Denkali is a premium & customizable home furnishing brand based in Mumbai. It offers a wide range of products and raw materials including online furnishing, lighting, and home decor solutions for customers to customize their spaces the way they like. The company wanted to upgrade the design of its website for a better user experience.
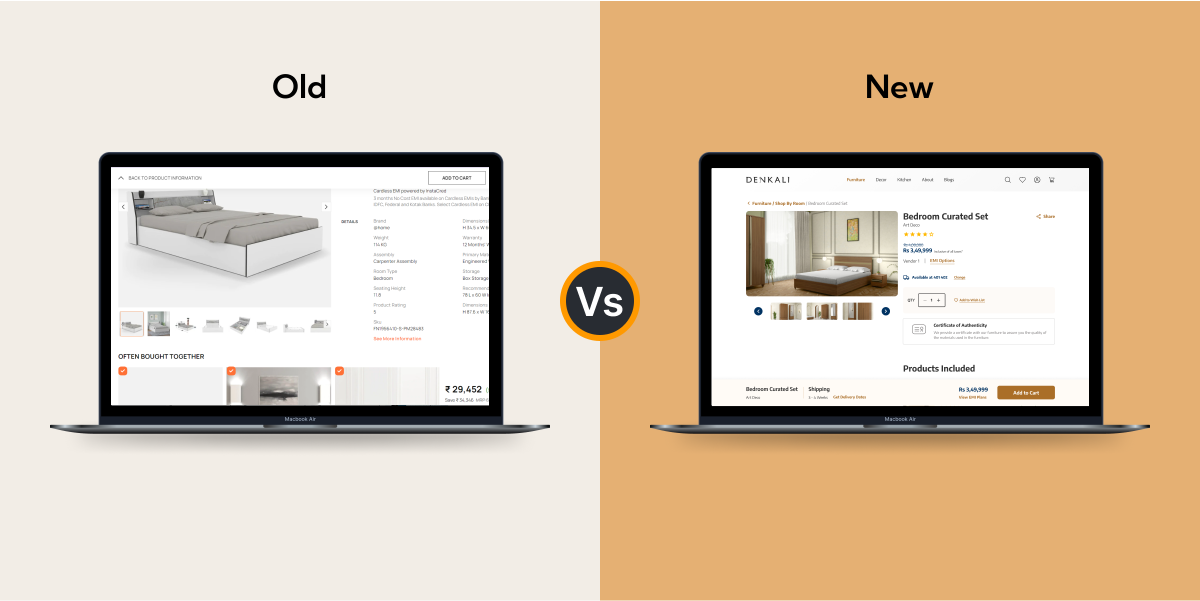
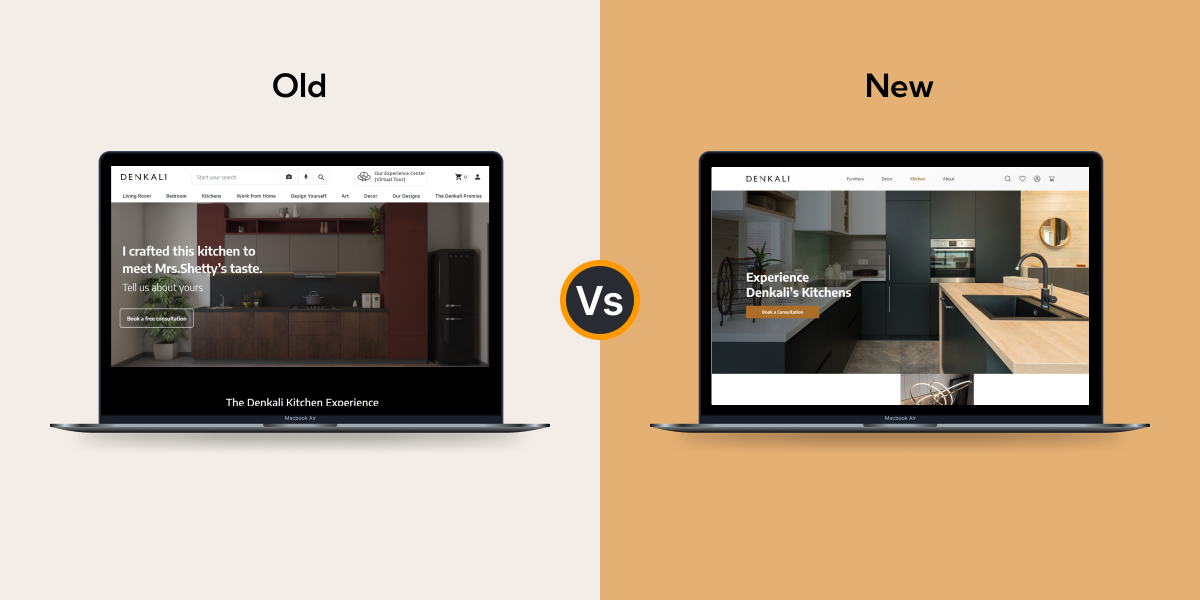
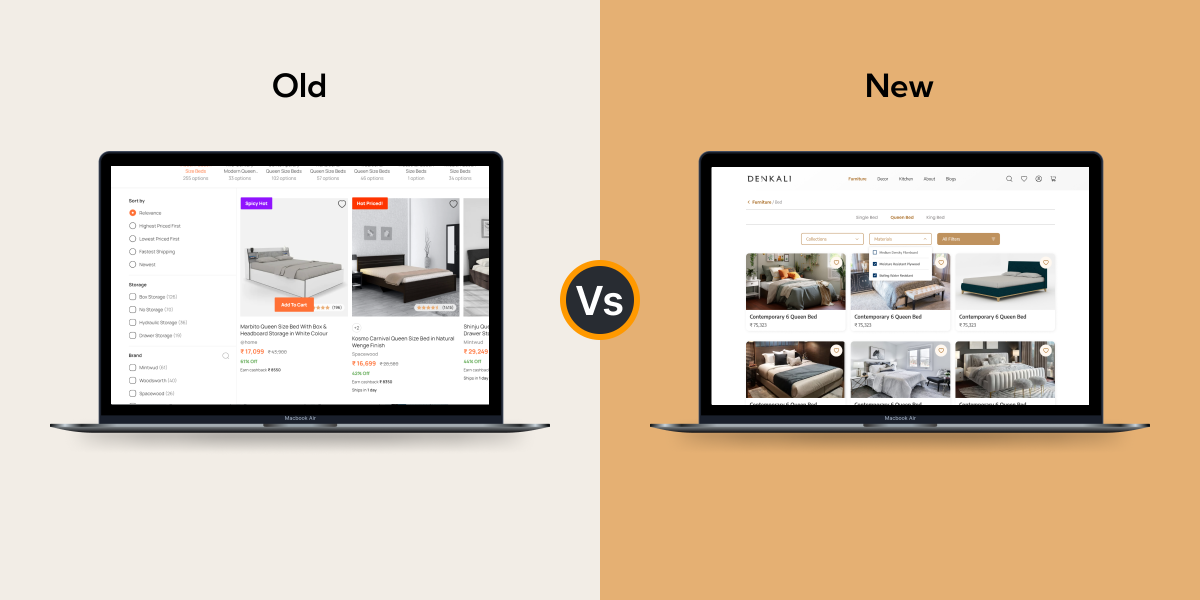
Denkali wanted us to redesign their existing website for both mobile and desktop to improve the user experience and make it a premium & dependable space for their customers and prospects.
To ensure that the project flows smoothly towards completion, we follow the STEP process which is acronymous to Soak, Think, Execute, and Proof.
The project was divided into three phases, UX Research, UX designing, and UI design. We identified the competitors and recognized ways to position the product.

