Frank Chimero said, and we can’t stop agreeing more–
“People ignore design that ignores people.”
In product design, creating an appealing and functional interface is just one part of the equation. The other crucial aspect is ensuring users can navigate your application or website effortlessly. This is where User Experience (UX) flow comes into the picture.
As a UI UX design company at Yellow Slice, we know what it takes to optimize the path a user takes when engaging with your product. A well-thought-out UX flow– and that’s your first step to streamlining their journey.
In this article, we’ll explore the significance of UX Flow in the design process and how it can be a game-changer for your product.
What is User Flow in UX?
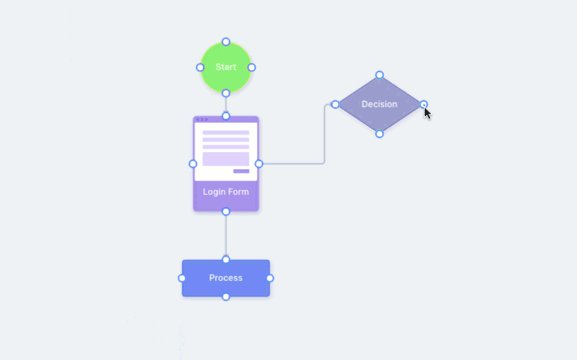
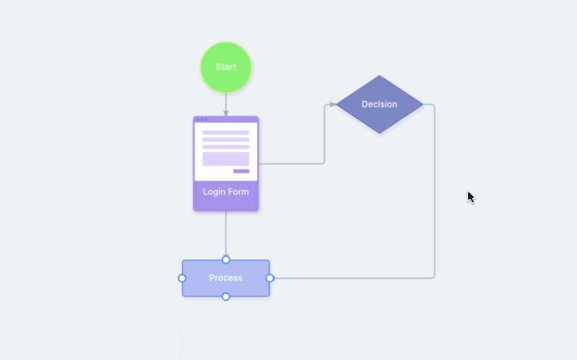
User Flow is the pathway you create for your users to follow when interacting with your product. It comprises the entire journey from their initial entry point to their final interaction. It guides users through the various stages of their journey within your application or website. UX flows can take many forms, depending on the goals users must achieve.

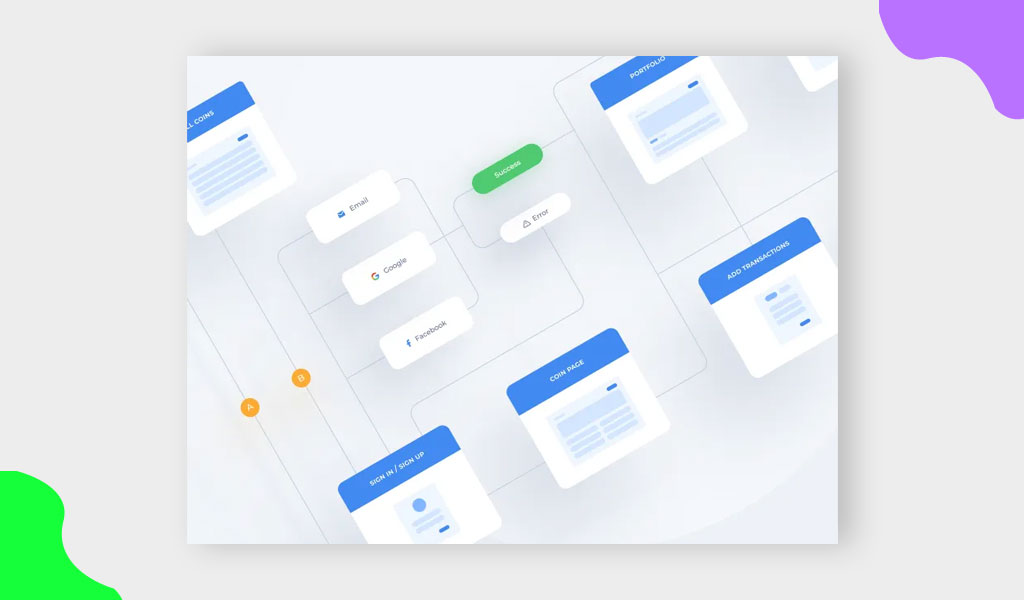
But let’s make it more tangible with an example of an app’s user flow:
It starts with the user viewing the app’s start page.
