Alterego is a one-of-a-kind app that helps users remember people and key parts of their conversations with people. The app aims to offer data to users that will help them hold more efficient conversations with others.
Design a mobile app that efficiently allows users to manage their conversations with others and saves important data points to improve user communication.
Our team of designers followed the STEP process. STEP is an acronym for Soak, Think, Execute, and Proof.
The designing process for the Alterego mobile app included research, UX design, and UI design.

Competitive analysis and prototype user testing were conducted

Based on the research results, a feature list, task flows, sitemap, and wireframes were designed.

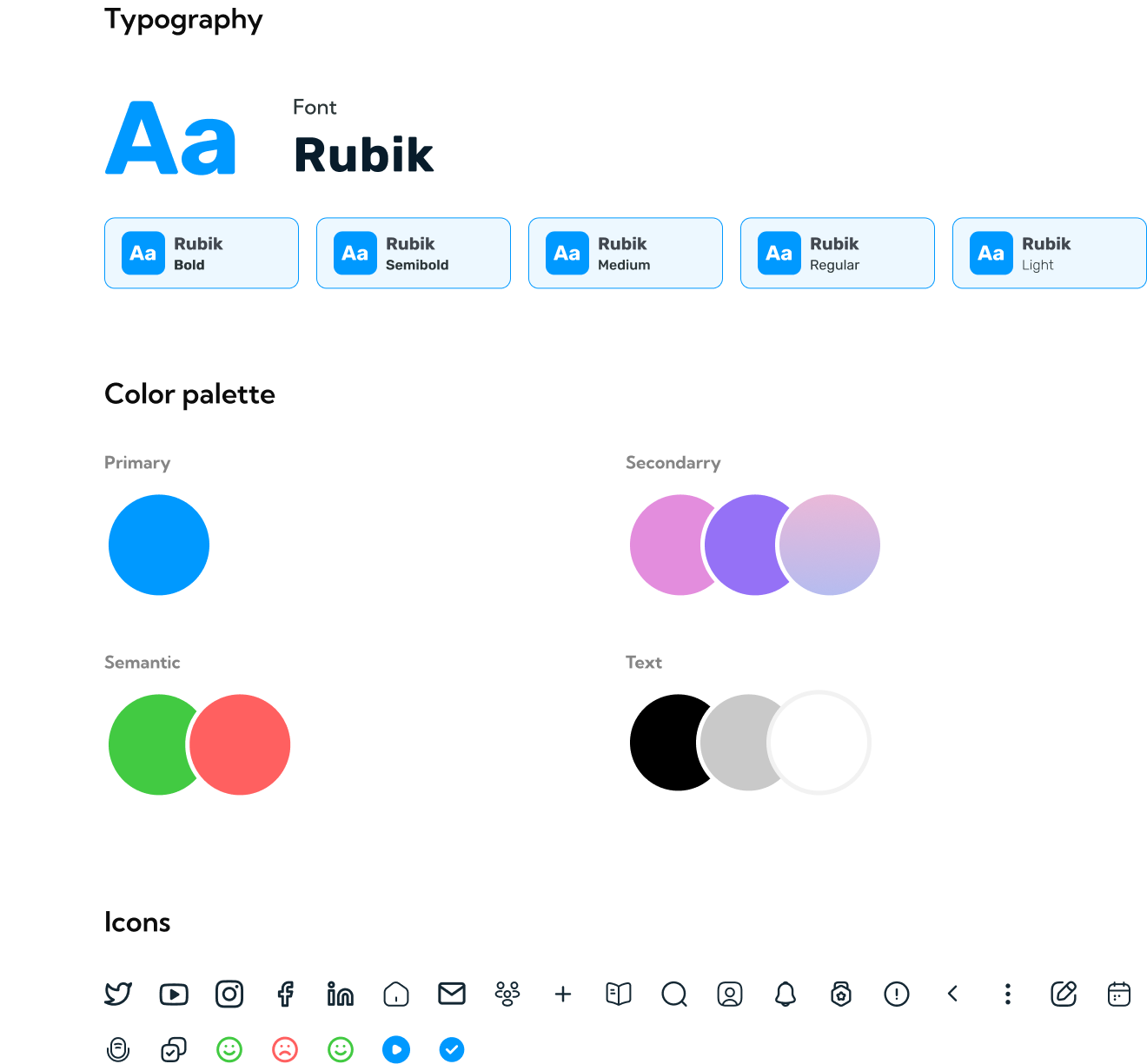
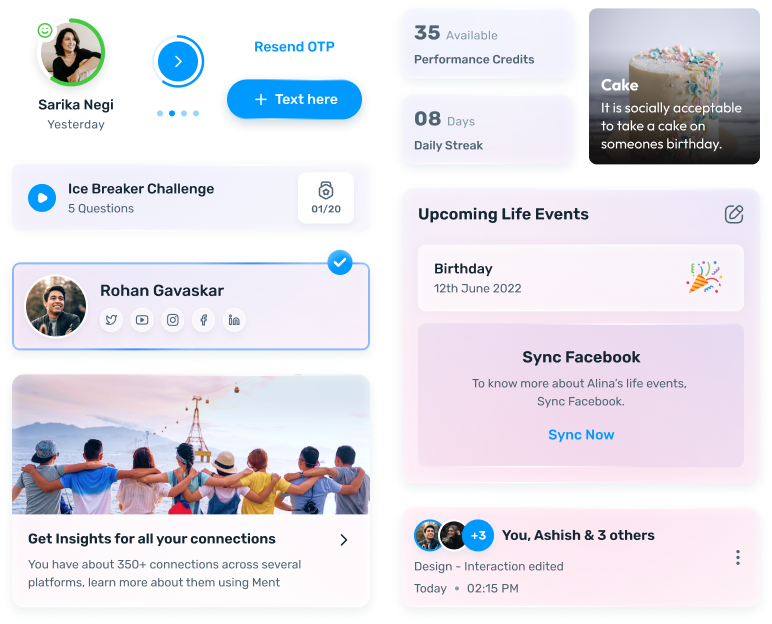
UI samples were created to ensure that the interface design aligns with the stakeholders’ vision and based on the approved samples icons, illustrations, and interface screens were crafted.

