UX designers are constantly on the search to smoothen the user experience, especially while designing user interfaces. These are the touchpoints that the user comes in touch with, hence enhancing this element and improving its accessibility can make the product experience much more sleek.
One of the ways to implement this is including a voice user interface to the UX design. A voice user interface or VUI is an interface that collects and recognizes voice.
input from the user and responds like a human (probaby through a chat window). This is one of the hottest topics of the current times and many leading product giants like Amazon, Google, Apple, etc have already incorporated this into their products. Example: the Amazon shopping app that comes with a voice search to search and find products without typing.
You can add VUI as a part of your product too. All you need is to start with a solid UX strategy, design, and implementation.
Read the article further to know more about the effectiveness of voice user interface and how they can be made a part of your design strategy.
The Advent of Voice User Interfaces

People are slowly shifting from using traditional interfaces to easy-to-use widgets like a voice search. Here is a proof from Google’s survey that highlights how 27% of people are already using voice search as an option on their phone. This is mainly used to ask questions or find product links (if it’s within a certain product). VUI is this effective as people find it easier to use them on-the-go rather than typing the whole thing.
This is true especially for e-commerce sites and applications, considering the search intent of users.
As the stats are only expected to peak in the coming years with more intuitive products joining the bandwagon, a VUI-friendly design is your key to improve a product’s functionality.
Difference Between UX Design for GUI and VUI

Traditionally speaking, UX design includes designing user journeys that happen through graphical interfaces like search bars. Does this mean you can carry out VUI design like how you do graphical user interface (GUI) design?
No. Including VUI in your UX design may look similar yet differ a lot from GUI design.
Unlike GUI design, the UX designer has to keep in mind, designing a user journey that’s completely touch-free and vision-free.
The search intent and the user persona may be the same for both interfaces. Even the scope, pain-points, end-goals of users will be the same.
But the user journey mapping is much different here, that is the navigation from the voice search to the point where they accomplish the end goal is different.
In the case of a graphical user interface, every interaction that users have with the product are visually guided. They can actually see, feel, and make decisions based on available options on the interface.
However, the journey of the user persona for the voice UI is totally touchless. The user may not even look at the screen while giving inputs. Hence, you need to give utmost importance to the voice user interface design. Also, users may take time to understand the complex capabilities of the system persona (your vui tech stack). So, it’s totally the designer’s responsibility to communicate what users can accomplish through the VUI widget.
Besides this, you have to consider one more thing. The user’s search intent may be the same no matter what interface they search through. But the way they expect the system to respond differs. To explain it further, when they use a voice user interface, they will be expecting a human interaction with a system that’s programmed to help like a human.
All of these together is what makes the VUI design more challenging.
To simplify the UX design process of VUI, follow the process discussed below.
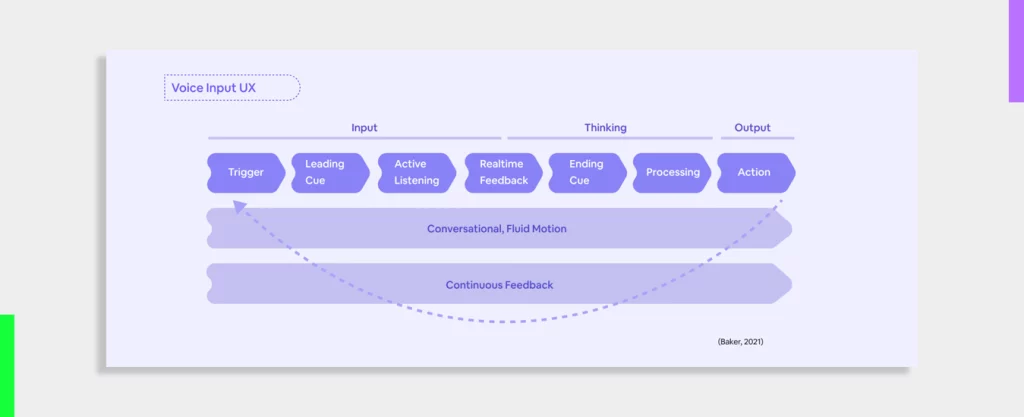
How to Start with VUI Design?

This is a four-step process that UX designers can follow when they design a voice user interface experience of a certain persona.
1. Discuss the Scope and Requirements
The end-goal to be achieved must be defined right at the start of the project. This is to see if the voice search makes the experience smoother or not. Once you are clear about this, develop your understanding about how voice search interfaces work and should work. Use applications, view sample VUI journey maps, talk to VUI professionals, and read relevant journals to know about NLP (natural language processing). This will help you dive deep into the subject to create the best UX outcome.
Getting hands-on experience is the best way of all. Use voice-control apps like Amazon’s Alexa to understand interactions with a tech persona, which is the total opposite of a real-time human interaction. Focus more on the design part to enhance your design thinking process. See the visual elements they used that act like cues and move the user to the next step.
2. Map the User/Customer Journey

Define the user personas, their pain-points, and their end-goals. Then, move to design the user journey mapping from the starting to the end point where they accomplish the goal.
When you are starting out with the VUI design, focus on one particular element where a voice UI can be of more help. Then start drawing the customer journey for this selected scenario.
3. Design your Prototype

You can use chatbot building tools like Voiceflow to design the user flow. This includes adding prompts, including responses and follow-ups, marking and interlinking connections between the flow, and much more. This can be creating a low-fidelity storyboard or a fully-functional prototype to show how the VUI works.
What should you focus on?
Keep in mind that the user should be able to feel the natural conversational flow even though they interact with a non-human element. Include proactive elements that further bridges the gap between human-tech conversation for an ultimate smooth experience.
Use positive and refined language in the prompts for a pleasing experience. For example, Switch to ‘Are you looking for coats for special occasions?’ from ‘Sorry. I can’t understand you’.
4. Validate and Test it out

Once you design the layout, test with multiple scenarios to find out discrepancies. This will help you further refine the VUI user journey and avoid user drop-outs. This is an iterative process that will continue even after the VUI development. You will have a mock user test its functionality to test how seamless the experience is and whether it’s conducive to the end-goal.
That’s how you strategize the UX design planning and implementation for the voice user interface. Finding it difficult to carry out in a short time? Reach out to Yellow Slice one of the best ui ux agencies in Mumbai and let our team of UX design experts do it for you. We offer end-to-end UX design services from UX audit to testing and have worked with clients from diverse industries. With the right amount of experience and a talented crew, we can take your product experience to the next level. Read our successful customer stories here.

FAQs about Voice User Interface (VUI)
1. What is a user interface in UX design?
A user interface in UX design is a touchpoint that gathers inputs from users. This acts as a bridge between users and the system, making the latter understand our intent. It can be through a command line, voice, attachments, or text. Think of a browser search bar that lets you input your keyword and find search results.
2. What are the features of a voice user interface?
The features of a voice user interface is that it helps users carry out real-time conversations with an application or a system through an audio-enabled voice input device. It simplifies the search function and helps users achieve their goals faster than ever.
3. What are the use cases of a voice user interface?
The main use cases of a voice user interface in a product or a web application are CX support options, product finders, especially in the case of e-commerce sites, product assistants that answer basic product-related questions, etc.
4. What are the main advantages of using voice user interface in UX design?
The main advantages of using a voice user interface is that it helps your users/customers have a touch-less experience. This can help people with physically or visually challenged also.