Then, they go through several steps, such as creating an account, selecting preferences, and reaching the dashboard.
This representation allows designers to assess the product’s ease of use. Accordingly, they optimize the user experience.
Benefits of Incorporating User Flows Into Design

Incorporating user flows into your design process offers several benefits:
1. It is a Quick and Simple Method for Visualizing the Process
User flows provide a clear visual representation of the entire user journey. You can create these diagrams using popular design applications like Figma, Sketch, or Adobe XD, making them accessible to designers and non-designers.
They help everyone involved in the project understand the process as it consists of blocks and arrows, making it a user-friendly tool for communication.
2. Allows for Improved Audience Understanding
User flows are centered around the user’s goals and tasks. By designing the user experience process flow from the user’s perspective, you focus on their true goals and experiences. This ensures that you address real people’s problems when using your product.
3. Helps in the Elimination of Flaws
Most website or app development challenges stem from users encountering roadblocks while trying to achieve their goals. A well-thought-out UX flow helps identify and eliminate bottlenecks, pain points, and confusing steps in the user’s journey.
But it improves; user flows can also be applied to existing designs. By creating a user flow for products already on the market, you can identify areas that work well and others that need improvement. This allows you to explore alternative user paths that make tasks faster and easier.
4. Improved Communication
Communicating design ideas effectively can be challenging. UX flows simplify this process by presenting the scope of work, challenges, tasks, and goals your team will face when creating a design solution. This visual representation streamlines communication and aligns everyone with a shared understanding of the design.

Place of User Flow in a Product Design Process
User flows are beneficial throughout the product design process, from concept to implementation. They serve various purposes, including
Idea Formulation: In the early stages of product development, user flows help you formulate and visualize your ideas before diving into high-fidelity mockups and prototypes.
Alignment with User Needs: User flows help align the product vision with the actual needs of the users. They ensure the design reflects user expectations, making it more likely to succeed.
Hierarchy and Structure: Creating user flows is a vital step after researching the market, competitors, and target audience. By understanding your users, you can determine the number and order of screens your product should contain.
It’s essential to note that product design is not a linear process. You can revisit user flows at any point to refine and enhance the user experience further.
Types of UX Flows
User flows come in various forms, each serving a unique purpose. Here are some common types of UX flows:
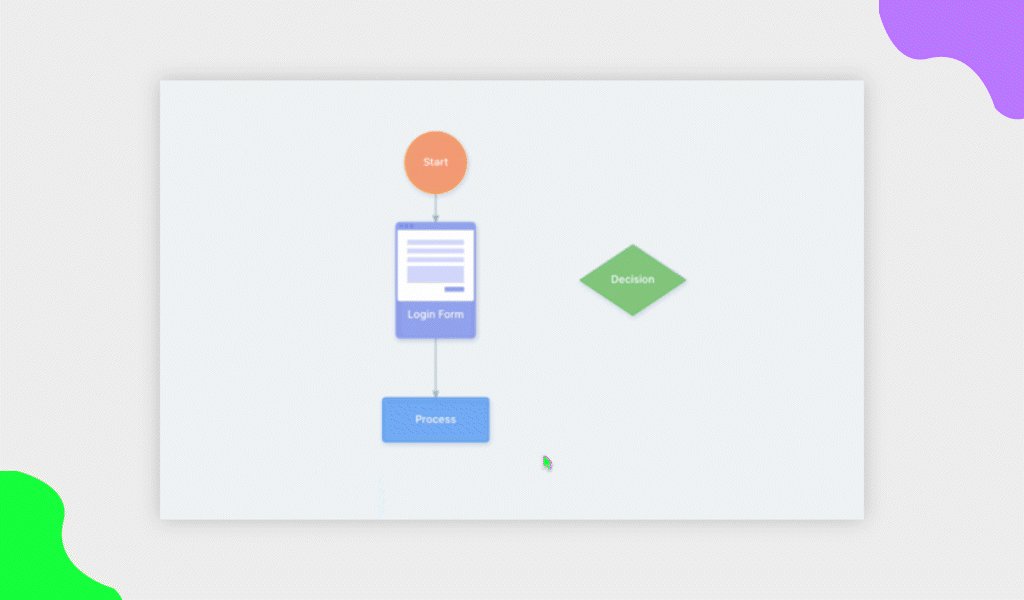
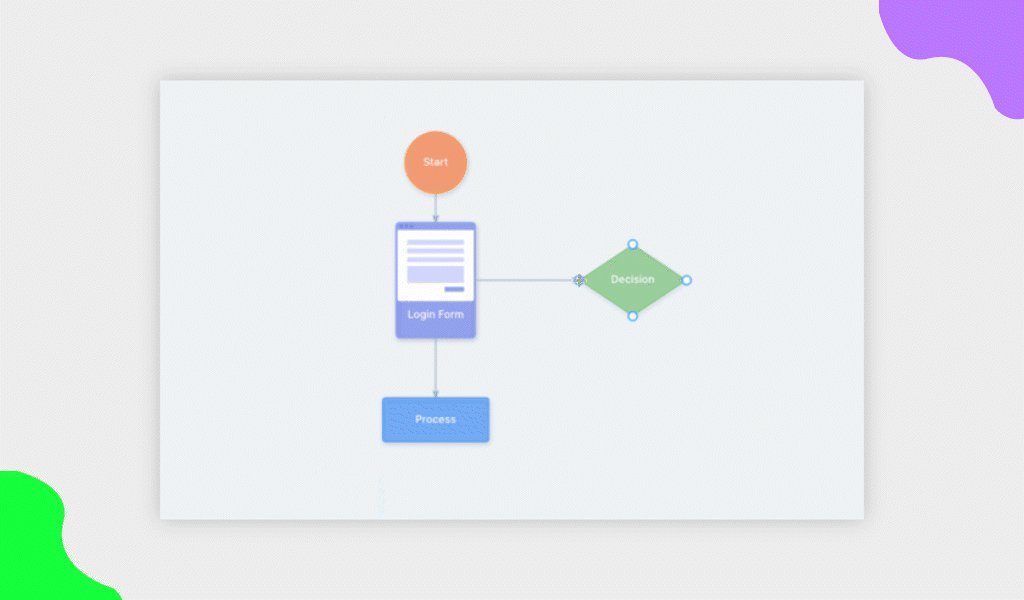
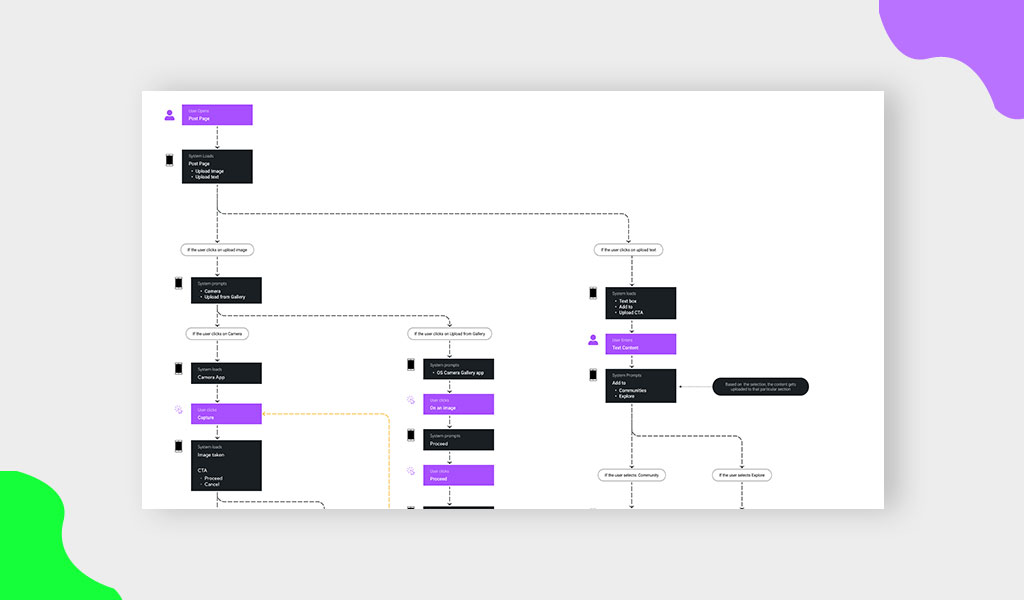
1. Flowchart

Flowcharts represent users’ steps to complete a process when interacting with your product. They can illustrate the entire user experience or focus on a specific part. Flowcharts are easy to create, following specific rules and symbols to depict the process effectively.