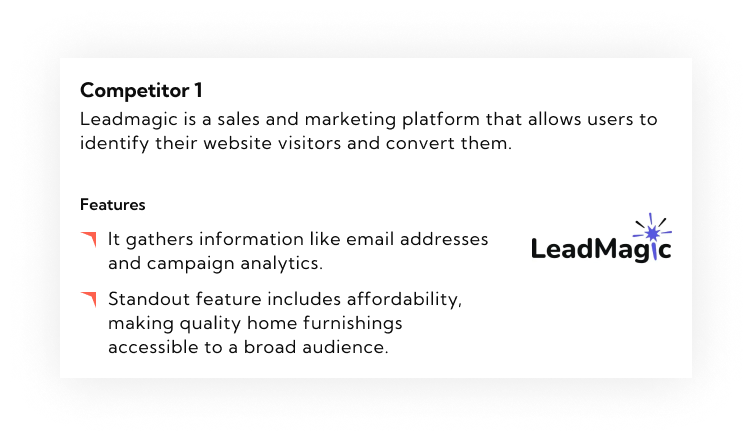
The competitive analysis helped us understand the market ecosystem of the app and where it stands among its competitors. We mapped the users, practices, information, interactions, services, devices, and channels.



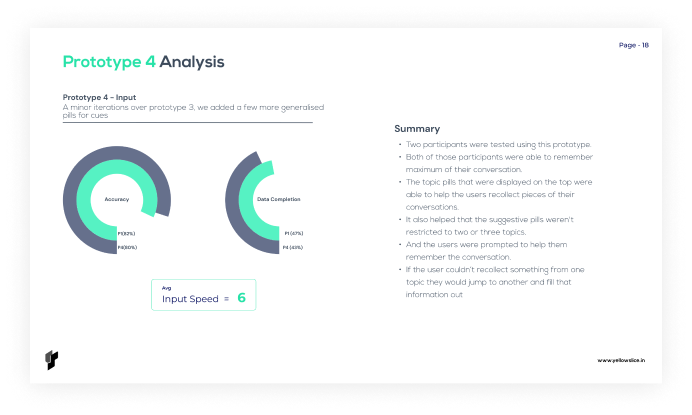
Moderated and unmoderated user testing was conducted on a prototype to understand how much information participants can retain.

