The year 2024 ushers in a new era of user interface (UI) and user experience (UX) trends. These trends represent the forefront of design, shaping how users interact with and perceive digital products. Pursuing excellence in UI/UX design has never been more critical, and these emerging trends are key drivers in achieving that excellence. From the personalization of digital experiences to the immersive virtual and augmented reality world, each trend is a piece of the intricate puzzle that forms a seamless, engaging, and memorable user journey.
This article explores the top UI/UX design trends in 2024, shedding light on their significance and the actionable insights they offer to the design community.
Trend #1: Product Personalization

Personalization is a driving force behind the most exciting UI/UX design trends in 2024. It’s all about creating a tailored user experience based on individual behaviour and preferences. The trend is exemplified by companies like Netflix and Amazon, which leverage algorithms to provide highly customised content and shopping recommendations.
Infosys offers valuable insights for UI/UX designers looking to incorporate product personalization into their work. They recommend focusing on four key elements:
Persona: Understanding who your customers are and what motivates them.
Product Recommendation: Determining how to present your products and services.
Product Pricing: Establishing the ideal price point that resonates with your target audience.
Product Positioning: Crafting your product’s positioning strategy at each sales funnel stage.
Cheryl Couris, Director of Product Design at Webex Events, emphasises the growing expectations for product personalization in 2024. She notes that products are becoming deeply personal, offering tailored experiences that align with users’ unique needs and preferences.
Trend #2: The Cursor Interactions

While the concept of cross-platform applications is not new, in 2024, the focus is on delivering seamless experiences across various devices, such as desktops, mobiles, and tablets. The shift towards accommodating diverse user experiences is becoming increasingly vital.
Adam Mosseri, Head of Instagram, highlights this trend, noting that Instagram’s web version has been optimised for large-screen monitors. It’s not only about desktop-to-mobile experiences but also about mobile-to-desktop transitions.
UI/UX designers must think holistically, ensuring their applications are user-friendly, regardless of the device. This trend underscores the importance of providing consistent and intuitive experiences across all platforms.
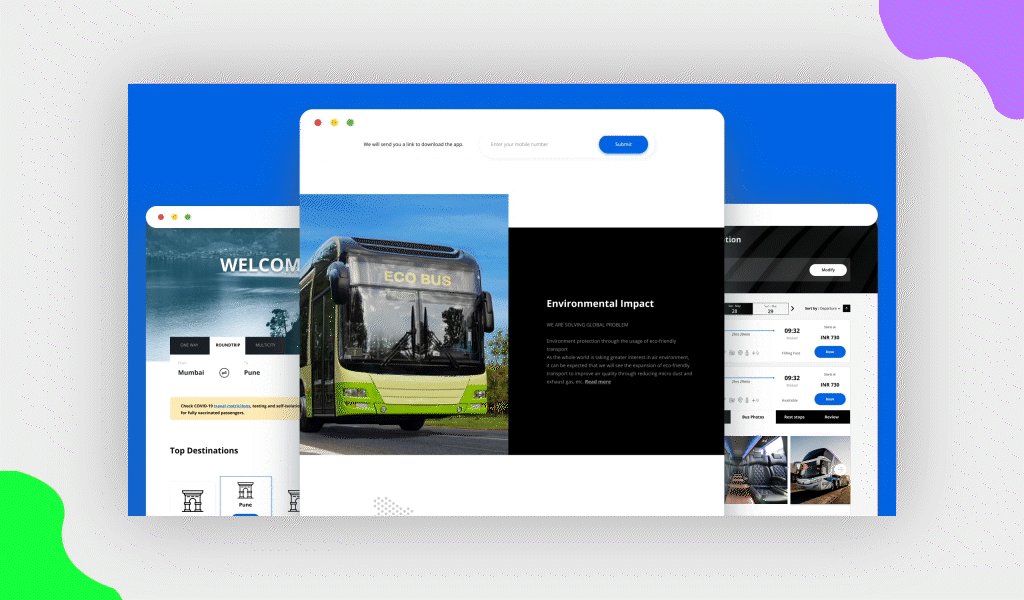
Trend #3: Scrollytelling

Within the captivating field of motion design, scrollytelling is a fascinating exercise that combines smooth transitions with visual appeal. Users are drawn in by this intriguing activity. It glides around content with creative interplay, revealing new insights and kindling their curiosity.
