Accessibility in Design – Web Accessibility Basics Every UX Designer Needs to Know.
When a website is designed with due consideration to accessibility guidelines, it allows larger user strata, including those with cognitive disabilities and visual impairments to access the site with ease.
For a website to be useful and accessible to as many people as possible, a good user interface is just the tip of the iceberg. User research, time and again, has suggested that websites with accessible design are here to stay.
Not only does it enable more users to access the website with greater ease, but, when implemented correctly, accessible design can also ensure better SEO for the site. This, in turn, will help the website’s organic search rankings.
All said and done, what actually is accessibility? Well, let’s find out!
What is Accessibility?

Simply put, website accessibility is a measurement of a user’s ability to use a website to the extent where it is possible to meet their goals. When a web page can be used/read and understood by a wider range of people, including those with cognitive disabilities, it is said to have an accessible design.
That said, web accessibility is not confined to the realm of liability. In fact, accessibility in design is a concept aimed at making websites easier to use, understand and navigate by one and all, irrespective of age, gender, tech-savviness, knowledge of the language, and more. In other words, an accessible design is a universal design!
What is UX Accessibility ?

In the context of UX design, web accessibility UX can be defined as the designing of the website such that it proves to be both, usable and useful, for people from all walks of life, in multiple settings, and with varying abilities.
What is Accessibility in UX design?

Accessibility is a broad time in UI/UX design. Making a design accessible means that all the members of the target audience group have equal access to the product or service. It also means that the design is usable and useful in multiple settings, meeting the varying needs of users.
What is ADA Compliance in UX design?

The Americans with Disabilities Act, popularly known as ADA, was passed in the year 1990 and prohibits any kind of discrimination against people with disabilities. The act ensures that disabled persons have the same rights and opportunities as people without any disabilities. The ADA covers all sectors including jobs, schools, transportation as well as public and private spaces that are open to the public.In the year 2010, the U.S. Department of Justice made it mandatory for all electronic and information technology, like websites to be accessible to people with disabilities such as vision impairments and hearing difficulties. This was done under the section – Americans with Disabilities Act Standards for Accessible Design.
Unfortunately, the ADA has not laid any specific guidelines for the website design process to address any or all accessibility UX issues.
Developing an ADA-Compliant Website in UX design

While it may seem to be a herculean task, a simple usability testing of a website can point out gaps in accessibility within a website, which can then be addressed by the website designer.
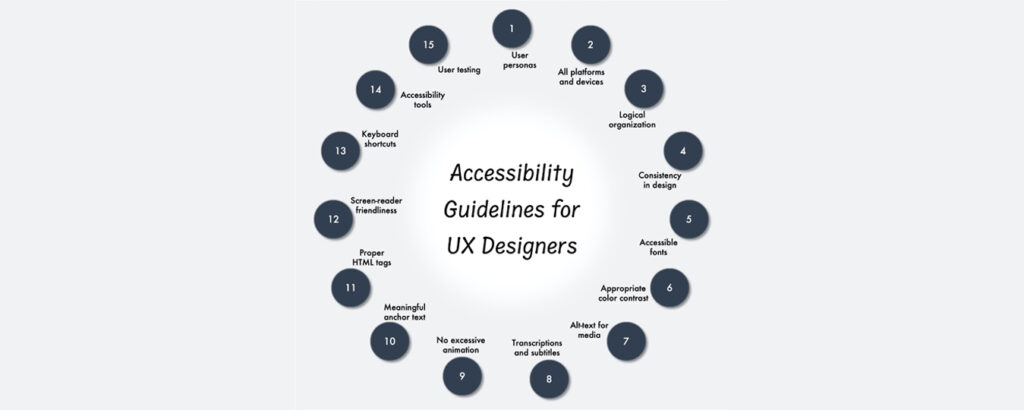
However, even before that, the accessibility of web pages can be easily ensured by inculcating the following –
Alt Tags for Accessibility in UX design
When all images, video as well as audio files are marked with alt tags, disabled users can easily read/hear the description of the content through alt text. Right from letting the user get a better grasp of the overall layout of the web page, to enabling them to enjoy the smaller nuances of the web design, alt tags do it all!
Text Transcripts for Accessibility in UX design
Create text transcripts for video and audio content. Text transcripts help hearing-impaired users understand content that would otherwise be inaccessible to them.
Identify the site’s language in the header code. Making it clear what language the site should be read in helps users who utilize text readers. Text readers can identify those codes and function accordingly.
Offer alternatives and suggestions when users encounter input errors. If a user with a disability is encountering input errors because of their need to navigate the website differently, your site should automatically offer recommendations as to how visitors can better navigate to the content they need.
Create a consistent, organized layout. Menus, links and buttons should be organized in such a way that they are clearly delineated from one another, and are easily navigated throughout the entire site.
There are other ways businesses can create an accessible website for users with disabilities. Consulting with an attorney who specializes in disability law is a must for businesses concerned about ADA compliance, but if you’re looking for a place to get started on your own, reading the ADA requirements is an important first step.
What is WCAG in UX design?