2. Task Flow

Task flows focus on a single user task, illustrating the steps required. They are often linear and sequential, offering a clear, step-by-step view of the user’s journey. Task flows are used when you expect all users to follow the same path.
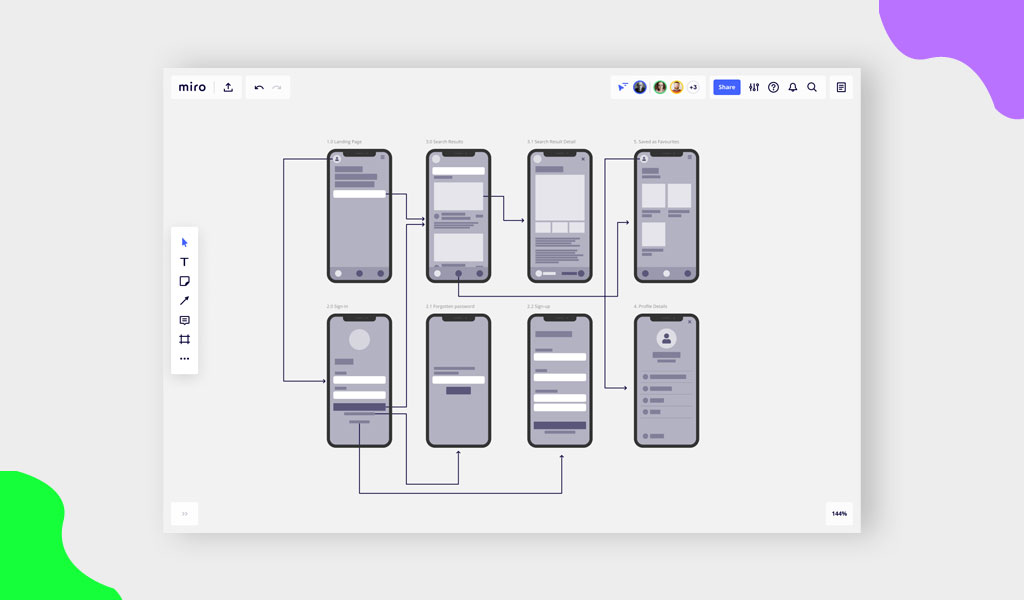
3. Wire Flow

Wire flows combine wireframes with user flows. They show the screens users interact with during their journey to complete a goal. Wire flows are particularly useful for mobile apps with limited screen space.