While not a completely new concept, scrollytelling is going to be an interesting approach for designing in 2024. Scrollytelling moves around elegant landing pages. This gives businesses and their products/services character and uniqueness regardless of how the context is set with limited material. These engaging movements create an array of likes, enhance content, improve brand image, and spark engagement.
This trend challenges UI/UX designers to think creatively about using scrolling to tell a compelling story and enhance the user experience.
Examples:
- A great example of witnessing the dynamics of scrollytelling is Apple’s AirPods Max landing page. As you scroll down the page, the story of the brand and the products is conveyed by mesmerizing visuals.
- Government organizations, like the UK’s Office for National Statistics, have also embraced scrollytelling. They use it to present complex data in a dynamic way to engage their audience. The format excels in bringing data to life and interactively explaining intricate datasets.
Trend #4: Data Storytelling

Data storytelling involves building a compelling narrative based on complex data and analytics to inform and influence a specific audience. While this approach has been prominent in enterprise product design, it’s gaining traction in consumer digital products, particularly in apps related to activities and health.
Applications like Apple Health, Whoop, Garmin, and Strava incorporate data storytelling by providing users with personalised metrics. For example, Grammarly uses data storytelling in personalised weekly emails, showcasing metrics like consecutive weeks of productivity, word count, alerts, and unique words used.
To implement data storytelling effectively, follow these steps:
User Research: Understand what information your target audience values most and what would help them improve.
Cross-functional collaboration: Involve content designers, product managers, marketers, data scientists, and engineers in ideating how to present personalised data.
Prototyping: Create high-fidelity data visualisation prototypes for usability testing.
Beta Launch: Release a beta version and gather feedback from end users.
Iterate: Continuously improve and refine your data storytelling approach based on user feedback.
Data storytelling adds depth to user engagement and helps users better use your product. It’s a powerful tool for increasing user involvement and product usage.
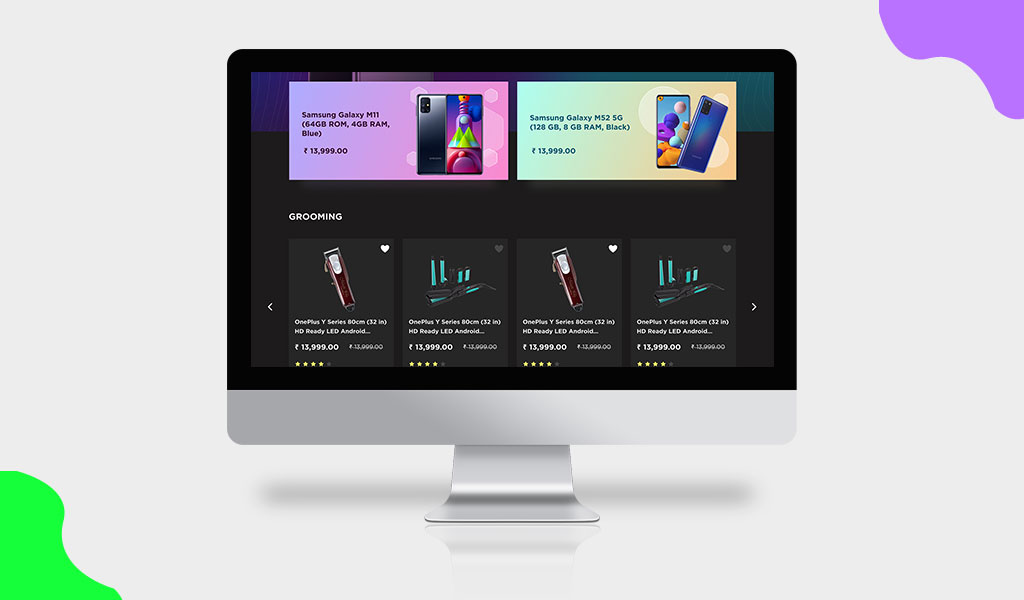
Trend #5: Minimalism

Year after year, minimalism in UI has been a learning trend. It will remain a strong trend in 2024. Implementing aesthetic minimalism is a highly essential (and probably most underrated) UI design trend for 2024. Nothing improves a user’s experience more than an attractive, easy, simple-to-understand, and uncomplicated user interface. Not everybody requires an extensive or captivating design. Some thoughtfully simple designs, when properly curated, may be truly amazing.
