Want to elevate your motion design for UX but are not sure where to begin? If yes, you’ve landed at the right place; this blog will discuss what motion design UX is and how you can use UI/UX motion graphics to get commendable results!
The way we use technology has drastically altered how we engage with animation and motion in the design process. The relatively recent concept of UX motion design incorporates how you engage consumers with digital goods and websites, adding new depth to interaction. But first, what exactly is motion design UX? Motion design takes graphic elements that are otherwise static and gives them animations, transitions, and movement. Fundamentally, it is used to provide a level of visual appeal so consumers can take home real-immersive experiences.
Let’s take a deeper look into UX motion and learn how motion design in UX can call for a successful user experience!
What are the Benefits of Motion Design in UX?

One of the most interesting advantages of motion design in UI/UX is that it helps tell the complete story. Motion design brings life into static graphic design, which creates emotions that consumers can understand. Without the dilemma that your ideas and procedures aren’t user-centric, UX motion design makes it simpler to positively impact consumer behavior. To better understand how this works, let’s say ‘person x’ is looking at an animated object with a cute dog. The presence of a dog can improve their mood even before the page is loaded. As long as you’re able to connect with your audiences via your stories (UX motion), you can guarantee super-high engagement!
Another key benefit of motion UX design is its aesthetic appeal, which encourages users to spend more time using your products/services. By using visuals that beautifully capture and highlight specific features or aspects of the user interface, UX in motion design can help guide your consumers along their journey. This is incredibly helpful when introducing new customers to a feature, product, or service. Therefore, you can visually communicate your brand’s identity and key values via motion design to better direct your consumers’ attention to specific aspects, ultimately boosting consumer engagement and driving potential sales.
How does UX Motion Design Elevate UI/UX?

Animation and motion graphics are the key components of improving the usability of a product/service. By enhancing user interfaces, directing consumers through complex tasks, and providing feedback, UI/UX motion graphics will be your ultimate savior. Here’s how you can use motion in UX to elevate the user experience:
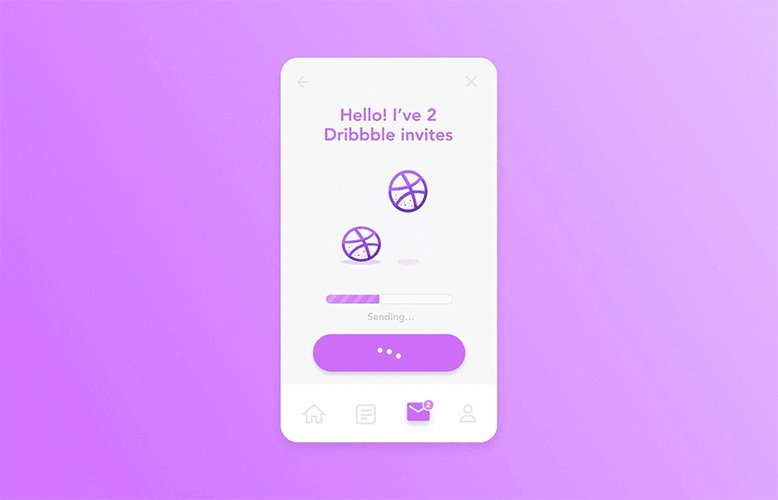
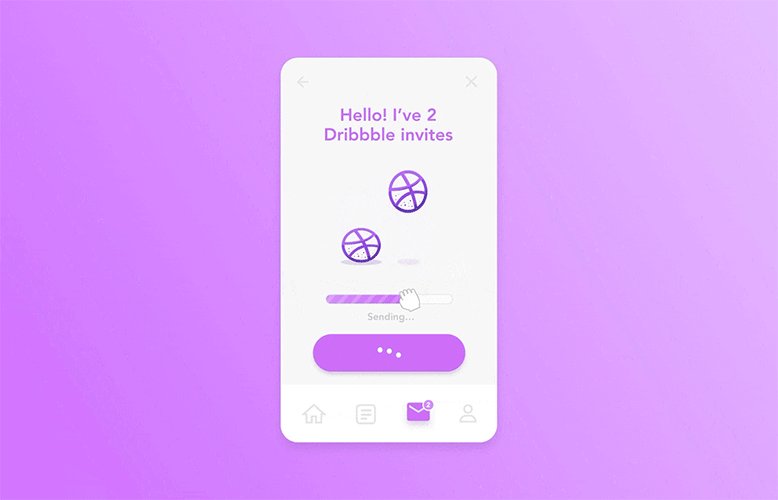
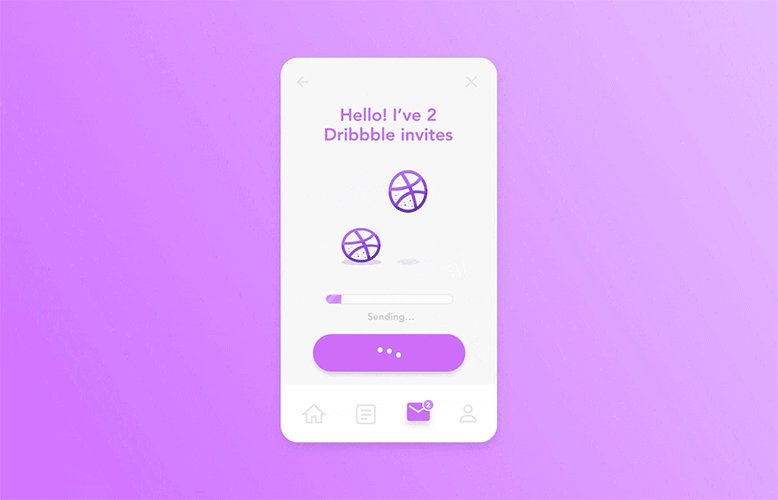
1. Reduces loading screen boredom

