What makes a person stay on a website or an application? Why do people leave your website or application without interacting with it? Do you come across these questions? The answer is pretty simple and lies before us, but we just miss it. A simple yet creative design can take your website a long way.
The digital world is moving pretty fast; a new website is created every 3 seconds. According to a recent survey by Forbes, the first impression of any website is 94% design-related. An innovative yet easy-navigable website design is the key to reaching your customers. A design that is appealing to every individual in the most creative way is known as an inclusive design. Businesses ranging from small to large are aiming towards inclusive design to attract every possible customer. Let us discuss inclusive design along with some examples of UI/UX design.
What is Inclusive Design?
Every decision about design has a likelihood to either include or exclude prospects. Intending to include as many individuals as possible, inclusive design focuses on making knowledgeable choices regarding design by gaining an understanding of user diversity. Diverse abilities, requirements, and goals are all included in user diversity.
Inclusive design is the constant process of developing alternatives that adapt previously unaccommodated people’s opinions, experiences, and circumstances. It has a strong association with its opposite, exclusion.
The concept of “inclusivity” may appear like a social catchphrase, but at its core, it simply refers to putting forth a commitment to include people where inclusion was previously absent.

As a UX practitioner (whether aspiring, new, or experienced), you have the potential to mold things—to change the essence and course of a project. That is a huge responsibility, and it implies that you are given the power to impact design choices through methods that help marginalized or overlooked groups of individuals.
When dealing with a digital service, people with challenges, members of marginalized minorities, and quite possibly any user (including ourselves) can and do feel excluded. There are numerous different types of negative, restricting, and discriminating user experiences, including
- Denied entry
- Identity-degrading situations
- Unauthorized sharing of private information (actual or fictitious)
- Exhausting experiences
Given this, one way to describe an inclusive design methodology is to suggest that it should allow for the creation of solutions that not only make people feel comfortable and appreciated but also welcomed and safe.
Inclusive Design vs. Accessible Design vs. Universal Design
While the best UX design initiatives appeal to as many people as possible, it is only possible to satisfy some users’s demands and desires. The objective is to strike a fine balance between designs that appeal to everyone and designs that only belong to a few. UX must consider a wide range of needs while creating applications and websites for various consumers.
Universal Design
The term “universal design” refers to a style of design that strives to make a tool or product simple to use and easily accessible to a broad spectrum of people irrespective of their skills, limitations, age, or gender.
The ideal strategy to accommodate a broader range of people is to
- incorporate versatility
- offer simple navigation
- have an open mind toward failures
Although the term “universal design” has been widely employed to describe a structure for creating digital products, the original concept referred to interior and architectural design.

Giving the application a dark mode or an option to adjust the text size and font are usual examples of design adaptability. In terms of intuitiveness, the program or app must be simple to use, even for those who are unfamiliar with it.
The purpose of universal design is not only to ensure that a design can be accessed but also that it will meet tastes and wishes.
Inclusive Design
Contrary to universal design, inclusive design was developed as a foundation for building digital products. Inclusive design ensures that all users, even those who are generally excluded, are considered and taken into thought during the course of UX design.
Even while inclusive design takes disability into account, it also takes into consideration other identities and qualities in design aspects like language and images into consideration.
It takes into account social, cultural, and other needs that go beyond those of the ‘normal’ or ‘typical’ user, as well. It abides by legal accessibility standards, considers the content, and accounts for usability.
Inclusive design is about meaningfully connecting with all the different individuals who comprise markets and consumers; it is not just about reasonable solutions and addressing individual special issues.
Inclusive design improves our understanding of complicated intersecting requirements, which also gives various market groups access to goods and services. Implementing an inclusive design approach will help you reach a more significant portion of your present market, freely accessible new markets, and lessen the chance that you will exclude customers and users.
Accessible Design
The goal of accessible design is to emphasize the objective or conclusion of a design effort. It is founded on accessibility standards that have been released by a number of governmental and business organizations with the goal of ensuring that persons with disabilities have adequate access to web pages and other digital content.
The Web Accessibility Initiative was established in 1997 with the goal of facilitating impaired individuals’ easier access to the Internet. They contend that minor UI adjustments are often sufficient to improve accessibility.