Here are a few examples of minimalist design:
- Youtube: It refreshed its user interface in 2022 with a modern, minimalist design featuring black and grayscale elements.
- This aesthetic shift aligns with the rising popularity of dark mode, offering users a choice between light and dark themes.
- The simplicity of a black and grayscale color palette allows UI designers to emphasize key elements and calls to action.
- Ghost: This blogging platform follows a similar design approach, making important CTAs stand out with minimalistic colors.
This trend is a reminder of the power of simplicity in UI design. A minimalist approach can make your interface more intuitive and visually appealing, guiding users to take the desired actions.
Trend #6: Buttonless User Interfaces

Buttonless user interfaces, though seemingly unconventional, are increasingly prevalent, especially in mobile UIs. Rather than traditional buttons, mobile devices utilise gestures, taps, slides, and swipes to perform actions. For instance, adjusting settings on an iPhone involves sliding components up or down for volume and brightness control.
Piotr Makarewicz, Director Of Product Design at Pitcher AG, highlights the need to explore various ways of interaction, such as voice, touch, and even smell and taste, as technology evolves. Buttonless interfaces are not about replacing physical buttons with digital ones but designing smart, context-aware interactions.
UI designers can eliminate buttons in various scenarios:
Biometrics: Use device biometrics for authentication and replace traditional login forms.
Voice Interaction: Incorporate voice search and voice user interfaces (VUI) for seamless interactions.
Gesture-Based Controls: Enable users to drag, swipe, or double-tap to perform actions, such as closing messages or liking content.
Device Features: Leverage device-specific actions, like using a device’s return key instead of a send button for text input.
The key is to provide intuitive and efficient ways for users to interact with your product, aligning with the context and preferences of your target audience.
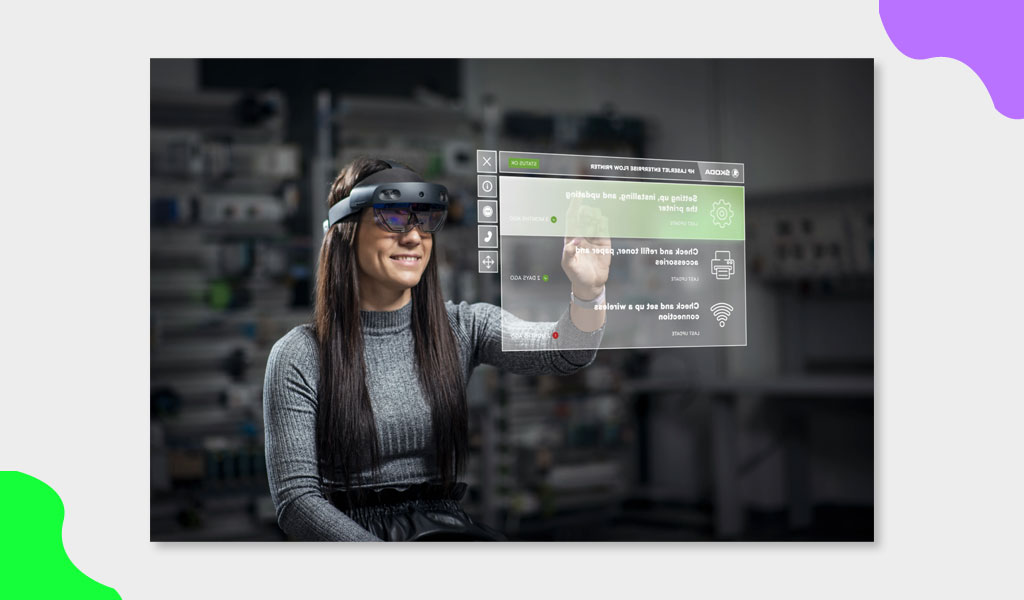
Trend #7: VR & AR UI Design

Virtual Reality (VR) and Augmented Reality (AR) are no longer confined to gaming and social experiences. Immersion-based experiences provided by AR and VR technology can improve user interaction and engagement with products.
To produce engaging and user-centered designs in these multidimensional settings, designers must explore new avenues, ranging from AR-enhanced retail experiences to VR-driven gaming platforms.