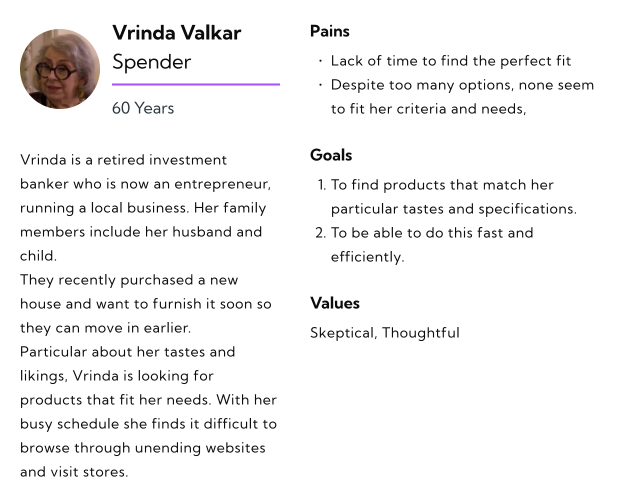
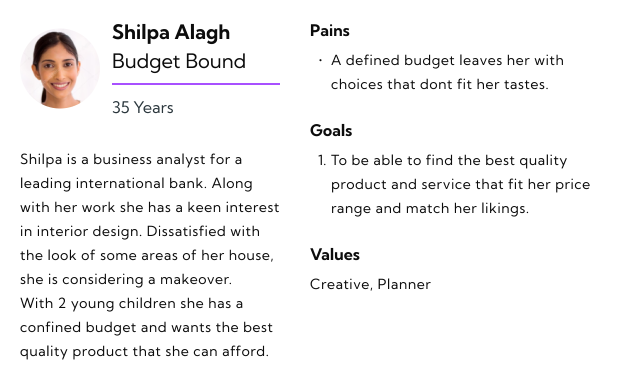
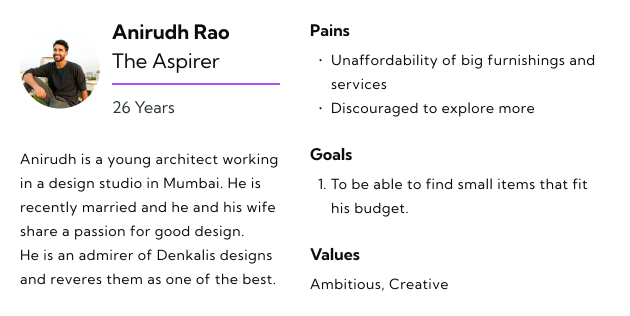
A thorough competitive analysis was