Designing for the web can be challenging. That is why UI UX designers need prototyping tools. One of the best things about being a UI UX designer is getting product ideas out of your head and into a prototype with which your target users can interact.
Prototypes can make the design process a lot easier, allowing the designer and the team to view the prototype and give feedback before they spend countless hours on a website. This blog lists the best prototyping tools for UI UX designers. So, let’s dive straight into the prototyping tools for UX UI.
What is Prototyping?

Prototyping is the design stage where you combine the application’s design with interactive elements like buttons and other animation components that demonstrate how the user will experience the design.
This is more like a mock design of an original product that UX designers present to stakeholders to make significant product decisions and optimize it for better usage.
Designers can uncover answers to many pressing questions in this stage. Is this design appealing and user-friendly? Are the navigable options self-explanatory? Will this be able to achieve the intended goals? And many more like this.

Importance of Prototyping in Business

Prototyping enables businesses to test and validate their ideas before investing significant resources into production. Prototyping allows firms to evaluate the feasibility and functionality of their product, as well as gather valuable feedback from customers and stakeholders.
Below are some reasons to justify why prototyping is essential in any business.
Reduce Costs
Prototyping allows businesses to identify design flaws and potential manufacturing issues early in development. This enables them to make changes before investing significant resources in production, reducing the risk of costly mistakes.
To Understand the Pulse of the Customer
A designer needs to get direct feedback from product users. But when they run the prototype version of their new design as a trial version, they can understand what makes the customer take action. With this feedback, they can push changes in the final version that would demand a positive response from the users.
This is rapid prototyping when they actively apply feedback to improve the design and experience and continues that as a cycle.
A prototype can also test whether the user finds it convenient to navigate from one option or not.
To Save Time and Money
Designing a product might require a lot of time, money, and effort from multiple teams. What if problems needed to be identified in the earlier stages? This would be a rework for everyone involved, and let’s remember the additional engineering costs.
On the other hand, prototypes are much cheaper to create and open the door to ideas which a designer wouldn’t have thought of before.
To initiate an attractive Pre-sale Campaign
Existing product owners use prototypes to create hype before the product is released. They invite their present users to try out the new features and report their experiences, all in exchange for discounts and coupons if they decide to pre-book.
Overall, prototyping leads to wholesome, user-focused designs created at lower iteration costs while bringing the designer aligned with product and engineering goals.
Enhance Communication
Prototyping can help businesses communicate their ideas more effectively to stakeholders, such as investors, partners, and customers. A prototype provides a tangible representation of the product, making it easier to explain and understand.

List of Prototyping Tools

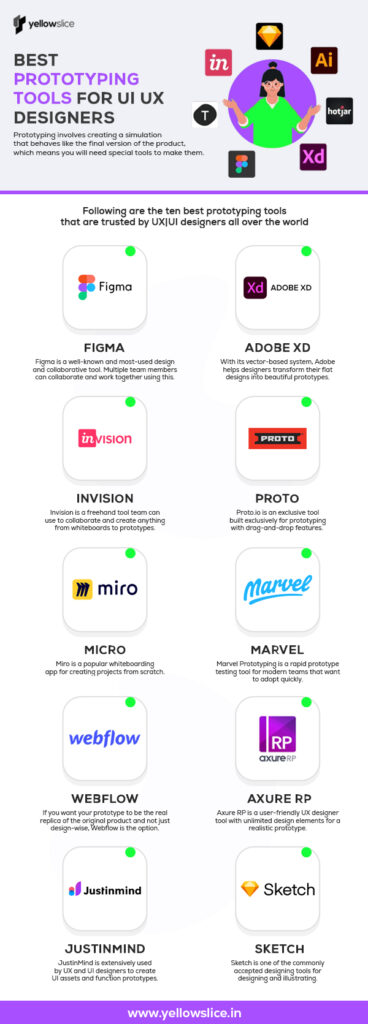
Prototyping involves creating a simulation that behaves like the final version of the product, which means you will need special tools to make them.
Following are the ten best prototyping tools that are trusted by UX/UI designers all over the world.
Figma

Figma is a well-known and most-used design and collaborative tool. Multiple team members can collaborate and work together using this.
Features
- Free design tools like modern pens, arc tools, and auto-layouts.
- Unlimited sharing and cloud storage
- Ability to invite and design collaboratively with a live link.
- Smart animation and GIFs, Dynamic overlays, and other interactive elements.
Price
- Starter pack for free.
- Figma professional for $12/editor/month.
- Figma organization for $45/editor/month.
- Figma enterprise for $75/editor/month.
System requirements
- Figma is a cloud storage tool that can be accessed over the internet.
- Works on browsers, Chrome, Safari, Firefox, and Microsoft Edge.
- The desktop version is available for MAC and Windows OS.
- Mobile versions are available for iPhone (15 or later) and Android (8.1 or later).
Adobe XD