VR and AR are no longer just novelties. This trend underlines the need for UI designers to adapt to the possibilities and challenges of VR and AR, as these technologies are poised to become integral to various industries. The following examples indicate the technology’s growing significance in different markets:
- Live Translator with Subtitles and virtual universes.
- IKEA Place
- Warby Parker
- L’Oréal ModiFace
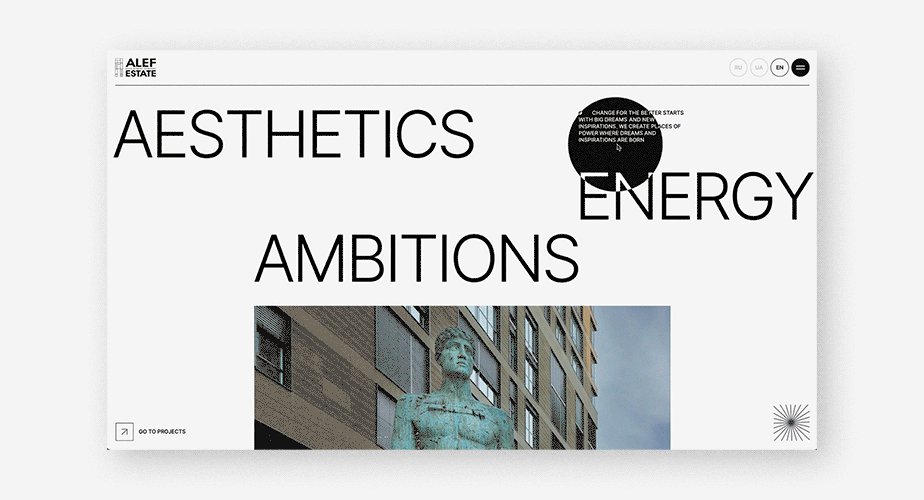