conducted to identify the gaps in the user journey. Based on the UX research, user personas were created.

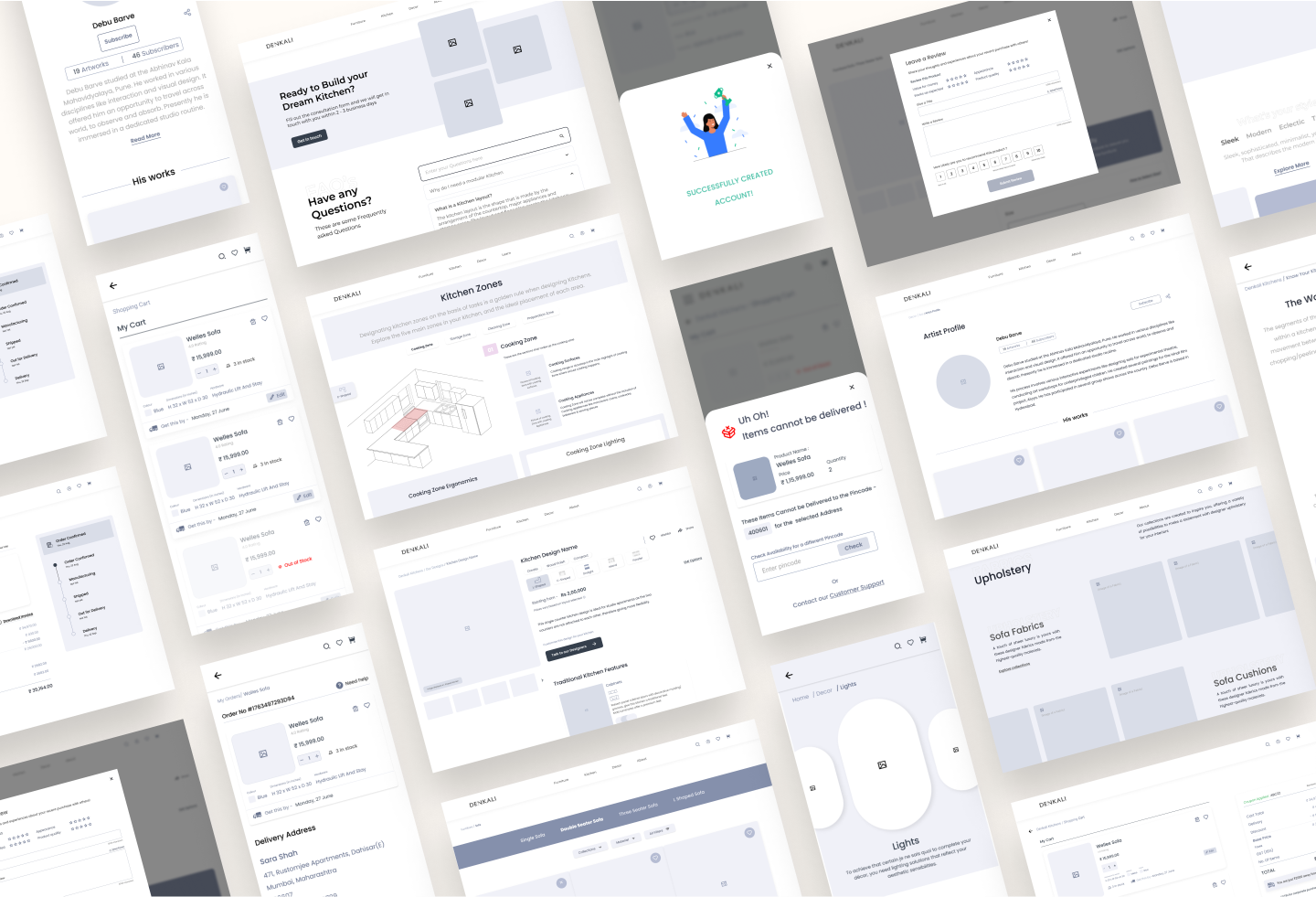
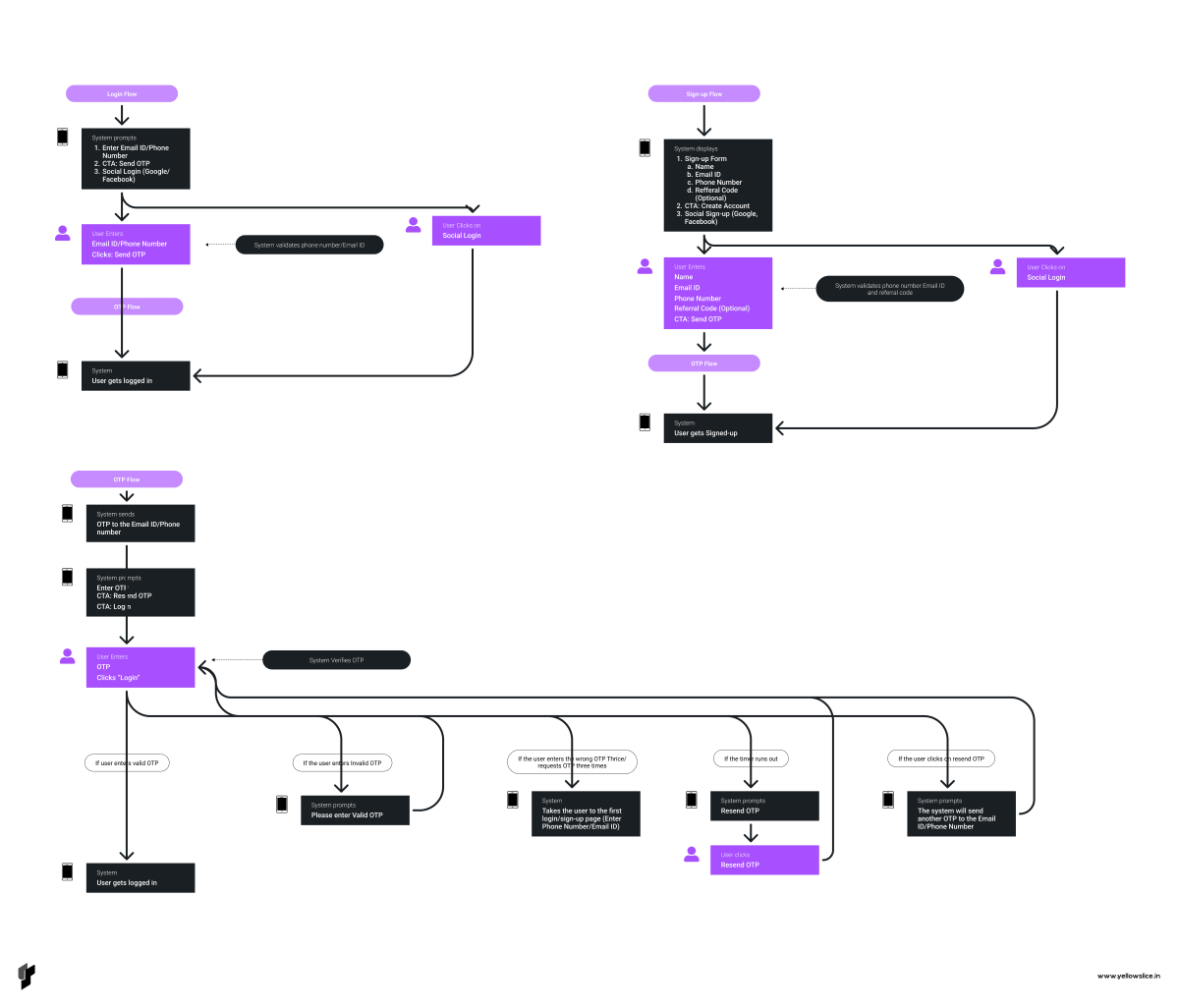
