Efficient designs and simplification of complexities are the main reasons for the advancements in a particular discipline. Be it the complex design of a skyscraper or the manufacturing of a massive ship, simplicity is what we call advancement.
Every sector has been working on ways to solve their constraints which directly has resulted in the development of that sector. Taking inspiration from these developed areas and observing their approach towards solutions, the design industry too was motivated to make a move. This inspiration led to the concept of Atomic Design.
What is Atomic Design?
Atomic design, founded by Brad Frost, is the disintegration of websites or web applications into fundamental components with an intention to reuse them through the entire site. It is basically the technique to make scalable systems, reusable components and design systems as well.
Why was it Invented?
A pixel-perfect design is achieved only when a system is in place. Due to variable screen sizes of devices being produced every year, it became difficult to have a pixel-perfect design. This led to the methodology of Atomic Design.
What are the Components of Atomic Design?
I bet everyone remembers the first lesson of our chemistry class which introduced us to the concept of the atom. Now how does that relate to web design? Let us explain!
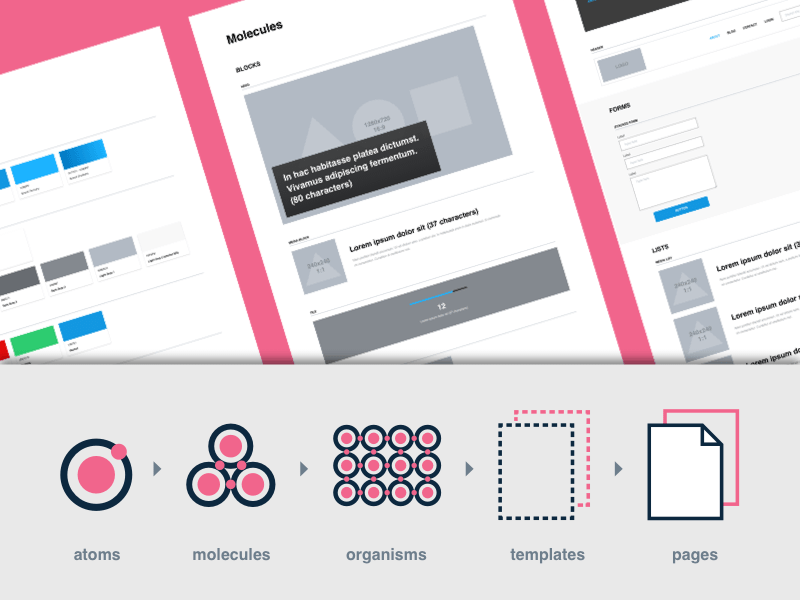
Components of Atomic Design:

Atom:
Atoms are the foundation blocks of the interface which resemble the smallest unit in UI elements and have a separate existence. These are indivisible. Some examples of atoms are buttons, colours, fonts, inputs, and animations.
Molecules:
A couple of atoms bonded together to form a molecule. These hold significant properties after they group together and function together as a unit. Examples are a form label or a search input.
Organisms:
When groups of molecules unite together, they form an organism. These are relatively complex UI elements and most of them function without relying on other elements of the page.
Templates:
Templates are basically skeletons or framework in which the real content is filled. They form the structure for the content and combine organisms to form a website template.

Pages:
Templates represented with the real content are known as pages. These showcase the looks of a final UI.
What are the Benefits of Atomic Design?
1) Simplification of code readability:
Atomically designed websites provide a systematic arrangement of codes. Thus, the codes can easily be read.
2) Quick update:
Since all the sets of atoms are ready before the making process, it becomes easier to make changes by just choosing and combining required elements.
3) Creating a unit-based system:
The disintegration of components helps in determining which atoms to combine and match to form various molecules or organisms.
4) Efficient style guide creation:
A ready set of defined atoms and molecules make it easier to include them all in the style guide. This indirectly supports a consistent design.
What is Interface Inventory and Design System?
To make Atomic Design work, it is important to have an interface inventory and Design System where the elements of Atomic Design can be applied and integrated.
Interface Inventory:
One of the major problems in design is design inconsistency.
Interface Inventory refers to a set of elements that everyone working on the project is aware of. These can then be incorporated into atomic design principles.
This helps in the coordination between the designers and developers to keep elements consistent.
Design System:
Audrey Hacq perfectly defines it as “A Design System is the single source of truth which groups all the elements that will allow the teams to design, realize and develop a product.”
Thus, Atomic Design System bridges and facilitates all the work right from the design team to the developer team.
To sum it up all about Atomic Design, its founder Brad Frost says,
“Atomic design is not a linear process, but rather a mental model to help us think of our user interfaces as both a cohesive whole and a collection of parts at the same time.”
FAQs For Atomic Design
What is Atomic Design in UX Design?
Atomic design, founded by Brad Frost, is the disintegration of websites or web applications into fundamental components with the intention to reuse them throughout the entire site. It is basically the technique to make scalable systems, reusable components, and design systems as well.
Why is Atomic Design Important?
Atomic design is important as it allows designers to reuse and determine which part of the platform could be improved. Some examples of atoms are buttons, colors, fonts, inputs, and animations.
What is Atomic UX research?
Atomic UX research is when designers can break down bits to research information to the very smallest point or its simplest form. For example back buttons.