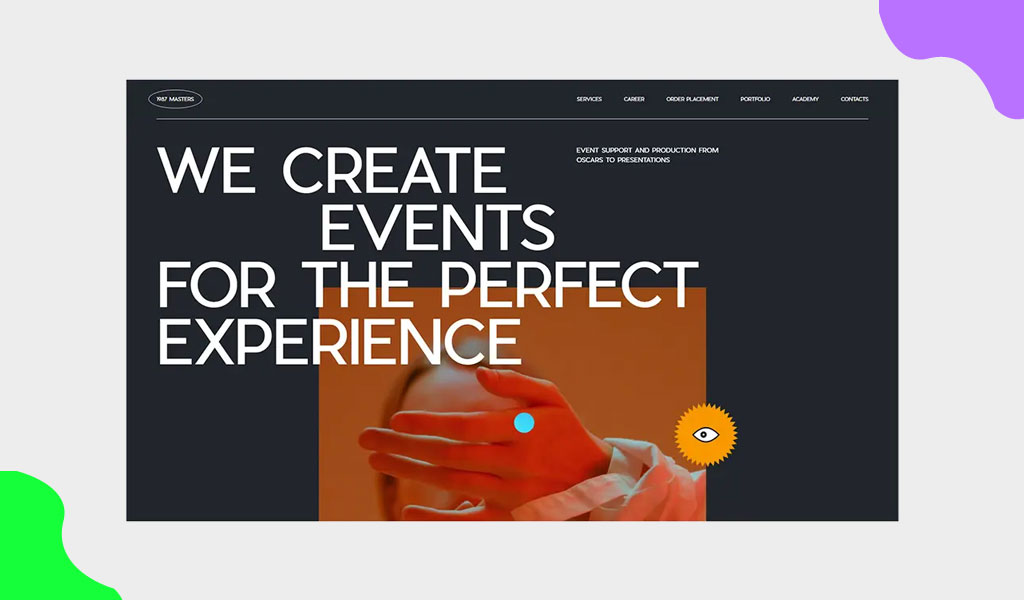
Trend #8: Bold and Capitalised Typography

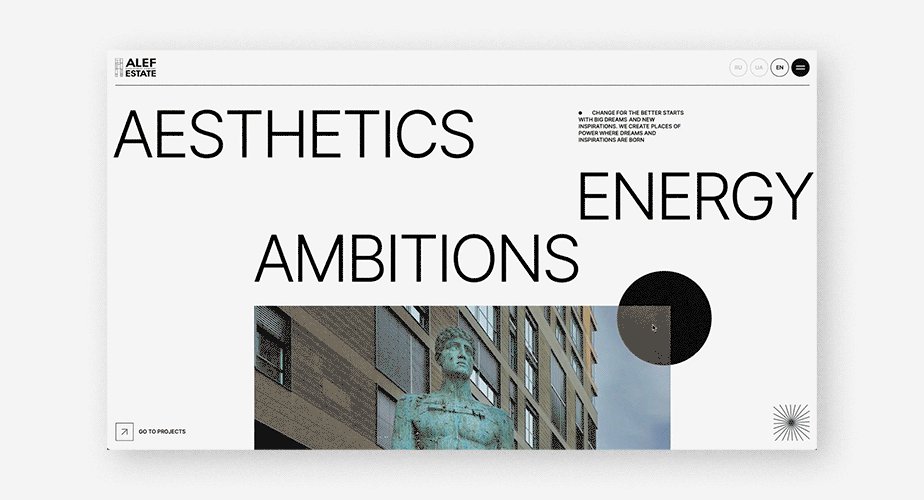
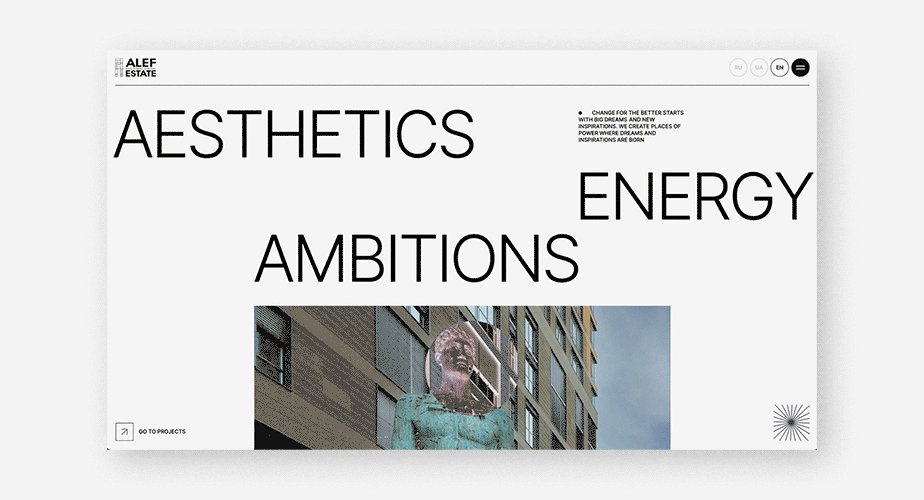
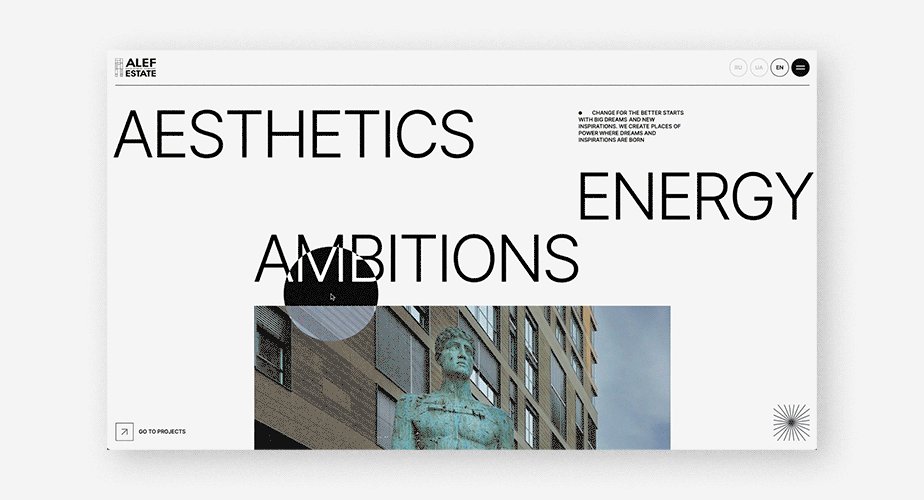
In 2024, bold and capitalized typography is going to emerge as a prominent design trend. The choice of bold typefaces and uppercase text exudes authority, sophistication, and modernity, grabbing users’ attention instantly.