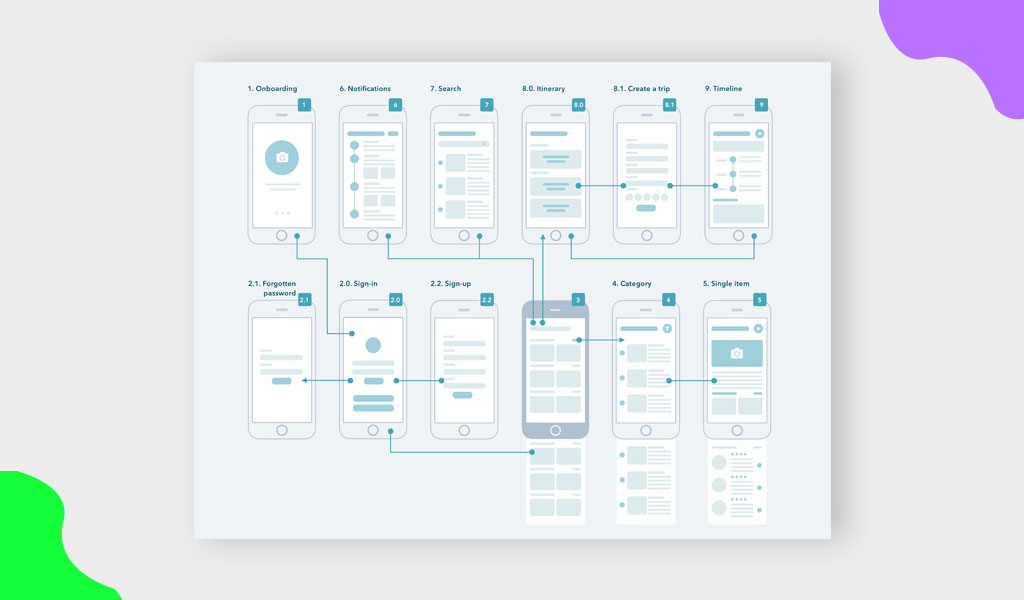
4. Screen Flow

Screen flows feature high-fidelity screens that represent the final look of your application. They provide detailed page layouts and offer a realistic view of the product’s size and complexity.
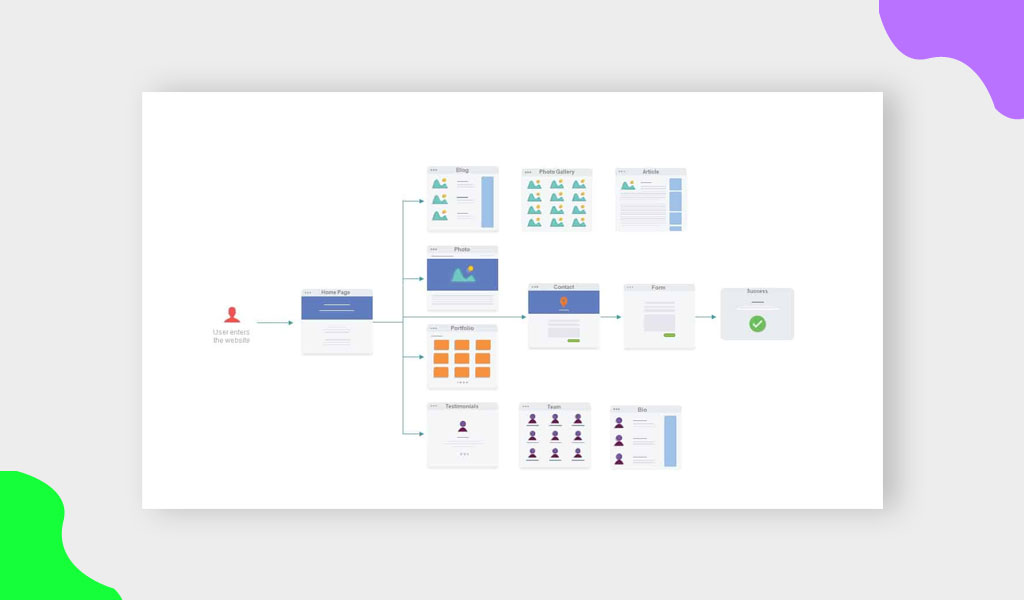
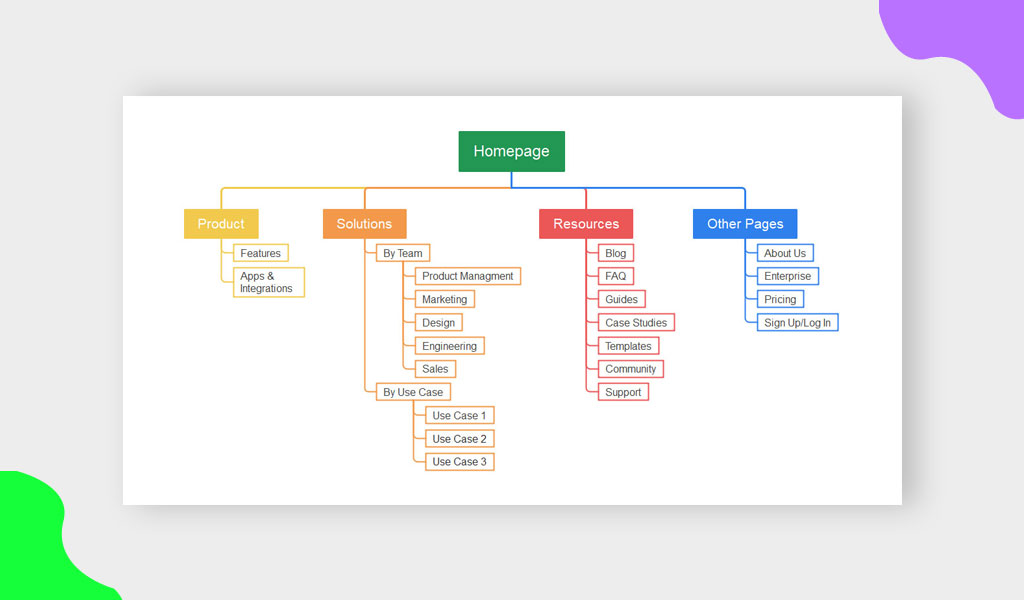
5. Sitemap

Sitemaps show the hierarchy of your website’s structure. They help organize and prioritize content and functionality, ensuring users can navigate the product easily.
What Do I Need to Create a UX Flow?

Conduct Customer Research: Start by understanding your target audience, their goals, and the steps they need to complete to achieve them. This research provides the foundation for a smooth and logical UX flow.
Give Your User Flow a Title: Titles should be concise and indicate the user’s objective. For instance, you might have titles like “Creating an Account” or “Resetting the Password.”
Reduce the Number of Stages: Simplicity is key. Strive to minimize the number of steps in the user flow. If the user’s path is too long, consider breaking it into smaller, more manageable tasks.
Design Each Step: Depending on the type of UX flow you’re creating, each step can be represented by blocks with minimal text or wireframes, providing more detail.
Add Descriptions: Offer short explanations below each block to guide users on what they should do at each step.
Evaluate and Refine: Continuously assess whether your user flow meets your customers’ needs and helps them complete their tasks efficiently. Be open to making improvements, as there’s always room for enhancement.
The Value of UX Flow in the Design Process

User-Centered Design: It ensures that the design process is focused on meeting user needs, resulting in a customer-centric approach.
Prevents Oversights: UX Flows help ensure that no critical steps or features are overlooked during the design phase.
Enhanced User Experience: UX Flows guide users through a seamless journey, making it easier for them to accomplish their goals within your product or website.
Higher Conversion Rates: Well-constructed UX Flows increase the likelihood of users purchasing or signing up for your product.
Efficient Visual Representation: UX Flows provide an efficient way to visually represent the entire user interaction process, making it easier for designers to plan and optimize.
Continuous Improvement: Regularly revisiting and refining UX Flows allows for ongoing adaptation to changing user needs and preferences.
Streamlines Design Process: It simplifies the design process, making it more manageable and helping designers create a more intuitive product.
Better Communication: UX Flows is a common language that aids communication among team members, clients, and stakeholders.
Enhanced Testing: UX Flows serve as a foundation for early testing, allowing for rapid iterations and improvements based on feedback.
User Engagement: They focus on the user’s experience and the goal of the application, not just its design and appearance, ultimately leading to higher user engagement.