Understand how humans recognize and remember information and create a design that aligns with the findings.
Find ways to help users remember conversations and interactions to facilitate more personalized conversations between users.
Create user interfaces that are easy to understand and use for the users.
Extensive user research was conducted to test the concept of helping users remember conversations. This included user testing, prototype building, and iterating based on the results.
Based on the user research, UI card prototypes were created and tested among the users to see how their memory was affected. It also showed whether they were able to remember more effectively or not.
Technological changes to help users find crucial information about a person were recommended. This included scraping data from user emails and employing AI to read, analyze, and identify areas of common interests that can be leveraged to improve conversation quality.
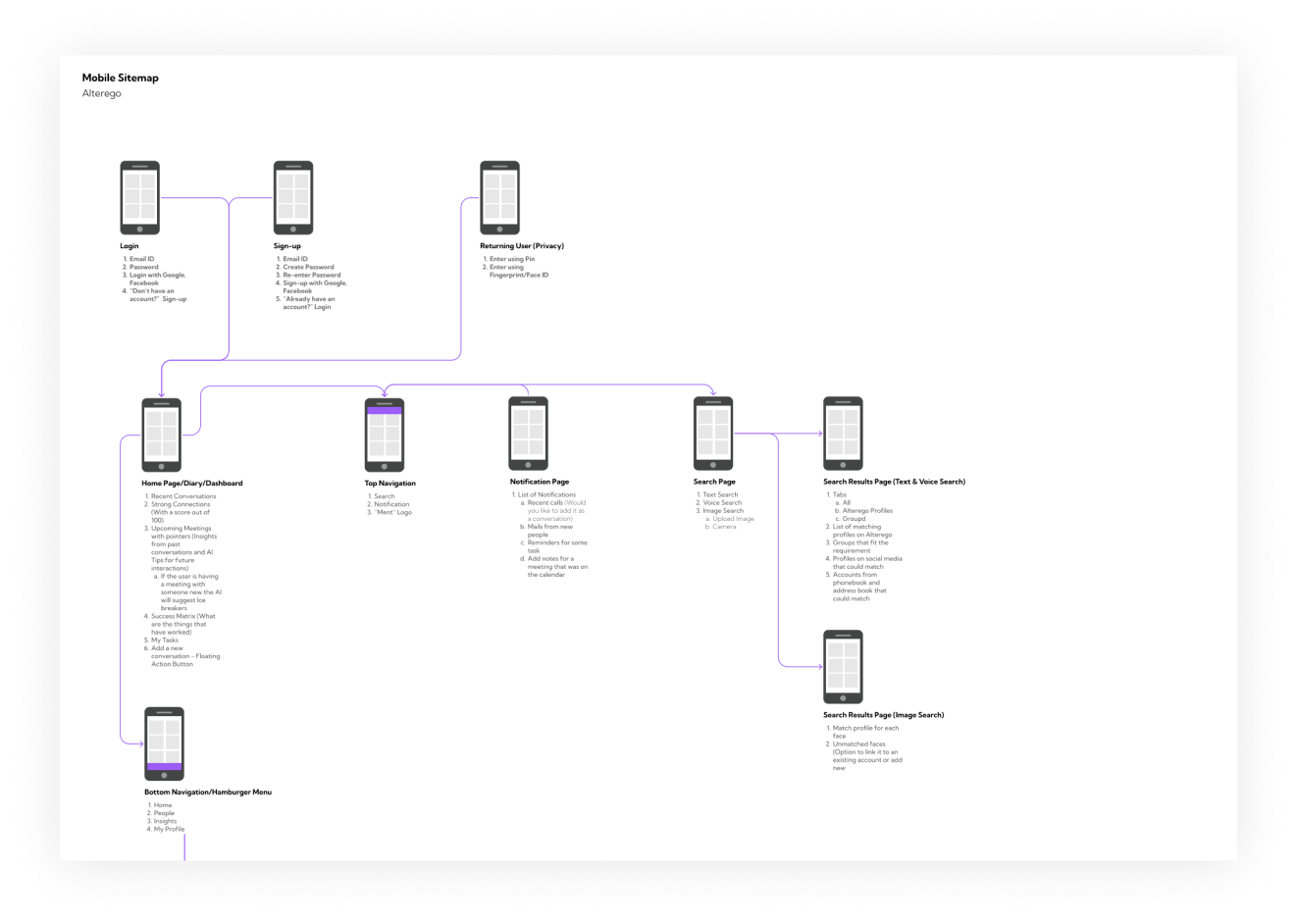
Using the task flows and the feature list, a sitemap was designed that ensured key features were easily findable for the users of the app.

Based on the sitemap and the task flows, wireframes were created that offered a base for the UI design to commence.