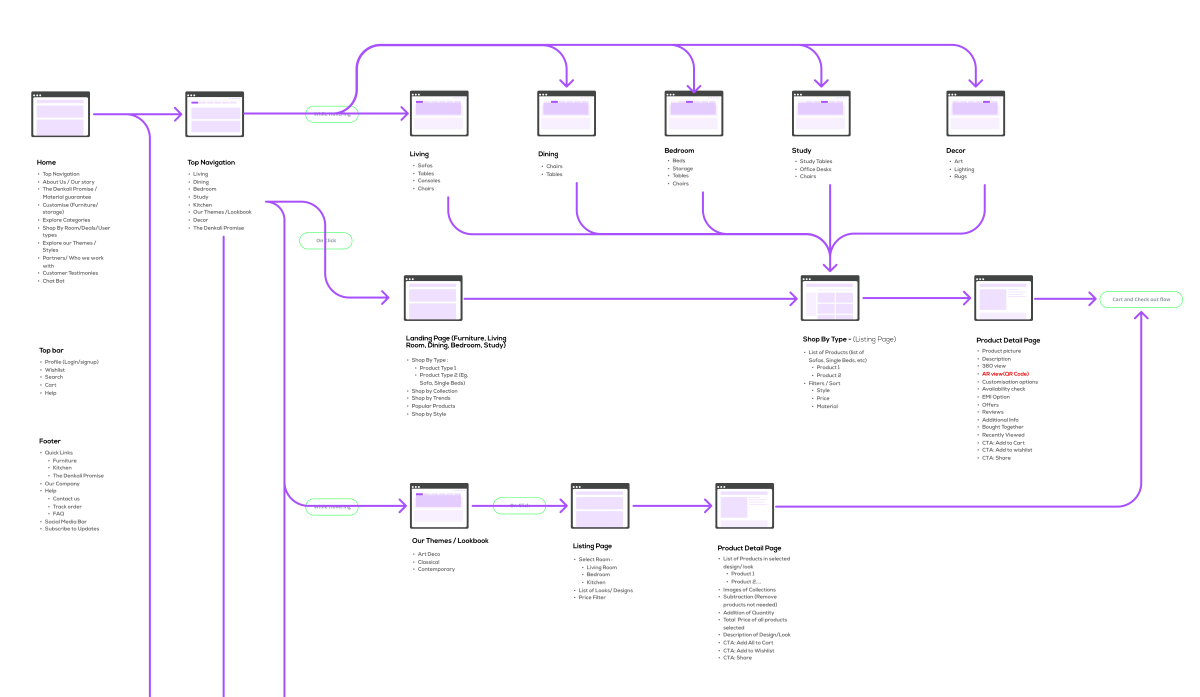
Task flows & sitemaps were redesigned to gain higher usability. Based on them, wireframes were created.

