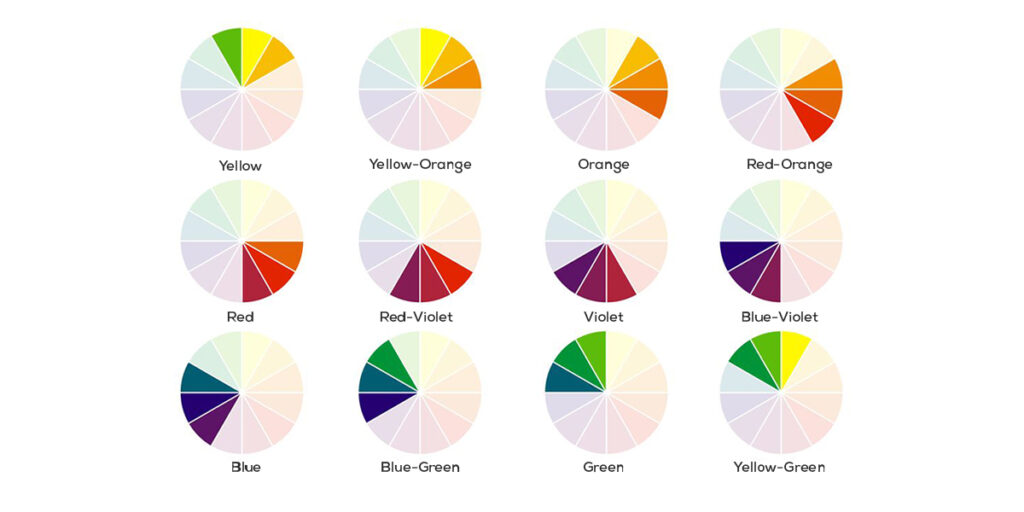
Analogous Color List

There are 12 analogous color combinations. As mentioned previously, a basic color scheme is a group of 3 colors, with each group made up of a section of the color wheel. In order to get a better understanding of what colors are organized into each of these groupings, take a look at the analogous color list below:
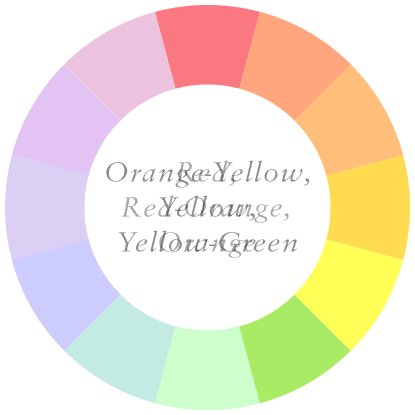
- Yellow – Yellow-green, yellow, yellow-orange
- Yellow-Orange – Yellow, yellow-orange, orange
- Orange – Yellow-orange, orange, red-orange
- Red-Orange – orange, red-orange, red
- Red – Red-orange, red, red-violet
- Red-Violet – Red, red-violet, violet
- Violet – Red-violet, violet, blue-violet
- Blue-Violet – Violet, blue-violet, blue
- Blue – Blue-violet, blue, blue-green
- Blue-Green – Blue, blue-green, green
- Green – Blue-green, green, yellow-green
- Yellow-Green – Green, yellow-green, yellow
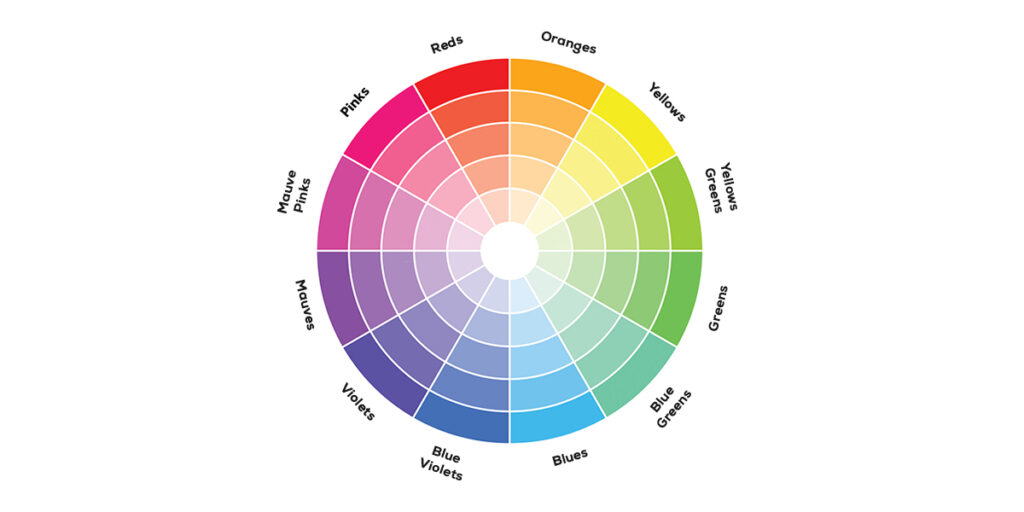
The Color Wheel

