The animation is seen as an element independent of UX in general. It is dynamic, beautiful, and easy on the eye – and is considered a fancy add-on to make the user interface cooler and sexier. Nothing could be farther from the truth. Animation, especially functional animation, is an essential component of UX and should not be overlooked. Why? That’s what we will try to address here.
Animation a bridge between software and human nature
When animation is included in the code, it works as a connector between software and human nature. It adds the element of time to applications, thereby enhancing the user experience multifold. When a user clicks a menu item on an app that takes them to a different section, the primary task is to jump to that section, but it can be jarring for the user if there’s no transition. The objective is fulfilled, but the UX is compromised because the sudden jump disorients them. And this is where the animation comes in. When the change from the menu to that respective section is handled with a smooth animated transition, it eases the user into the new interface subtly and gracefully, without confusing or disorienting them. This enriches the UX greatly, and also works in explaining or describing the UI to them. In this way, animation bridges the gap between the interface – a software – and the user – a human being.
Animation is critical to UX Development
Since the developer is focused on functionality, they often overlook the importance of animation in UX development. Most UX developers tend to concentrate on the completion of tasks, and the only time they consider animation is in the context of beautification of the interface, or an aesthetic overlay. They often fail to see it as a crucial part of the user journey. It is imperative for the developer to appreciate that animation is an important component of the UX code, not just an accessory. Furthermore, static pages are no longer in vogue, which makes animation all the more significant.
When utilized properly, animation can not only enhance functionality but help in increasing app engagement and improving its usage. Product managers have to understand this and know how animation can drive user engagement. The idea is not merely to make the app look cooler, but to provide the users with a UX they have come to expect from modern websites and apps.
Emotional Design
Donald Arthur Norman, cognitive scientist, usability engineering expert, and the director of The Design Lab at the University of California, San Diego, wrote a book called The Psychology of Everyday Things in 1988, where he spoke about the interface between an object and a user, and how to make it better. It was all about intuitive design, and an appreciation of the fact, the book’s name was changed to The Design of Everyday things and republished in 2013. In it, Norman talks about a concept called Emotional Design. He believed that humans reacted to design – like everything else they interact with – from an emotional standpoint. He divided this into three levels:
THE VISCERAL LEVEL
The immediate, sensory reaction to the design, when the user is exposed to a product for the first time. This usually inspires swift and spontaneous decision-making. At this level, the UX designer should focus on making the first impression by effective integration of colors and design elements through animation. The idea is to create positive emotions and user satisfaction. Animation can help on both counts.
THE BEHAVIORAL LEVEL
The user’s interaction with the product. At this level, the design integrates into human behavior. At the behavioral level, animation can have a significant impact on usability and functionality, which can significantly improve the user’s experience of the app/ website.
THE REFLECTIVE LEVEL
The aftereffect of using/ interacting with the product. This is about how users – at a human level – develop a connection to the product. As explained earlier, animation can influence the connection by adding the element of time and movement.
Modern web development languages like JavaScript have bundled animation capabilities, which makes it relatively simpler for developers to integrate animation into the UI.

The 5 purposes of animation
Any credible tool – including animation – can be more effective when its role and purpose are clearly defined. There are 5 basic purposes of animation, in the context of UX design:
- Focus the attention of the user to his destination – where they want to go.
- Share feedback with the user about the outcome of their actions.
- Inform the user how to use an animated element, and what they can and cannot do.
- Keep the user engaged through some fun interactivity.

Functional Animation and its role in UI Design
Functional Animation reinforces the UI design and is an integral part of the functionality of that design. The role of functional animation can be described as below:
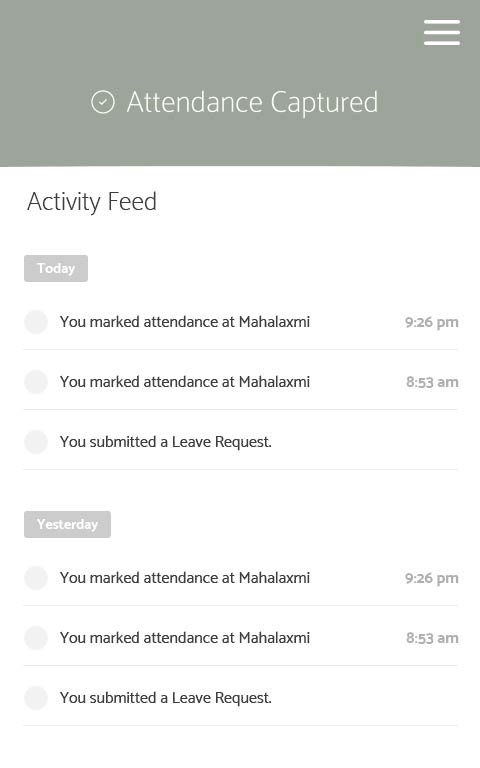
- Visual feedback – Feedback is important to the user as it gives the impression of interacting with physical elements on the screen and illustrates the impact of the user’s actions. Buttons and other elements have to appear tangible, for users to interact with them as if they were physical objects. Once touched, the UI animation provides visual cues to give the user the feedback that the respective element is responding to his control and moving around as directed.
- System status – From time to time, users want to know the status of a certain task, or how the system stands at a particular juncture. Processes like downloading files etc. can show the status of download with a progress bar, with or without animation. This is also useful when receiving an incoming call, to show the user that a call is incoming and they need to take any action, swipe up on the call button, for example.