With its vector-based system, Adobe helps designers transform their flat designs into beautiful prototypes. It has many attractive features like drag gestures and transitions and is easier to use.
Features
- Can create interactive prototypes and share them with teams.
- 3d animations, card flip interactions, visual effects, and many other options.
- Artboards with collaborative work options.
- Ability to extend artboards vertically to accommodate more content.
- Integration facility to connect artwork with other apps.
Price
- On-premise app for business – $33.99 per month per license.
- Creative cloud apps as a suite, including Adobe XD, for $54.99
System requirements
- Works on desktop Windows 7 or higher and macOS 10.12 or higher.
- Adobe XD supports IOS 64-bit devices and Android OpenGL ES 2.0.
Invision

Invision is a freehand tool team can use to collaborate and create anything from whiteboards to prototypes. It helps designers create prototypes in less time without coding.
Features
- It can create hotspots, transitions, overlays, and many more.
- Integrations with Figma, Adobe XD, Sketch, etc.
- Can collect comments from the team to make improvements.
- Freehand whiteboard tool for teams to work collaboratively.
Price
- Free for individuals.
- For cross-collaborative teams, it is $ 7 per user/month.
- You can get the business enterprise package at custom pricing for organization-wide usage.
System requirements
- You can access the SSO over the internet through Firefox, Chrome, Safari, and Edge.
- The desktop version is available for both Mac and Windows.
- The mobile version can be used on IOS 11 or more.
Proto

Proto.io is an exclusive tool built exclusively for prototyping with drag-and-drop features. It helps designers create designs from scratch without code or complicated freehand drawing.
Features
- In-built design components, templates, and UI elements.
- Audio, video, and sound effects are available to boost your design.
- You can add HTML codes to create customized versions.
- Integrate and connect the files from Figma, Adobe XD, or PhotoShop.
Price
- Has both monthly and annual billing plans.
- Monthly billing starts from $29 for individual users to $199 for corporates. There is a startup package, too, at $49.
System requirements
- Latest versions of Safari, Chrome, Edge, and Firefox.
- Recommended screen size is 1366×768.
Miro

Miro is a popular whiteboarding app for creating projects from scratch. It has a prototype template for design thinking purposes.
Features
- Can create multiple screens and add navigational, scrolling options, and hotspots. And interactive elements.
- Ability to see the whole user flow on one screen.
- You can collect feedback by sharing the live link.
- You can export the file into PDFs or presentations to test how it works.
Price
- Has the basic free version for individual designers.
- The business package with prototyping is $16/per user/month.
System requirements
- It can be used on Mobile (limited functionality), tablet, browser, or desktop.
- Browsers including Safari, Chrome, Edge, and Firefox.
- It can be used on any tablet with a 64-bit OS.
Marvel

Marvel Prototyping is a rapid prototype testing tool for modern teams that want to adopt quickly. This is a one-stop place to get anything designed from a wireframe level to high-fidelity prototypes.
Features
- Powerful integrations to connect your designs with other apps.
- No-code prototype creation.
- Drag-and-drop options for adding interactions, overlays, animated effects, and other things.
- Team members can share real-time feedback.
- Offline downloading and working are allowed.
Pricing
- Has a free version with basic features. The pro plan is $8/month/user, and the team plan is $24/month/user.
- Contact their sales team to get a custom-priced enterprise model.
System requirements
- Works with screens like iPhone, iPad, Apple TV, desktop, Apple Watch and Android devices.
Webflow

If you want your prototype to be the real replica of the original product and not just design-wise, Webflow is the option. It helps you make intuitive designs with real-app features.
Features
- HTML, CSS, or Javascript coding to develop the prototype – you can add or export
- Pre-built options for sliders, tabs, background videos, and more.
- Can create components and reuse them by modifying them.
- Host or publish the design in seconds.
- CSS grid to structure your design clearly and add rows and columns.
Pricing
- Starter, basic, CMS, business, and enterprise plans are there.
- The starter is for free, and the enterprise is at custom pricing.
- The most popular pack is CMS which is $23/month/per user.
System requirements
- The browser version of Webflow is fully cross-functional and works with all, like Firefox, Chrome, Edge, and Safari.
Axure RP

Axure RP is a user-friendly UX designer tool with unlimited design elements for a realistic prototype.
Features
- Integrations are available with tools like Slack, Jira, Confluence, Sketch, and Adobe XD.
- Can upload the prototype to Azure cloud to receive feedback from others.
- Visual design assets and CSS elements to power your high-fidelity prototypes.
- SOC 2 Type II Certified to secure your data on the cloud.
Pricing
- The Axure RP Pro is $25 per month/per user, and Axure RP Team is $42/per month/per user.
System requirements
- Both on-premises and cloud versions are available.
- On-premise software works with WIndows7, 8 or 10 OS with a minimum of 2GB RAM.
JustinMind

Want to design working prototypes without complex coding? JustinMind is the answer. It’s extensively used by UX and UI designers to create UI assets and function prototypes.
Features
- Set up interactions in one click.
- Ability to create UI elements from scratch for responsive prototypes.
- Emulator to live-test your prototype.
- Can receive, respond to, and resolve comments from other users.
- Integrations with Adobe XD, Figma, and Sketch.
Pricing
- You can go for the subscription or perpetual licensing model.
- The standard pack is $9, and the professional package is $19/per user/per month.
System requirements
- The desktop app works on Windows 7 and higher models (32 and 64-bit) with a processor 2.0 GHz or higher.
- Supported by browsers like Internet Explorer, Google Chrome, Firefox, and Safari.
Sketch