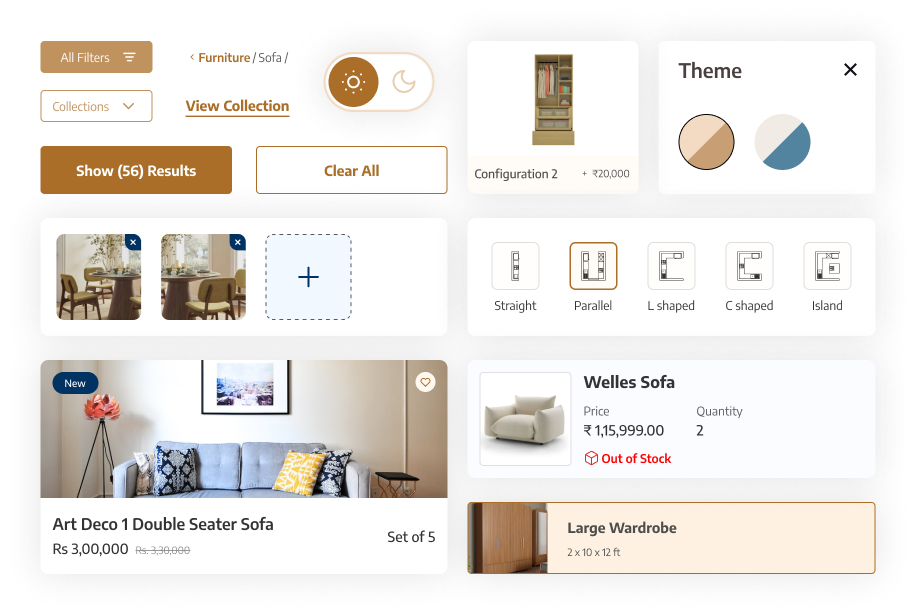
UI mood board and UI options were created to set the theme of the entire application. After client approval, a design system was created along with the UI screens for the web & mobile app.

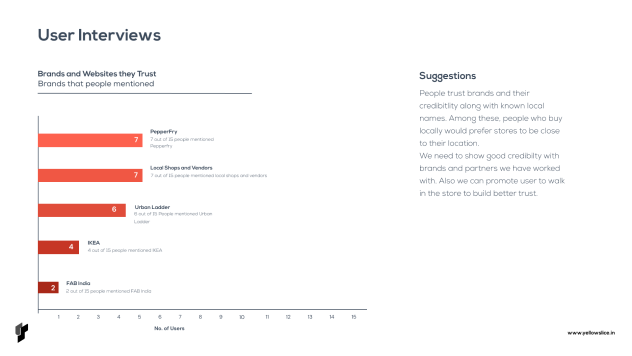
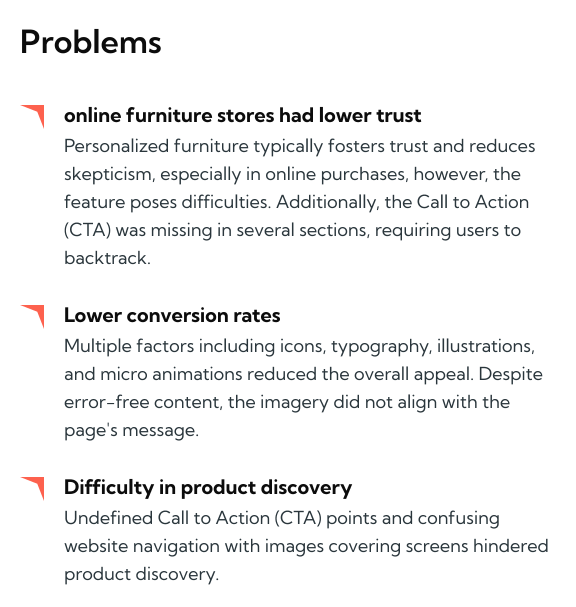
The client wanted us to find the gaps in the current user journey. We needed to understand the features included in the mobile application.




With the data & takeaways we received from the user research, user personas and use cases were created.
The client wanted us to find the gaps in the current user journey. We needed to understand the features included in the mobile application.


The client wanted us to find the gaps in the current user journey. We needed to understand the features included in the mobile application.
A comprehensive competitive analysis helped us find the gaps in the user journey. We also identified which features can be included in the web & mobile application.






The following task flows were created to ensure optimum visibility of the best features so that users can find them easily.

The Sitemap was redesigned to improve the usability of the application.

The client wanted us to find the gaps in the current user journey. We needed to understand the features included in the mobile application.