To help pick the best colors every time, designers use the color wheel. The color wheel is made up of three primary colors (red, yellow, blue), three secondary colors (colors created when primary colors are mixed: green, orange, purple) and six tertiary colors (these are combined colors made from primary and secondary colors, such as blue + green or red + violet.
You might be thinking, “there are way more than 12 colors out there.” And you would be right! These can all be found on a more advanced version of the color wheel.

The color wheel doesn’t only chart the primary, secondary, and tertiary colors—it also charts their respective hues, shades, tints and tones.
By visualizing how each color relates to the color that sits on either side of it on a rainbow color scale🌈, the color wheel assists designers to create bespoke color palettes that help to create aesthetic harmony. Let’s take a look at these color variants in more detail:
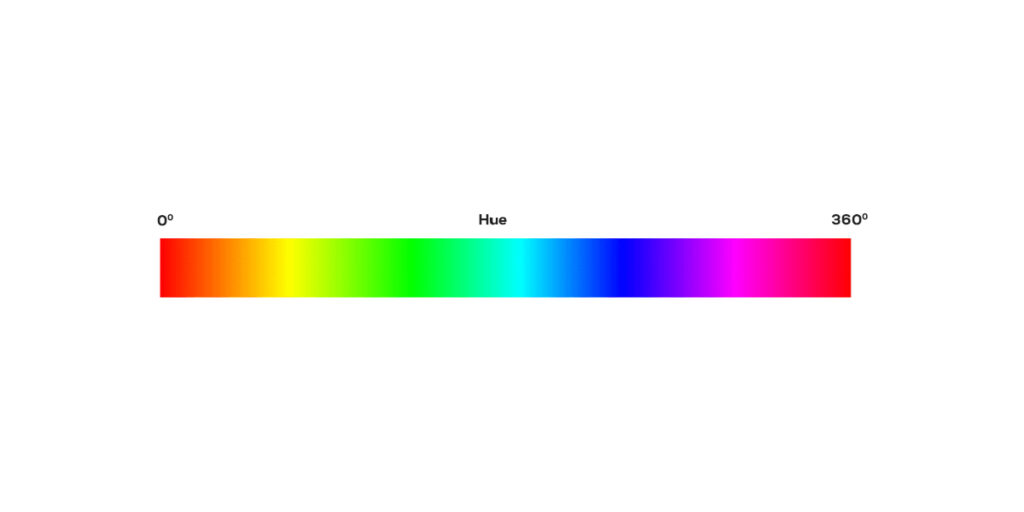
Hue