The World Health Organization estimates that 16% of people worldwide have a significant disability. According to the Internet community’s humanitarian stance, web information must be easily accessible to users with sensory impairments or any other form of disability. There are clear instructions for making your websites and mobile apps more user-friendly.
However, only focusing on accessibility will exclude a sizable portion of the population who may struggle to interact with interfaces due to unique contextual variables without having a clearly defined, legally accepted impairment. Disability-related different circumstances are deliberately sought out by inclusive design, which strives to solve them.
Top 5 Incredible Inclusive Designs
You’ve probably heard the saying, “It is not important how good your content is if no one consumes it” multiple times in marketing.
In a similar way, regardless of how fantastic your website, application, or service is, it won’t matter if nobody ever uses it — or even worse, if they can’t use it or enjoy it the way you planned. Inclusive Design is a means of creating better products, processes, and experiences.
Creating for individuals who have limitations generates designs that benefit everyone. Here are five UI/UX design brief examples that show the best use of inclusive design.
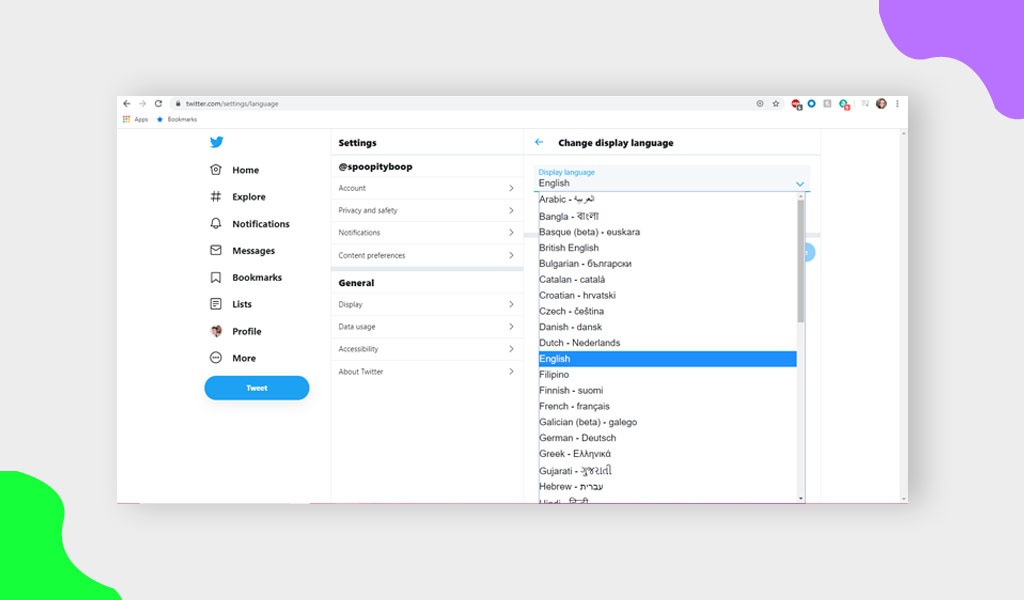
Twitter allows users to find the languages they use and then choose the languages they would like to read tweets in. The messages are not translated; instead, you are able to see tweets, trends, and individuals whose content was initially released in the respective languages.