It’s a design choice that conveys a sense of confidence and strength. These dynamic and bold typefaces are used for more than just logos, products, posters, advertisements, and websites. This approach enhances readability and adds a touch of elegance and impact to the overall design.
Bold typography seems to be here to remain and will probably continue to flourish in 2024 with its clear and assertive manner. The landing pages of the following brands master the art of bold and capitalized typography for creating visually compelling, modern, and persuasive digital experiences:
- Nike
- Drift
- Dropbox
The trend demands precision in selecting the right typefaces, balance, and spacing to achieve a harmonious and attention-grabbing visual language.
Trend #9: Light Mode

Light mode, often considered the counterpart to Dark Mode, is a UI/UX design trend focusing on bright, predominantly white or light-colored interfaces. In 2024, Light Mode is making a significant comeback. It will perfectly cater to your users who prefer a cleaner, minimalist, and visually expansive digital experience.
This trend is particularly popular in:
- Applications
- Websites
- Operating systems
They offer a refreshing alternative to the darker, more subdued designs that have gained traction in recent years. It provides an aesthetic that aligns with a sense of openness and can be a strong choice for content-focused platforms, news apps, and productivity tools.
Appealing Light Mode interfaces deliver a comfortable and inviting user experience. This trend exemplifies the importance of catering to diverse user preferences and environments, providing a bright and airy alternative to the more immersive Dark Mode experiences.
Trend #10: Advanced Microinteractions & Animations

In 2024, UI/UX design is going to witness a surge in advanced micro-interactions and animations. Microinteractions are the subtle, often overlooked details that contribute to a more engaging and user-centric experience. These interactions include button animations, haptic feedback, loading spinners, and how elements respond to user input. The numbers speak for themselves: studies show that well-executed microinteractions can increase user engagement by up to 30%.
Advanced animations, on the other hand, encompass more intricate, immersive, and purpose-driven motion designs. These animations can serve various functions, from guiding your users through the interface to providing feedback and enhancing storytelling. They help communicate system states, transitions, and even brand personality.
Incorporating advanced micro-interactions and animations is about adding finesse and depth to user experiences, making interfaces feel alive and responsive. This trend highlights the importance of digital products’ functionality and the emotional connection they forge with users.