Hue is the pure pigment of color, without tint or shade. Hue is sometimes interpreted as the origin of color. So then any of the six primary and secondary colors is a hue.
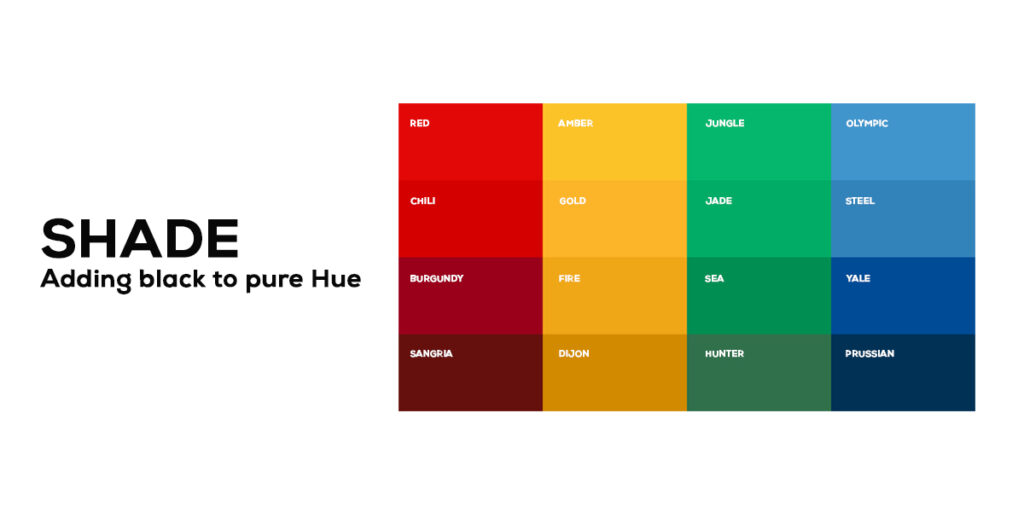
Shade

Shade refers to how much black is added to the hue. Because of this, shade always darkens a color.
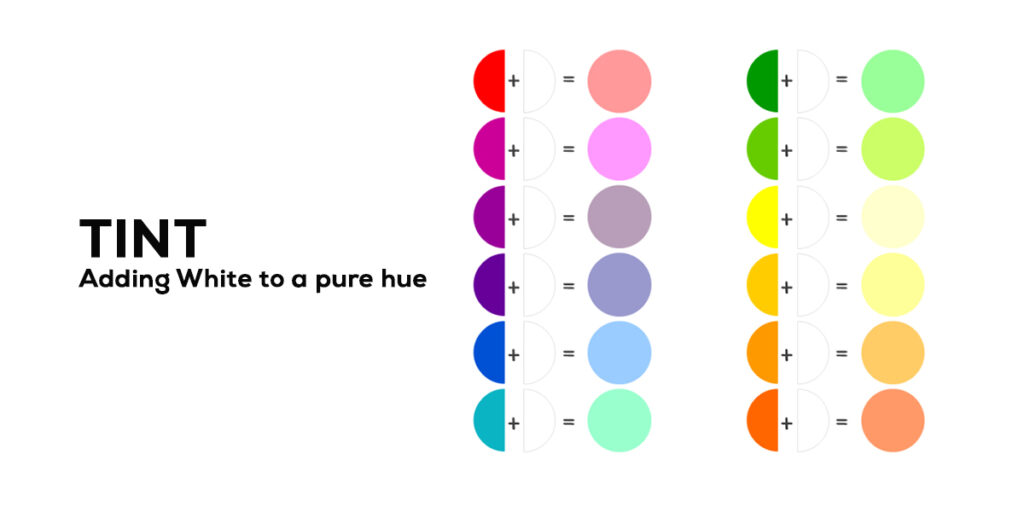
Tint

A tint is the opposite of shade and refers to how much white is added to a color. And so, tint lightens a color.
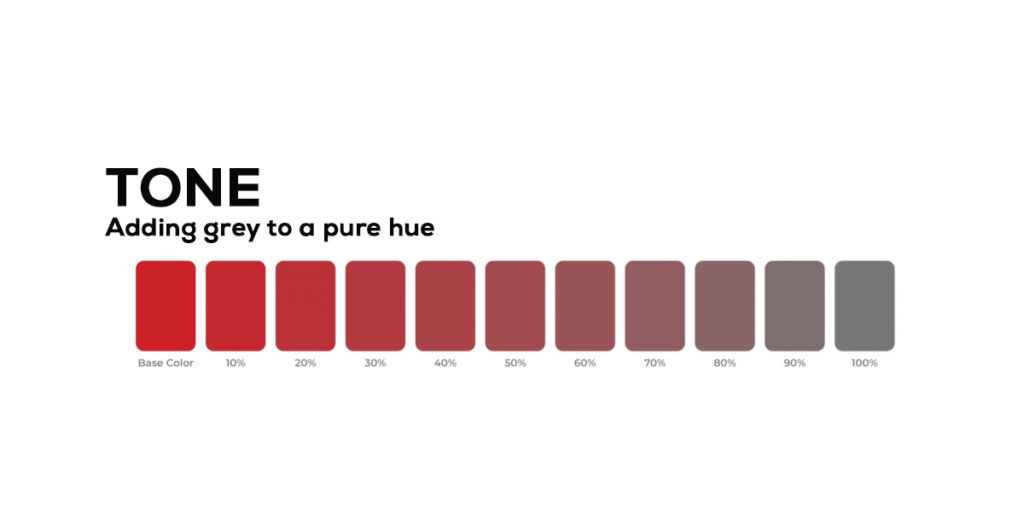
Tone