This enhances the user experience (UX) of the social media platform by acknowledging that not every person speaks English as their native tongue and enabling users to customise the content they would like to see. It also increases the prospect of readers of tweets and trends to people outside of regions in which these languages are usually used.
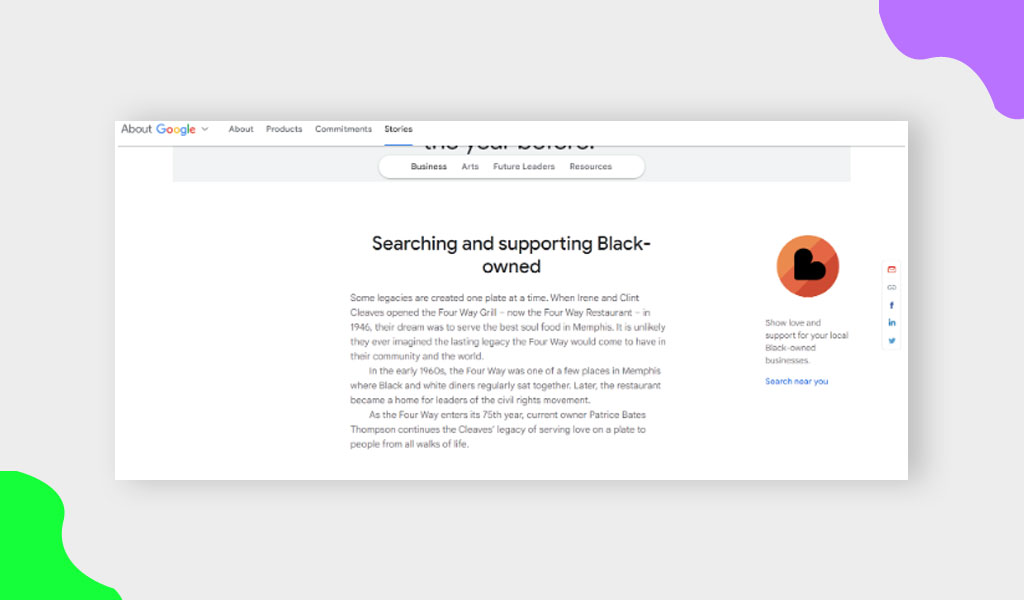
According to a Google announcement, businesses in the United States can now specify on their Google Business Pages that they are “Black-owned businesses.” By implementing this, users are able to see that a company is owned by Black people in Google Maps, Google Shopping, and the overall search results.

With this update, shoppers may demonstrate support for the Black community in the United States, and proud Black business owners can emphasise yet another aspect of their personalities and their businesses.
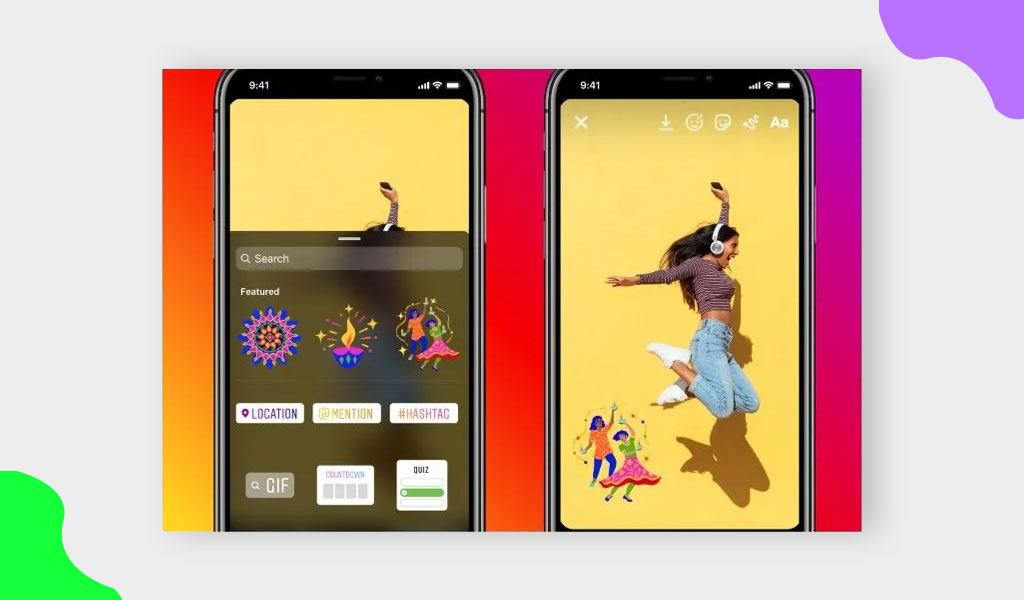
Instagram, an essential social media platform, is no newbie to initiatives to promote inclusivity. A sticker commemorating the Diwali was introduced in one of its most recent releases. Whenever this sticker was used in an Instagram Story, the user’s posts were included in a community story that was focused on the celebration and was able to be viewed among the posts from brands and friends.