Many people may find loading screens to be boring and equally frustrating, which can often negatively affect the user experience. Fortunately, UX Motion design may make loading displays more enjoyable and less irritating for consumers. Loading screen time is when a person is forced to wait too long for something to load or process before moving on to their current work. By using UI/UX motion design, you can provide your users with something more than just a blank white screen.
2. Improves product usability

A product’s success largely depends on its use case or usability. A good UX design is a bounty for you—if you want to boost product usability and attract more consumers. When creating a UX, make sure you put your users first, following a user-centric approach. Next up, use intuitive navigation by labeling links and buttons clearly, preventing them from the hassle of having to guess where to go next—or work too hard to find what they are looking for on your website. By following this, you can not only foster greater customer diversity but also increase customer satisfaction efficiently!
3. Provides visual input in real-time
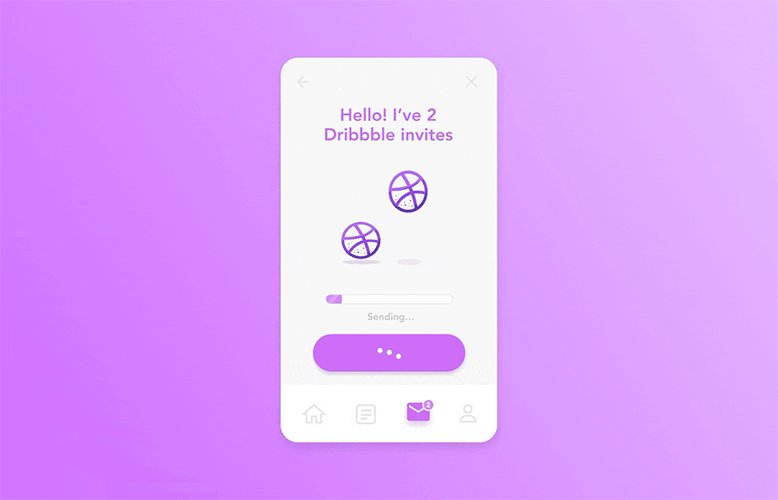
With the help of motion design, consumers can receive real-time visual feedback—one very crucial method to boost the user experience. When you provide your users with visual input in real-time, you are helping them speed up their decision-making, which instantaneously enhances customer satisfaction. To deliver visual input in real-time, you may utilize various strategies, such as color coding, progress bars, animations, etc. This strategy will pay off for your future success, bringing in greater engagement and retention rates.
4. Ensures a deep level of clarity

