Accessible and inclusive designs have long been essential components of user experience, though their popularity has recently surged, and rightly so.
These design philosophies enable UX designers to make their products user-friendly to the broadest range of people. You’ll exclude nearly 15% of the world’s population if you do not make your design accessible for disabilities.
If you’ve just started incorporating accessibility and inclusivity into your web design, it’s natural to confuse the two. Some people use the terms interchangeably. However, the two have fundamental differences, though they belong to the same family.
In this blog, we’ll break down the accessible design and inclusive design and identify the difference in their approach and objective.
What is Accessible Design?
Accessible design refers to designing a product or service that meets the needs of all users, including those with disabilities. You can increase accessibility by creating accommodations that dissolve any physical, technical, or cognitive barriers so everyone can engage with the product or service.
Accessible designs ensure that your product or service is just as efficient for people with physical and cognitive disabilities as it is for the rest. For instance, adding subtitles or transcriptions to audio content makes them accessible to people with hearing difficulties.
Other examples include using high contrast or careful color combination to increase the visibility of web content or simply making your website easy to navigate with a keyboard.
The Web Accessibility Initiative launched in 1997 is a step toward making the internet accessible for all. It suggests simple UI changes to increase web accessibility to people with differing abilities.

What is an Inclusive Design?
Inclusive design is a design methodology that enables and draws on the full range of human diversity, addressing varying cultures, economic situations, education, genders, ages, locations, languages, races, etc.
Inclusive design aims to reach out and engage authentically with diverse people who make your audience and market.
While accessible design concerns whether everyone can use the product, the inclusive design methodology considers whether everyone wants to use it. So, they offer a wide range of tools and features that end-users can choose from to meet their requirements in a given context and environment.
Hence, inclusive designs do more than personalize products for people with disabilities. Besides increasing accessibility for all, they also take into account usability and ensure the use of non-exclusionary language in the message.
An example of inclusive design would be to depict human diversity in your imagery to represent a wider demographic. It makes your content relatable to a larger audience.

How are Inclusive and Accessible Designs Different?
Though the two designs look similar at a glance, they have significant differences.
1. Inclusive Design is For Everyone
While accessible design considers the need of people with permanent physical and cognitive disabilities, inclusive design takes into account the following types of disabilities:
- Permanent disability: Example: deafness or hearing loss
- Temporary disability: Example: temporary hearing difficulties due to ear infection
- Situation disability: Example: a commuter in a packed subway without earphones
In inclusive design, the needs of temporary and situational disabilities are also considered. It creates diverse ways to participate so everyone feels a sense of belonging.
2. Inclusive Design is Process-Based; Accessibility Focuses on the End Product
Accessible designs focus on the end-design product. They ensure that people with all permanent disabilities can access the website and other digital products effectively.
However, it may leave out a large section of people who don’t have a defined disability but may face issues interacting with the interface due to environmental circumstances.
Inclusive designs, however, focus on the process rather than the outcome. They challenge UX designers to discover new ideas and design methodologies that a diverse group of people can use.
The inclusive design process starts by identifying situations that exclude users from using a product. Taking into account situational handicaps and recognizing that solutions that work for people with disability can also work for people in diverse circumstances are the key elements of inclusive design.
3. Accessible Design has Standards By Law; Inclusive Design Does Not
Accessible design has many legal standards and accessibility guidelines to follow while catering to the needs of people with disabilities.
For instance, the US has an “American with Disability Act” that requires designers to follow set accessibility standards.
Similarly, the Web Content Accessibility Guidelines (WCAG) launched by W3C also stipulate standards and guidelines to make the internet more accessible. The accessibility laws of several countries mandate organizations to make their pdf documents, websites, and apps WCAG-compliant.

Inclusive design, on the other hand, relies on creativity and testing to make the designs user-friendly for the broadest range of people.
Where Inclusive and Accessible Design Process Meet
While the approaches are different for accessible and inclusive designs, they can go hand-in-hand in many vital aspects. Let’s look at how the two design philosophies can work together.
1. Accessibility is a Part of Inclusive Design
Accessible design is a part of the inclusive design process. For instance, when you make your website keyboard accessible, you not only provide access to people with visual disabilities but also extend the benefit to include users who don’t use a mouse.
Similarly, adding alt text for images is helpful for both blind people and people with low internet connectivity.

