Given that the mobile app market is so competitive and new technology is evolving at the speed of thought, the UX designer and developer have to staly not only abreast but ahead of the curve. Designing a UX or an intuitive app UI is not just about making a good looking app., It goes way deeper than that. How can one design apps in an ever-changing world? 2024 will see an emergence of some new trends and a continuation of some other design trends from last year. So, what are these trends that will drive app design in the year 2024?

Dark Mode
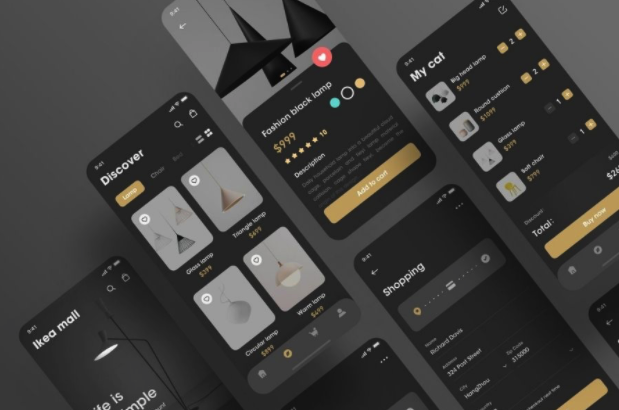
Dark mode is here to stay. Apple and Google are in a race to incorporate the dark mode in as many interfaces and as many native apps as possible. The major operating systems, even on Desktops, are also offering dark themes. The benefits range from less eye strain to the fact that it looks much better on the modern OLED screens in which the blacks are accentuated. iOS and Android offer some features that switch from light to dark as it gets darker outside. In the coming months, this design language is going to be widely adopted and will be integral to the design of modern apps.

New Typography
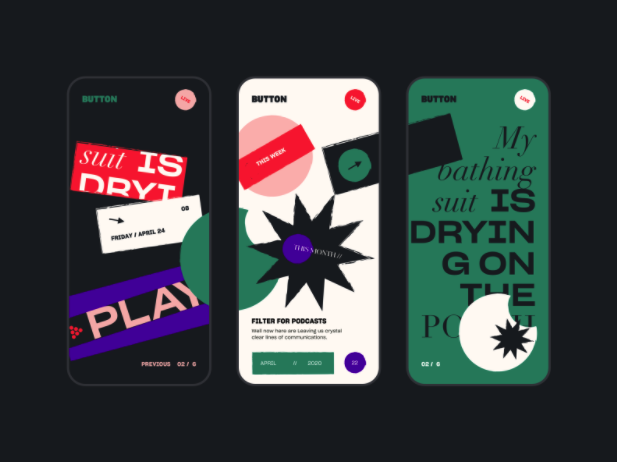
Fonts are important because they are one of the first things that a user sees while navigating an app. The process of choosing fonts has also gone through an evolution in the past few years. There was a time when designers used to apply a number of fonts throughout the app. And these were some of the best designed apps back then. And then they started employing only one kind of typography throughout the app. That was what good design was all about. These past years, there has been more emphasis on minimalism. But the overt focus on minimalism actually led to the apps looking a bit boring. And then, designers began to use decorations with the text in various ways. The idea is to pick a font that plays well with the overall design philosophy of the app and go with it.

Animation and micro effects
Basic animation and micro effects can go a long way in enhancing the user’s perception of the product/ interface. Simple things, like dynamically shifting colours when a user hovers over parts of an app or changes in text/ title while scrolling, can greatly improve usability and user experience. But the best kind of mico effects are those that are so organic that one can almost not see it, if they are not looking for it.

Voice Design
Voice is everywhere. From smart assistants to smart speakers, and from gps navigation to podcasts, voice will dominate new technologies and how they interact with users. Services like Alexa and Google Assistant are gaining in popularity, and so are podcasts. New voice-based apps like Clubhouse are being adopted widely. This requires incorporation of voice recognition and text-to-speech technology as an integral aspect of the design. Animation can also be designed in such a way that it aligns with the soundwaves and the voice.

Gradients
The last few years have seen the growth of minimalism in the design language of apps. But soon, some designers found this ultra minimalism too monotonous. Upon experimentation with various visual elements, gradients became accepted as the new norm. Particularly in the last two years, flat design elements were being replaced by gradients. Gradients add depth and character to the design, making it more visually interesting.

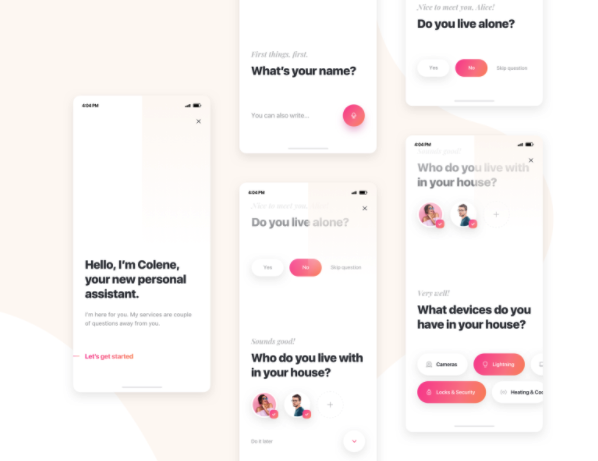
Chatbots
If there is one design trend that has been growing the fastest, it is Chatbots. Chatbots have been around since a long time but now they’re finally coming into their own as technology. Improved AI has significantly enhanced chatbot experience. Brands are increasingly using chatbot for customer support and better customer interaction. There is still a long way to go and 2024 is an important year for even wider adoption of chatbots by more and more businesses as a tool.