- Visual Hints – When the user interacts with a new system for the first time, the UI needs to give them visually, animated hints to guide them through usability. Here, the functional animation draws the attention of the user towards the interactions that are possible on the interface. For instance, the shutter animation in old iOS camera apps.
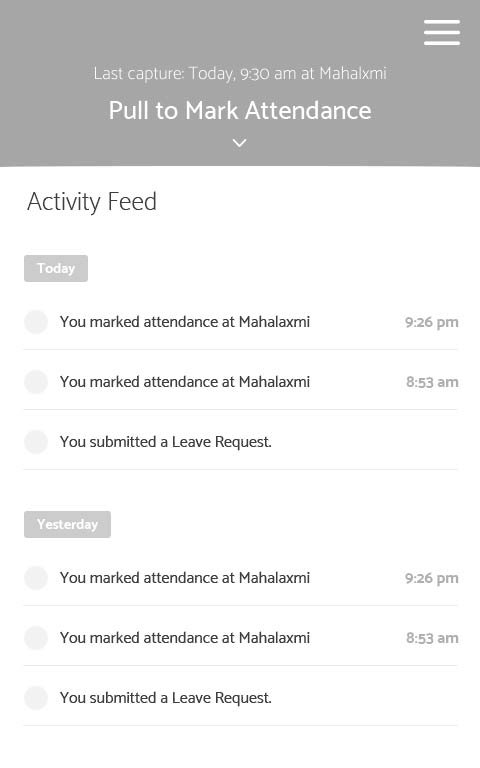
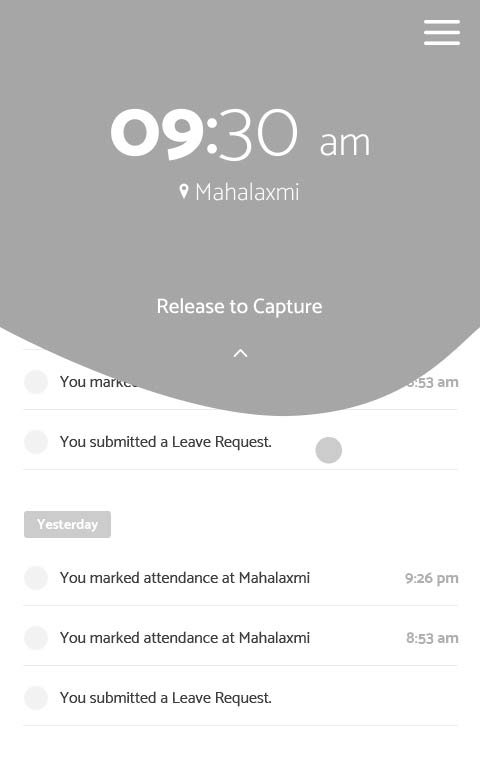
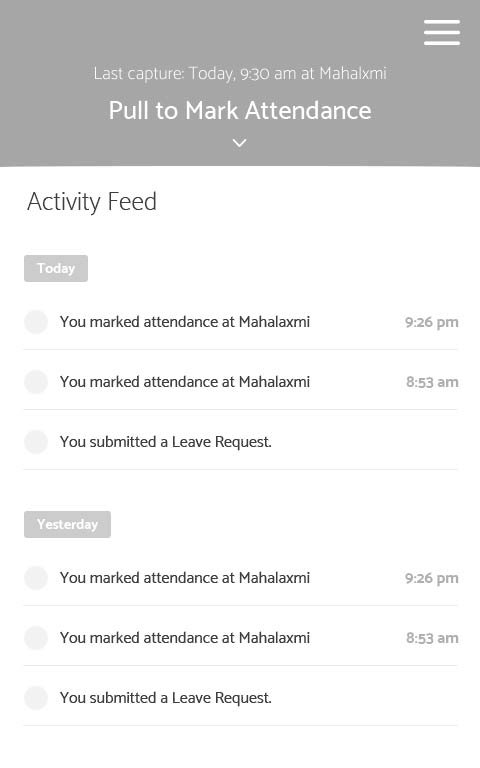
- Navigational Transitions – Functional animations can ease the transition from one navigational state to another. This is typically applicable for the transition from a top-level interface to a level below (“parent to child” transitions) or parallels to it (“sibling” transitions).
- Brand – What distinguishes an app from the scores of other apps offering similar services? Users interact with certain apps at an emotional level and that is what UX designers/ developers should try to accomplish. The main component to drive that kind of resonance among the people is branding. Branding animations not only reinforce brand values but also deliver memorable and identifiable UX.
Animation can be an extremely powerful tool if used well. But it is important to understand that it exists to serve a purpose. It should not be included just for the heck of it. Striking a balance is also important. Overdo it, and it can hamper the UX. But if used with a sense of purpose and proportion, it can do magic.
FAQs For Animations in UX
Why are Animations Important in UX?
Basic animation and micro effects can go a long way in enhancing the user’s perception of the product/ interface. Simple things, like dynamically shifting colours when a user hovers over parts of an app or changes in text/ title while scrolling, can greatly improve usability and user experience
What are the Benefits of Animation?
The benefits of animation are improved user experience.
How Animations can Improve your App and User Experience?
Animation and micro effects can go a long way in enhancing the user’s perception of the product/ interface. Simple things, like dynamically shifting colours when a user hovers over parts of an app or changes in text/ title while scrolling, can greatly improve usability and user experience.