Most times, accessibility is one of many outcomes of an inclusive design process.
2. They Have the Same End-Goal
Both accessible and inclusive designs reduce barriers that exclude people from effectively using digital products. These barriers often occur inadvertently in the design process due to the cognitive bias of the designers.
Employing both design methodologies empower UX designers to create products usable by large groups of people, regardless of their circumstances or disability. Additionally, both methods learn from how people adapt to situations and navigate challenges and improve each other.
Inclusive Design Examples: How to Make Your Design More Inclusive?
As we’ve already mentioned, an inclusive design addresses several factors, including accessibility, culture, economic situations, education, gender, age, location, language, race, etc. Here are some examples to help you understand inclusive design methodology better.
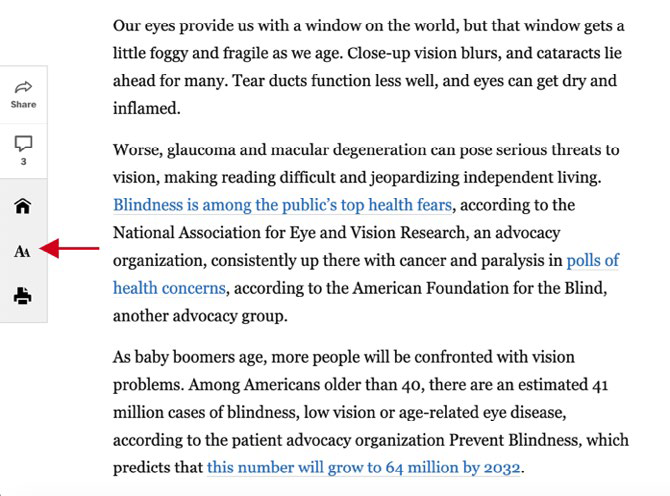
1. Text Legibility and Dark Mode for Older Users
Most seniors have issues with the small type on the computer screen. After middle age, people often develop farsightedness, making the interface with poor legibility challenging for them to navigate. It happens when sites and apps are designed with only young people in mind.
One way to make UIs more inclusive is to use larger fonts, clean typefaces, and high background-foreground color contrast to ensure legibility for senior citizens.
You could also include a button for users to increase the font size, as done by the Washington Post Website. These features could also be helpful to young readers with low vision.
Many older people suffer from cataracts, making it difficult for them to process interfaces in light mode. An inclusive solution for this would be to offer a dark-mode option for your UIs.

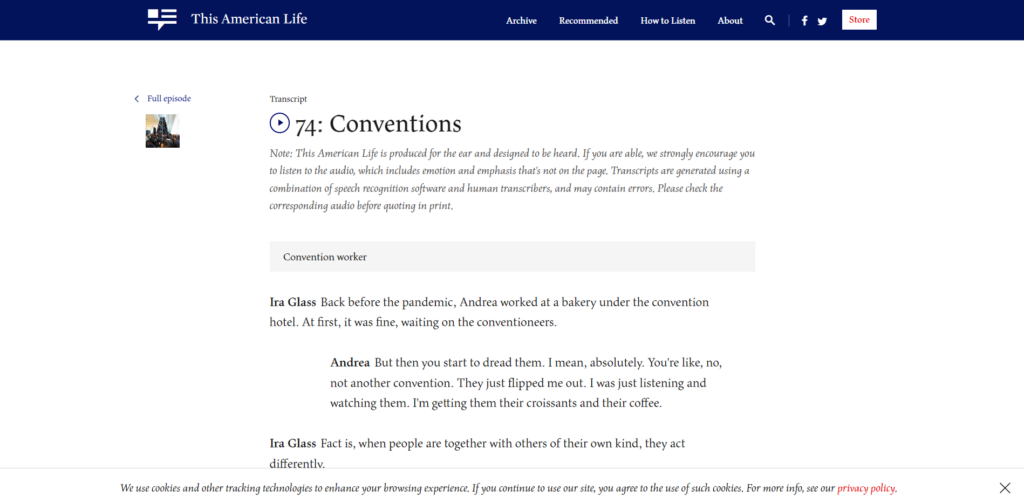
2. Transcripts for Accessibility and Inclusivity
Radio programs and podcasts often become inaccessible to people with hearing impairments. Identifying this exclusivity, This American Life (TAL), a weekly radio program, started transcribing its entire audio archive and making them available on the website.
This inclusive design enabled TAL to reach a larger audience. Not only was the content accessible to deaf people but also to the audience from a sound-sensitive environment. Moreover, people having English as a second language also benefited from it. It is a fine example of employing inclusive design methodology to increase accessibility for more users.