Remember, recent studies indicate that emotionally connected users are 70% more likely to recommend a product or service to others.
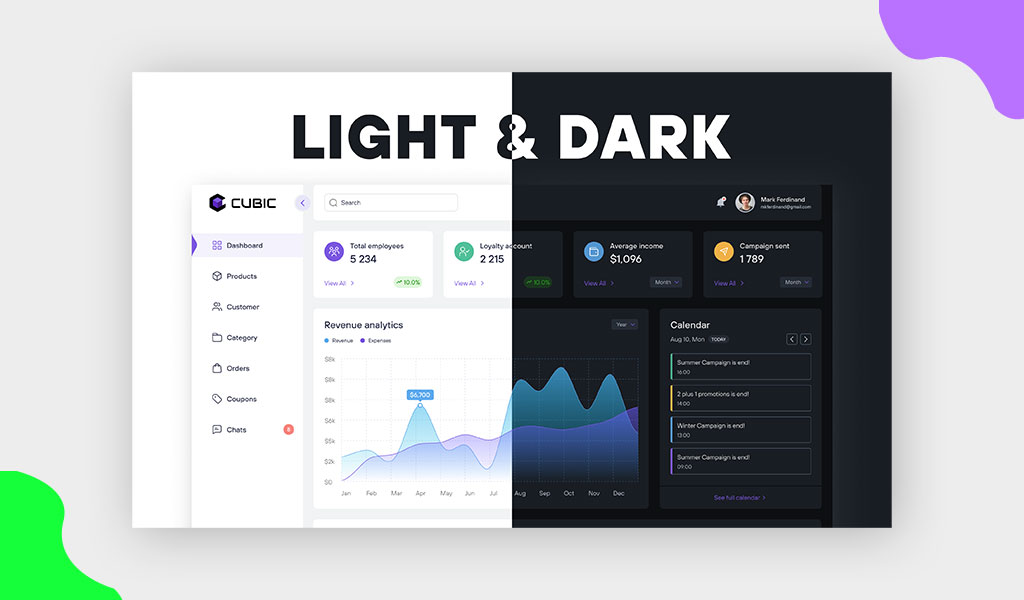
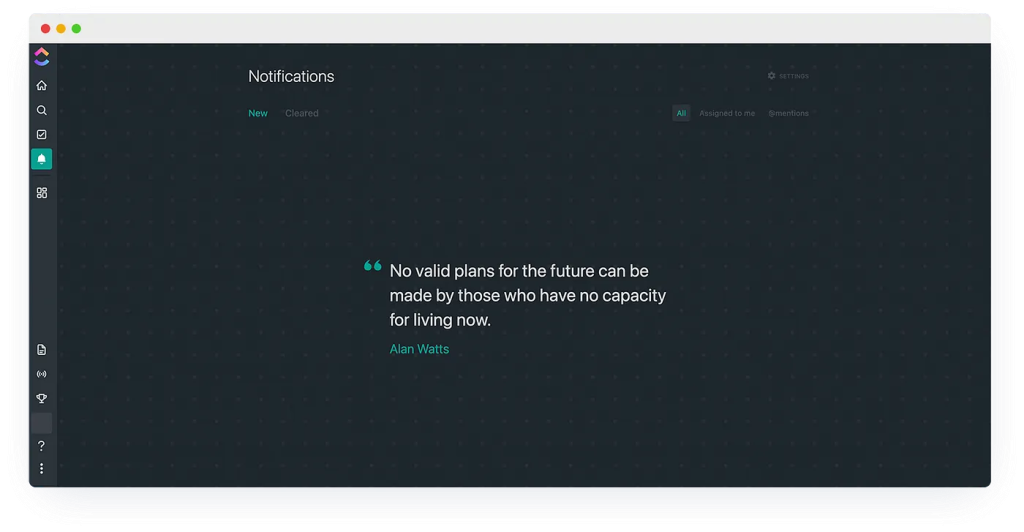
Trend #11: Switching Modes

Dark mode design is becoming increasingly popular due to several reasons.
Aesthetic Appeal and Efficiency: Its visual appeal and energy efficiency on OLED screens contribute to its rise.
A Health-Conscious Design Approach: Research suggests that users who regularly engage with dark mode experience a 25% reduction in eye strain. So, it comes with the ability to decrease eye strain and dry eye in low-light environments.
Consequently, many websites and applications now offer light and dark themes, allowing users to choose their preferred mode.
Designing for dark mode requires careful consideration of color choices, contrast, and readability. Elements that stand out in light mode may need to be adjusted to remain visible in dark mode. Some websites and apps also offer automatic switching between light and dark modes based on the device’s settings or time of day.
Trend #12: Accessibility as a Priority

Accessibility in UI/UX design is no longer just a trend but a fundamental requirement. As inclusivity becomes a key focus, designers emphasise ensuring that digital products are accessible to all users. Designers must consider the following factors to make their designs accessible to everyone:
- Keyboard navigation
- Screen reader compatibility
- Alt text for images
- Text-to-speech capabilities
The Web Content Accessibility Guidelines (WCAG) have set the standard for accessible design. Several countries have adopted them as their legal requirements.
Investing in accessibility not only opens up your product to a wider user base but also reflects a commitment to ethical design principles.
Trend #13: Emotional Design

Emotions can significantly impact user engagement and brand loyalty, whether it’s joy, excitement, calmness, or trust.
Emotive Palette: Designers increasingly consider how colors, typography, images, and interactions can evoke specific emotions. For example, warm colors like orange and red can convey excitement and passion, while cool colors like blue and green may invoke calmness and trust. According to a study by the University of Loyola, color can increase brand recognition by up to 80%
Psychology of User Interaction: Emotional design is about understanding the target audience and creating interfaces that resonate with them more deeply. It’s a powerful way to create memorable and impactful user experiences. Studies confirm that emotionally engaged users are 3x times more likely to recommend a product and are less likely to churn!