The tone is created when a color has both white and black added to it. In other words, tone refers to any hue that has been changed with the addition of grey, only as long as the grey is purely neutral. Meaning it only contains white and black.
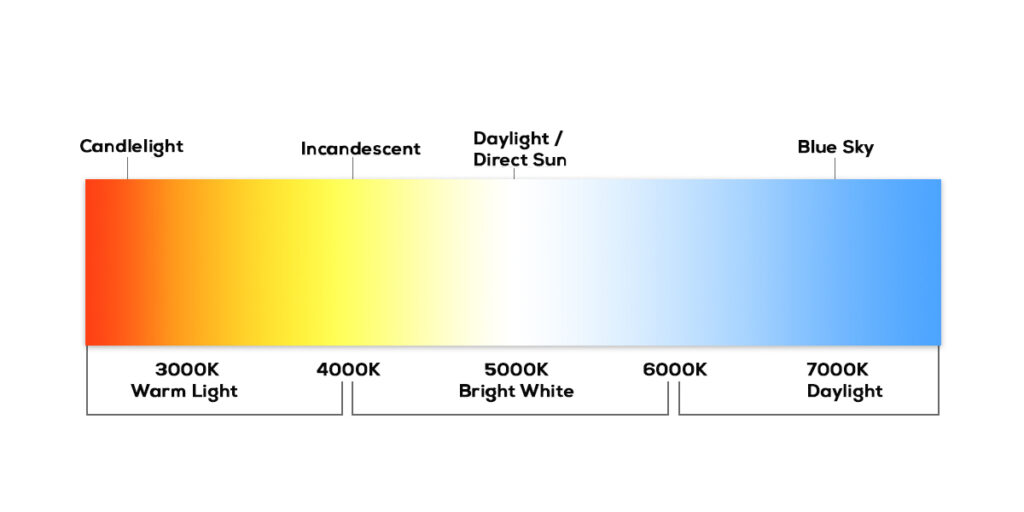
Color Temperature

Website designers will often refer to the terms “cool, warm, and neutral” when referring to color. This is referred to as color temperature, and it’s an essential consideration when it comes to deciding on the desired effect you would like the website to have.
Warm colors are made up of shades of yellow and red, while cool colors have a blue, green, or purple tint. Neutral colors include brown, grey, black, and white. The temperature of color has a significant impact on our emotional response to it. When referring to the psychology of colors, warm colors show excitement, creativity, and optimism, whereas cool colors symbolize peace, harmony, and calmness.
FAQs About Analogous Color Scheme
What is an analogous color scheme?
Analogous color schemes are based on the three colors that lie adjacent to each other on the color wheel.
What is the color wheel?
The Color Wheel is a circle showing the relationship between the 12 primary, secondary and tertiary colors.
What is a hue?
A hue is any primary or secondary color on the color wheel. Red, blue and green are examples of these.
What is a shade?
A shade is a color that is created by adding black to a hue. This will make deeper, dark colors.
What is a tint?
A tint is a color that is created by adding white to a hue. This will make a lighter color palette.
What is a tone?
A tone is a variety of a color that is created by adding black and white, or grey, to a hue. This will create a duller, less intense version of pure color.