User Flow vs. User Journey
| Aspect | User Flow | User Journey |
|---|---|---|
| Scope | Focuses on the specific steps and interactions users take within a product or system. | Provides an overview of the entire end-to-end experience of users with a product or service. |
| Detail Level | Typically detailed and specific, illustrating user interactions, screens, and paths. | Offers a higher-level, broader perspective without detailing specific interactions or screens. |
| Granularity | Breaks down the user experience into discrete steps, often with multiple paths, loops, and branches. | Offers a holistic view, highlighting touchpoints and major stages in the user’s interaction. |
| User-Centric | Primarily concerned with the user’s actions, choices, and interactions within the product. | Focuses on the user’s emotions, motivations, goals, and overall experience throughout their journey. |
| Use Cases | Commonly used in UX design, web and app design, and optimizing specific processes. | Frequently applied in marketing, customer experience, and service design to understand customer touchpoints and satisfaction. |
| Purpose | Designed to identify and optimize user interactions and the efficiency of a product. | Aims to understand and improve the overall quality of a user’s experience and satisfaction. |
| Timeframe | Typically a more static representation, often emphasizing the present moment of user interaction. | Can encompass the entire user lifecycle, from initial awareness to post-purchase support. |
| Revisions | Subject to revisions based on usability testing and specific user interaction improvements. | Less frequently revised as it focuses on long-term and higher-level experiences. |
| Visual Elements | Relies on diagrams, screens, shapes, connectors, and paths to visualize specific user paths. | May use storytelling techniques, personas, and narrative to convey the user’s overall journey. |
| Business Focus | Directly relates to product or service usability and efficiency. | Helps businesses understand customer satisfaction, loyalty, and brand perception. |
| Tools | Created using design software such as Figma, Sketch, or Adobe XD. | Often illustrated through customer journey maps and storytelling tools. |
Best Practices for Designing User Flow

Designing a user flow requires attention to detail. Here are some best practices to follow:
- Include a “Legend” to explain the symbols and components used in the diagram.
- Conduct thorough research on the potential entry points to the product through various platforms.
- Use standard fonts and colors for consistency.
- Use precise labels to ensure clarity.
- Keep the graphics simple and avoid unnecessary complexity.
What to Avoid
To ensure your user flow is effective, avoid these common pitfalls:
- Don’t create two-directional flows between processes, which can complicate the diagram.
- Each user flow should be dedicated to a single task to maintain simplicity.
- Avoid assigning lengthy titles to user flows; keep them concise and accurate.
- Each user flow should have only one entry and exit point.
- Vibrant colors should be used sparingly to avoid overwhelming the user.
Actionable Adverbs
Design and user experience technologies like User Flow and User Journey are essential. The user’s journey and interaction are crucial to UX design since they determine whether a product will function effectively and impress users. With the help of user flow, every stage of the interaction is carefully planned, removing roadblocks and eventually improving the user experience.
By successfully utilizing these resources, you may produce experiences and goods that users will like and keep using. Yellow Slice comes forth as your partner— delivering an outstanding experience, not just a service!

FAQs about UX flow
Q1: Is creating a UX Flow a one-time process, or should it be revisited regularly?
Creating a UX Flow is not a one-time activity. It should be revisited and refined regularly to adapt to evolving user needs, changing market dynamics, and improvements in the product’s design.
Q2: What are the key benefits of using UX Flows in the design process?
UX Flows enhance the user experience, prevent design oversights, lead to higher conversion rates, simplify the design process, and serve as a foundation for efficient communication and testing.
Q3: Can UX Flows be used for both web and mobile app design?
Yes, UX Flows can be applied to various platforms, including web and mobile app design. The type and complexity of the flow may vary based on the specific platform and user interactions.
Q4: Do you need specialized software to create UX Flows, or can you use common design tools?
You don’t necessarily need specialized software to create UX Flows. Common design tools such as Figma, Sketch, or Adobe XD can be used to create effective UX Flow diagrams.