3. Gender Diversity
Gender today exists beyond a simple male/female binary model. Some people prefer to identify beyond the traditional construct.
Realizing this, the Canadian Government introduced a third-gender option in 2019 and allowed its citizens to update their official documents accordingly. Several other countries followed suit and allowed their citizens to identify with gender options other than ‘male’ or ‘female.’

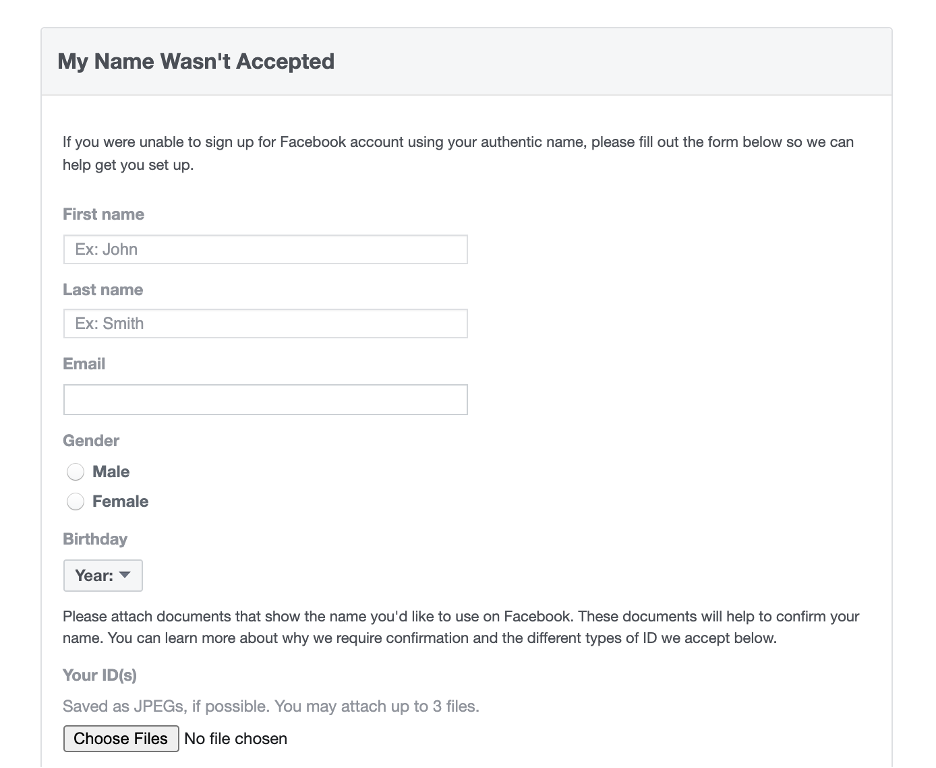
4. Surname Inputs for a Global Audience
There are many variants of surnames around the world. However, many global interfaces’ ‘last name’ fields do not always accommodate them all. Restrictions in character limits, special characters, or hyphens could make people feel excluded.
Facebook took notice of this prominent issue and created a dedicated support page. If you could not sign up using your original name, you could do so with this form.

5. Diverse Illustrations
Previously, most illustrations consisted of character outlines with no skin tone. However, the absence of character and skin tones made them all look like white people, thus excluding other communities.
Over the years, companies have become conscious of making their illustrations more diverse to align with a diverse range of people.

Final Words
While accessible designs are more logical and objective, inclusive designs are more emotional and subjective. What may not seem insensitive to you may be offensive and exclusive to others. But remember, you are not your user.
Showing empathy for the constraints and limitations of all kinds is the first step towards an effective inclusive design process. You must consider the diversity of users while testing and evaluating your interface so no one feels excluded from using the products and services you create.