At last, Sketch is one of the commonly accepted designing tools for designing and illustrating. Hence, it’s easy to get started with prototype designing and hand them off on time.
Features
- Allows intuitive prototype creation through shared libraries, interactive components, and design elements.
- Can work solo or design together with teams.
- Shortcuts and drag-and-drop options for quick designing.
- Offline work support.
Pricing
- Sketch has plans for both solo and team editors. The standard package costs $9, and the business package $20/month/editor.
System requirements
- Works on MAC only, macOS Big Sur (11.0. 0) or higher.
How to Choose the Right Prototyping Tool

With so many options and features available for prototyping, it can be overwhelming to choose one. Here are some factors based on which you can select the best fit.
- Multi-user sharing platform: Unless you are a solo business owner, you will need inputs and feedback from clients, managers, or other team members. A collaborative platform works better and helps you design a good prototype.
- Cost: Some legendary UX tools are higher in price than others. Hence, it’s always good to go over the pricing plan of selected devices and compare it with the features you get.
- Integrations: This feature has many possibilities, from connecting designs from other platforms to triggering notifications on communication tools. It minimizes the manual workload and bridges the technological gap. So, go for applications that integrate with fellow designing tools.
- Cross-device functionality: Some people use different devices. A design compatible with many screens and a tool that can be accessed from any mode (Windows, browser, phone app, etc.) is the go-to.
- Multiple design elements: A designer should be able to create quick prototypes with whatever is available unless it is necessary to custom code. Hence, the prototype tool should have interactions, buttons, and transitions.
Prototyping comparison tools: A snapshot
| Tools | Encryption and data safety | Drag and drop elements | Multi-device functionality | Free version/Free trial available | Product support |
| Figma | Yes. SOC 2 & 3 and Cloud Security Alliance (CSA) STAR: Level 1 compliant | Yes | Chrome, Windows, and Mac OS | yes | Video tutorials and community |
| Adobe | Encryption is available | No | Windows and Mac OS | Yes | Tutorials, user guides, and community support. |
| Invision | GDPR compliant | Yes | Supported by browsers and IOS devices (mobile app) | Yes | Resources hub, KB and tech support |
| Proto | 256-bit SSL encrypted | Yes | Standard browsers, Widows, MAC, IOS, and Android | 15-day free trial | Help centre and tech support |
| Miro | GDPR and CCPA compliant | Yes | Windows 10-based browsers Chrome and Edge. | Yes | Help centre |
| Marvel | GDPR Compliant | Yes | Desktop, iPhone, iPad, Apple TV, Apple Watch and Android devices | Yes | Help centre and online support |
| Web Flow | Encryption is available | Yes | Supported by browsers Chrome, Edge, Firefox, and Safari | Yes | Support centre and email support |
| Axure RP | AES-256 encryption | Yes | Windows 7 and above | Free 30-day trial | Email support |
| Justin Mind | GDPR Compliant | Yes | Windows and MAC supported | Yes | Customer support and community support |
| Sketch | TLS 1.2 encrypted | Yes | Supports only MAC devices | Yes | Social media and forum support |
The Bottom Line
By now, you would have understood the financial and time lost when you skip prototyping during the product experience design. But prototyping software is equally expensive, too, especially if you want more than one editor.
Besides, it can be challenging for new startups to have in-house designers who have expertise in all aspects of experience and think design. This is where you can get help from a UX design partner who can handle the UX/UI design process. That’s where YellowSlice comes in.
Our years of industrial experience and expert designers hub together can enhance the user experience of your product multifold and make it user-centric.
Book a 30-minute demo call to see how we can transform your product design process.
Book a free demo today!
FAQs about best Prototyping Tools for UI UX Designers
What do UX designers use to prototype?
UX designers use any prototyping or designing tool to create functional prototypes that mimic the product. They can use a pen and paper to demonstrate the basic wireframe. But, a professional prototype tool is needed to create a simulated version of the actual product.
What are UX prototyping tools?
Some popular UX prototyping tools available in the market are Adobe XD, Figma, Sketch, Miro, Proto.io, etc.
What are the two types of prototyping?
The two types of prototypes are low-fidelity and high-fidelity prototypes. Low-fidelity prototype is a basic design that discusses the application’s look and functions and can’t play it in real terms. In contrast, high-fidelity prototypes are simulations that exactly look and function like the actual product.
What is UI vs UX prototyping?
UI vs UX prototyping is the slight differences in prototyping design in aspects of interactions and user experience. UI prototyping is more about designing the workflow, creating a set of interactions, deciding which option leads to where, etc.
UX prototyping is more about designing the overall user experience during this process – imagining how the user would walk through this, creating empathetic designs, and how engaging it is.
What processes are used to create prototypes?
Prototyping processes vary depending on the product or service being developed but generally involve the creation of a preliminary version of the final design. Standard techniques include 3D printing, computer-aided design, rapid prototyping, and physical modelling.