A user experience that is both intuitive and engaging must include UX motion design, as it bestows a deeper level of clarity for the users. By providing your consumers with transparency on how a product actually works—or how website elements can connect with your visitors—you can allow a seamless experience, keeping away any possibilities of blunders or distractions.
5. Engages users through imaginative creations

Motion design may engage your audience with imaginative creations; it calls for a one-of-a-kind experience, catering to the requirements of your target audience—by fusing technical knowledge of user experience concepts with creative storytelling strategies. With motion graphics, you can create animations, interactive experiences, and other aesthetically appealing components that help keep your users interested in a product—and encourage additional use.
How to create Engaging and Effective Motion Design for UX?

While coming up with engaging and effective UX motion design can be daunting, it’s worth the effort given how positively you can influence your consumers. Here are some key tips to help you formulate the most impactful motion design for UX:
1. Understand user needs and goals:

Before you set out to produce any motion design elements, you must understand the demands and goals of your users. You may use this to create motion designs that are personalized to their unique requirements, which will increase their effectiveness & engagement.
2. Use colors and textures that align with your brand identity:

The aesthetics of your brand identity should be reflected in your UX motion design—therefore, select hues and textures that appeal to users’ emotions and reflect the principles of your brand.
3. Test out the motion design elements:
Before implementing the motion design components on your website or product page, make sure to thoroughly test each one after it has been created. This will guarantee that they function as planned and, if necessary, are optimized for various devices or browsers.
4. Keep motions simple yet captivating:

The secret to producing engaging motion designs for UX is to follow this rule: the simpler, the better. Thus, when creating motions, make sure your designs are simple but equally captivating. Your prime focus should be to give your consumers modest indications or feedback during interactions—to help them feel at ease while surfing your website or product page. Nobody wants to be overburdened with complex animations or transitions, so stick to simpler designs!
5. Make sure all motions are in sync with other UX elements:

Last but not least, make sure all of your motions are coordinated with other UX elements (such as buttons, menus, links, etc.) This calls for a seamless transition between all of these elements, boosting the user experience and productivity.
Top Brands that utilize UI/UX Motion Graphic Designs Effectively

As of today, more and more brands are using UX motion design elements to improve user engagement and satisfaction. UX motion design features have been successfully incorporated into the goods and services of leading firms, including Google, Apple, Netflix, Spotify, and Amazon. Let’s take an example of Apple Music—to make it simpler for consumers to move between screens within the app, Apple Music uses motion design.

In 2021, over 78 million people used Apple Music actively. As we explore Apple Music and its broad appeal, one startling statistic emerges from the background: there will be 78 million active subscribers worldwide in 2021. With the use of vivid colors in animations and micro-interactions, Apple Music adds a further element of delight that draws consumers into the service.
Wrapping Up
In order to excel at your business and produce good motion designs for UX, you must have a deeper understanding of different UI/UX tools, frameworks, and techniques. By implementing eye-catching graphics, dynamic visuals, and other contemporary elements, you can effortlessly formulate a design aesthetic that takes your UX (user experience) to whole new levels.

FAQs about UX motion design
Q1. What does a motion designer do in UX design?
Animation and visual effects that incorporate graphic design and video production techniques are referred to as motion design. A motion designer helps bring these animations and visual interactions to life.
Q2. Are there any negative effects to using UX motion designs?
While employing too many complex animations may have certain negative effects, such as slower loading times or detracting from important material, these problems can be completely avoided when done so in accordance with best practices (as mentioned above).
Q3. How do I determine when to include UX motion designs in my designs?
Whether you should use UX motion designs in your designs will depend on whether doing so enhances the user experience. If you feel that this is important to accomplishing your goals, then go ahead.
Q4. How do I use motion for better UX?
If used sparingly, motion and animation in UX can be beneficial and communicative. Instead of delighting or entertaining users, motion is most typically useful as a type of discreet feedback for microinteractions.