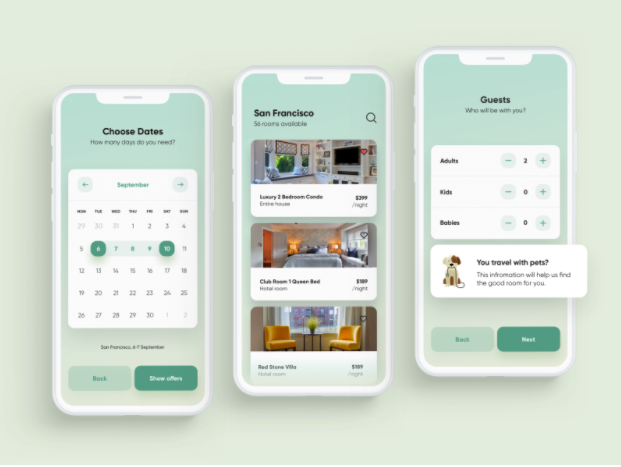
Simplicity, style and usability
These three elements are important for brands and many of them are already focusing on them, when it comes to designing their app UI. Minimalistic colour palettes and layouts will be trending in 2024, and it is advisable for all talented designers to pick it up. Better usability comes with an intuitive UX and optimal usage of negative space.

UI Design for AI
During 2024, UI will be more connected with UX than ever before. This needs smart integration of artificial intelligence. Smooth integration of AI will be critical for most designers and developers in 2024. Whether it is chatbots, voice and animation, AI is all-pervasive and needs to be taken into account.

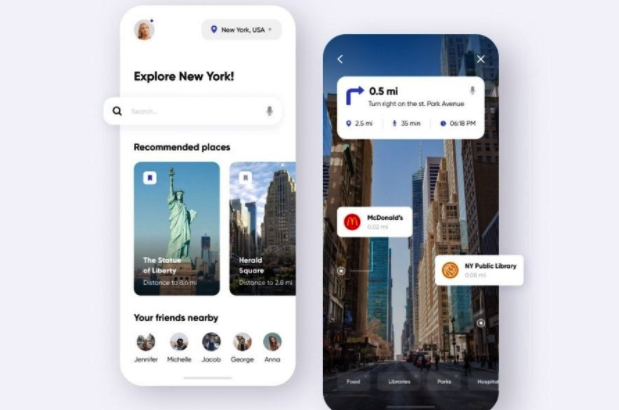
Augmented Reality
Google’s ARCore and Apple’s ARKit have equipped designers to adopt a mixed reality approach to designing apps – and this has fueled the AR (Augmented Reality) trend. For instance, navigation, ecommerce and food apps are adopting AR as a way to intuitively enhance UX. AR goes a long way to simplify everyday tasks and save time.

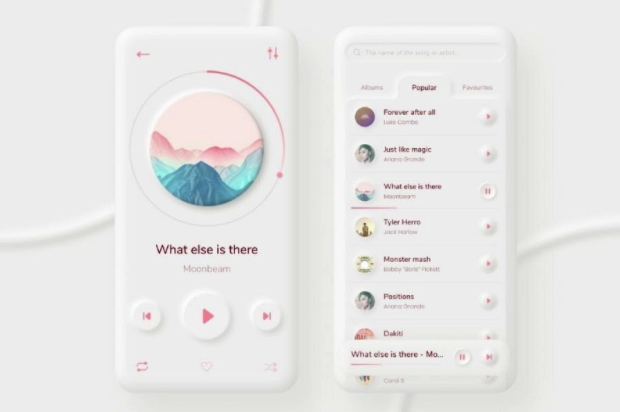
Neomorphism
Neomorphism has picked up in the past year with both Apple’s iOS 14 and macOS Big Sur employing it in designining the primary UI for their users. Microsoft also uses it, calling this new design philosophy ‘Fluent Design’.
By using highlights and shadows in efficient ways, neomorphism can call attention to certain elements of the design. A scan of the popular design platforms like Dribbble and Behance will reveal that it is the single most trendy design. It is going to dominate the UI/UX design language this year.

The user today is much more evolved and is always demanding more and more feature and functionality that will make their lives easier and allow them to complete their tasks faster. Apps that can achieve these in 2024 will gain a significant edge over all others. These design trends will be crucial in being able to achieve this, and the designers will do well to keep that in mind while choosing their tool sets.
FAQs For Mobile App Design
What is one of the best practices for Mobile UX Design?
One of the best practices for mobile UX design is implementing dark mode, new typography, animation, micro effects, voice design, and gradients.
What is the Mobile Gradient?
Gradients are a type of flat-style minimalistic UI. Gradients add depth and character to the design, making it more visually interesting
How does Artificial Intelligence enhance UI UX Designs?
AR goes a long way to simplify everyday tasks and save time. navigation, eCommerce, and food apps are adopting AR as a way to intuitively enhance UX