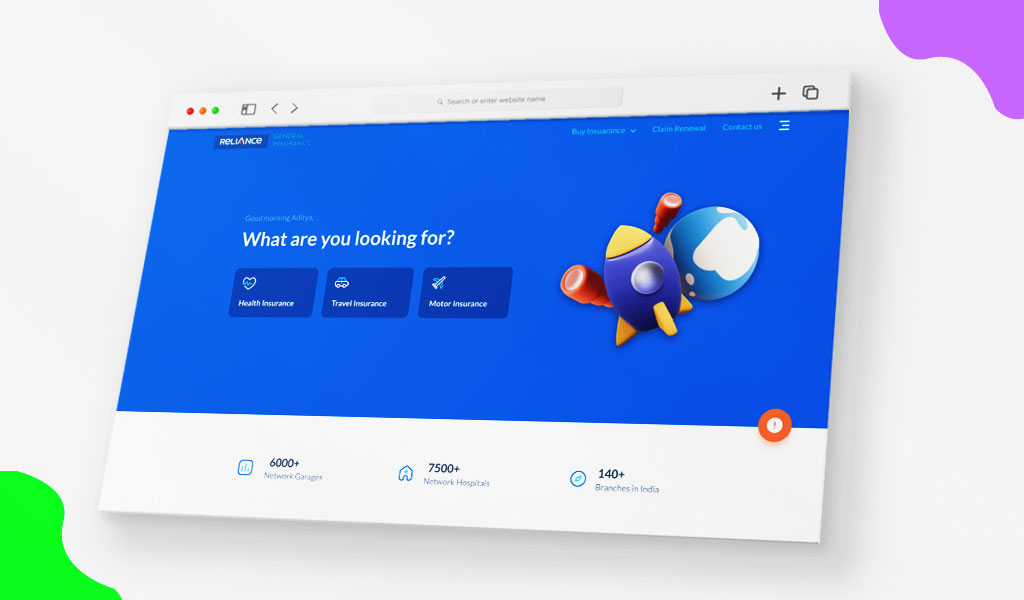
Trend #14: Gradient Design
Gradients will be a major feature in narratives and visual feasts in 2024 as they make a smooth comeback to the spotlight! UI/UX designers will have an abundance of possibilities at their disposal to create subtly emotive signs that evoke vivid emotions in users.
Compelling Visual Hierarchies: If you are starting from scratch or redesigning an existing website, you might want to think about using black-and-white gradient elements or emphasizing call-to-actions (CTAs) with vivid colors.
Guiding User Gaze: You can use gradients as the background for individual images or full sections and break them up with white space if you want to stick with a more striking color scheme. Designers can use gradients to draw attention to important elements.
Elevating E-commerce and SaaS Platforms: Gradients can also improve the e-commerce platforms and SaaS websites’ visual charm. They can draw attention to important details, promote actions, and draw in users to continue scrolling down further.
Actionable Takeaways for the Future of UI/UX Design
Staying at the forefront of design is crucial in the ever-evolving digital landscape. Here’s the bottom line – UI/UX design is about creating memorable, user-centric experiences, and the trends we’ve discussed are the tools to achieve just that. But it gets better– the power of data, research, and user feedback cannot be underestimated.
So, whether you’re building the next big app, optimising a website, or crafting a unique digital experience, remember these trends. Or better still, collaborate with experts!

Yellow Slice being one of the best UI UX design company in India offers the keys to unlocking user satisfaction, engagement, and loyalty. It’s time to harness the trends and create digital experiences that resonate and inspire in 2024 and beyond. Get ready to design the future, one trend at a time!
FAQs about Latest UI UX Design Trends
Q 1. How can I keep up with the latest UI/UX design trends in 2024?
Staying updated with the latest trends involves continuous learning. You can follow industry blogs, attend design conferences, participate in online courses, and join design communities on social media platforms to keep yourself informed.
Q 2. What tools are commonly used by UI/UX designers in 2024?
In 2024, UI/UX designers often use tools like Figma, Sketch, Adobe XD, InVision, and UXPin for designing, prototyping, and collaborating. These tools facilitate efficient teamwork and the creation of interactive prototypes.
Q 3. Is minimalism still a relevant trend in UI design in 2024?
Yes, minimalism continues to be a significant trend in UI design. It offers clarity and simplicity, making it easier for users to navigate digital products. However, designers often add subtle elements to enhance the user experience.