Instagram has carried out something similar before, though not for the first time. It was a great reference to a holiday and culture that is not usually recognized in the United States and allowed people everywhere a chance to enlighten themselves on how it is celebrated. They have used these stickers often for significant public affairs such as elections and worldwide holidays.
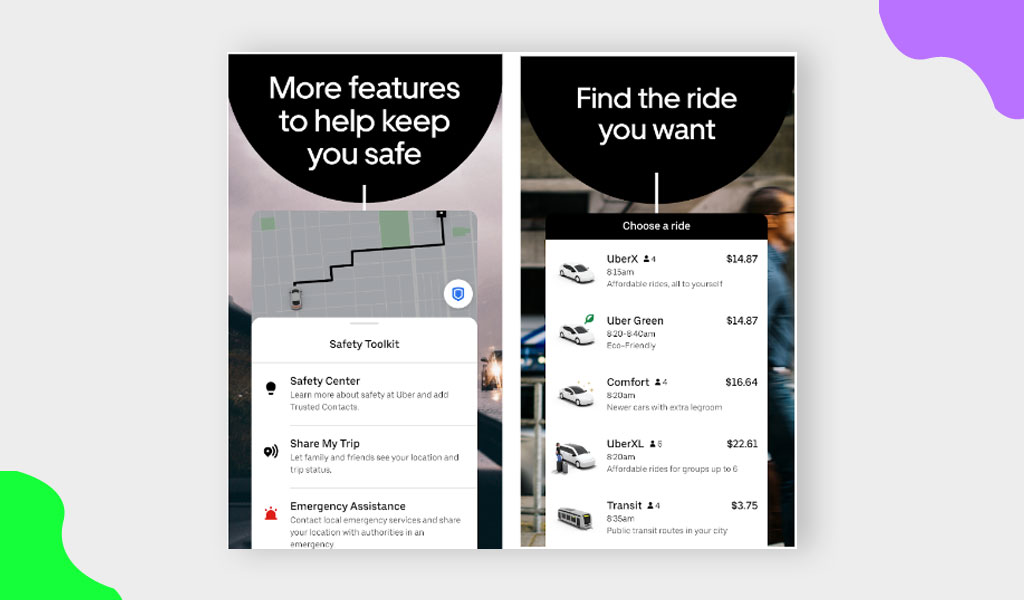
Uber
Uber has recently provided female and non-binary drivers with the option only to accept pick-up requests from other female passengers in an effort to highlight the risks that women and non-binary persons can encounter on trips, particularly when travelling alone.

The feature is the result of multiple sexual assault charges from both drivers and passengers. This innovation is a move in a suitable direction to reduce the security issues for categories of people who are currently more at risk due to their gender identity by providing women and non-binary drivers and their partners greater choice in the journeys that they choose.
Many people use Pinterest, a social network created as a “virtual pinboard,” to find creative inspiration for things like food items, clothing, decorating ideas, home DIYs, and makeup ideas.
Understanding this widespread usage of its platform, Pinterest introduced a “skin tone range” slider to the top of related requests that helped users filter looks that most appropriately fit their requirements. By reducing search time, this function significantly enhances the surfing experience for users outside of these categories.

They may simply hit their selection and see what is accessible; they no longer need to wait and needlessly scroll through infinite looks that don’t suit them. It’s a modest but fantastic change for overall usability as well as diversity and inclusiveness.
Actionable Adverbs
The goal of inclusive design is to create an atmosphere where every person feels heard, seen, and accepted. It goes beyond using different colour schemes, images, or fonts. The ability to produce digital products and experiences that seem as easy and smooth as feasible, despite the level of detail, is one of the essential skills that a designer or stakeholders may have when making choices regarding design.

Yellow Slice is a group of innovative UI/UX designers who have a keen interest in creating the most interactive yet simple website or application design. We work hand-in-hand with the leading technologies and incorporate them in creating unique designs for your customers. Mark your internet presence with a different UX design!
FAQs on Inclusive Design
Q1. What are the components of a design brief?
The major components of a design brief are as follows:
- Company profile
- Project overview
- Goals and objectives
- Target audience
- Design requirements
- Budgeting and scheduling
Q2. What is UI design vs. UX design?
The look and feel components through which users interact with a good or service, such as keys, symbols, navigation bars, layout, shades, and more, are referred to as user interface (UI) design. The experience a person has when engaging with a product is referred to as user experience (UX) design.
Q3. What are two types of design briefs?
The different types of design briefs are:
- UI design brief
- Graphic design brief
- Product design brief
- Simple design brief
- Logo design brief
- Web design brief
- Building design brief
- UX design brief