While the ADA doesn’t offer set guidelines for website compliance, many organizations follow the Web Content Accessibility Guidelines (WCAG). This isn’t a legal requirement, rather a reference point for organizations looking to improve their digital accessibility.
There are three versions of WCAG: 1.0, 2.0 and 2.1. Version 2.0 replaced version 1.0, while 2.1 exists as an extension of 2.0. There are also three levels of conformance: A (bare minimum level of accessibility), AA (target level of accessibility meeting legal requirements) and AAA (exceeds accessibility requirements).
The Web Content Accessibility Guidelines ensure your web content is:
- Perceivable: Content is presented in an easily perceivable manner. Examples include offering alternatives to text, such as audio alternatives or assistive technology, that allow sight-impaired individuals to perceive your website’s content.
- Operable: Navigation is easy to operate. Examples include offering keyboard accessibilities so users with disabilities can easily navigate your website and access content.
- Understandable: Content is easy to understand. Examples include making content readable and predictable, and offering input assistance if needed.
- Robust: Your website’s content can be interpreted by various devices and platforms. For example, you want to ensure content is compatible with user agents like assistive technologies.
Meeting these standards improves the accessibility of your website to individuals with vision or hearing impairments, or those with cognitive, language, or learning disabilities. If you follow these guidelines to at least level AA, ADA compliance shouldn’t be an issue for your company.

FAQ’s About Accessible Websites
Which businesses are required to comply with the ADA?
The first thing to understand about the ADA is which businesses are required to comply. Under Title I of the ADA, any business with at least 15 full-time employees that operates for 20 or more weeks every year is covered by the law.
Under Title III, businesses that fall into the category of “public accommodation,” such as hotels, banks and public transportation, are also required to comply. That means the law applies, from physical considerations to digital accommodations.
If your business falls under either Title I or Title III of the ADA and you do not believe you are compliant, consult with a disability lawyer to explore your options.
So why should our design be accessible?
Studies show that accessible websites have better search results, they reach a bigger audience, they’re SEO friendly, have faster download times, encourage good coding practices, and always, always have better overall usability.
1. Empathy: Does design exist without it? Should design exist without it?
Empathy is a cornerstone of human-centered design. It is one of the hardest known skills to embody and practice. The way towards empathy is to sit down at the level of the user, and talk with mutual understanding — but given our social fabric, it is likely that we do not have the access to people with disabilities that are directly affected by our designs.
2. People with disabilities form one of the largest user groups in the world
On an average, elderly people on average spend 6 years of their life being disabled, and the proportion of ageing population is increasing every year. A report published by the United Nations in 2011 estimated there were 1–1.3 billion people with disabilities in the world (as much as the population of China in 2014).
3. The business case for accessible design
Apart from increasing the market reach, accessibility features in products and services often solve unanticipated problems. Accessible design also helps a brand’s positioning as one with thoughtfulness towards everyone.
What happens if my website is not ADA-compliant?
If you are in the US, UK, or Canada, you may face a lawsuit if a person with a disability claims they cannot access your website. You might endure legal fees, a possible settlement, a potential public relations problem, and the cost of rebuilding your website so that it complies with the ADA. India is still working on ADA compliances.