
This case study shows how we helped NeuroGen to bring awareness about neurological disorders and improve online communication with our UI and UX design solutions.
NeuroGen Brain & Spine Institute is a speciality hospital that treats patients who suffer from neurological disorders. They have published more than 100 scientific publications and treated more than 12500+ patients with Cell Therapy.The institute offers treatment through a combination of regenerative medicine, neurorehabilitation, and medical help.
To redesign its global website to include information about a range of therapies, facilities, and research so as to share all the important information with its target audience.
To come up with the solution, we first needed to understand the needs of the visitors and what they wanted to know about the institute.
Comprehending the requirement, we decided to pay a visit to the NeuroGen premises and interview some of their patients and their relatives to get a deeper understanding of what they needed and how their experience was in the past.
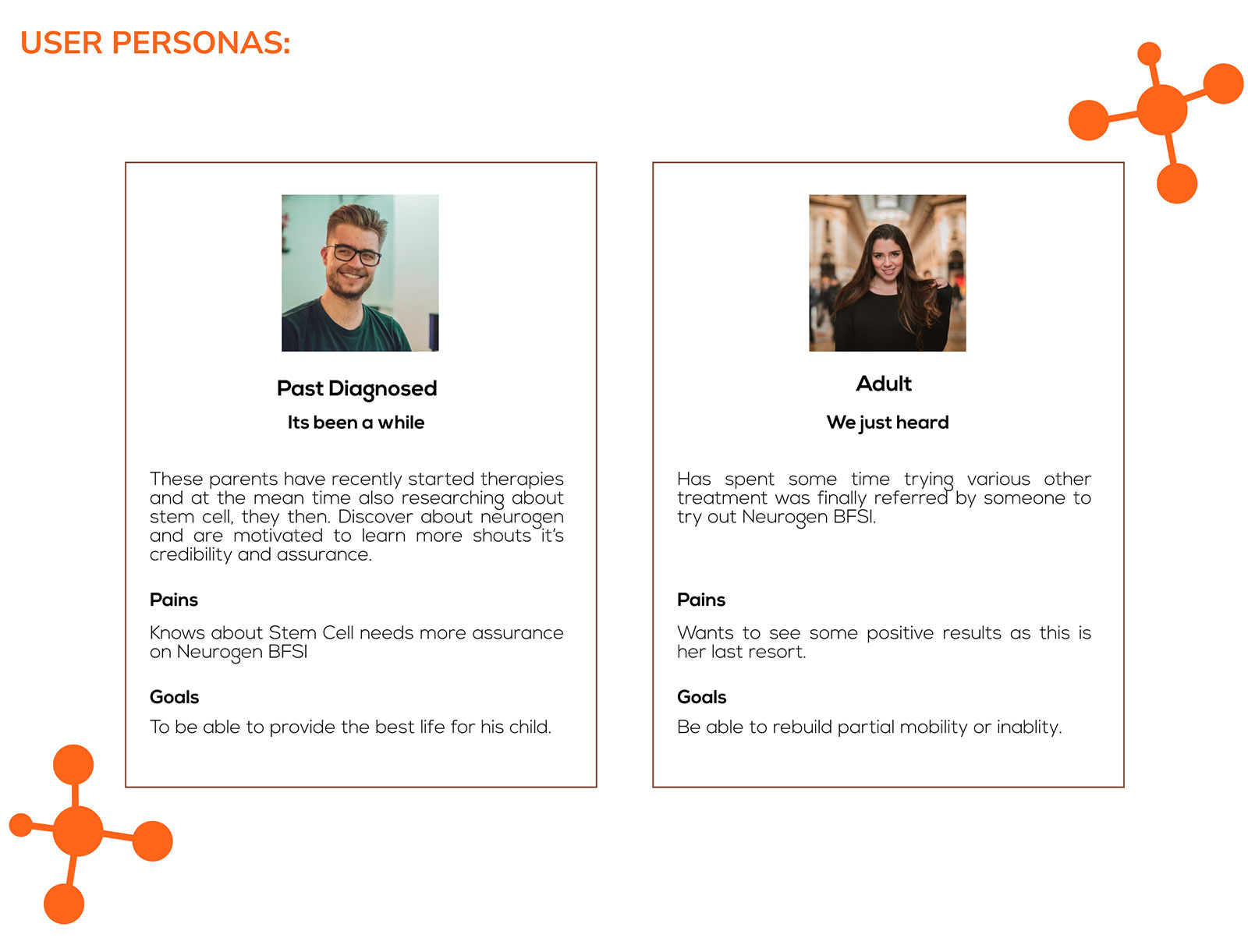
This helped us come up with a promising plan for action. Based on the information gathered, we created a user persona to understand the website’s users and what part of the website they are most interested in.

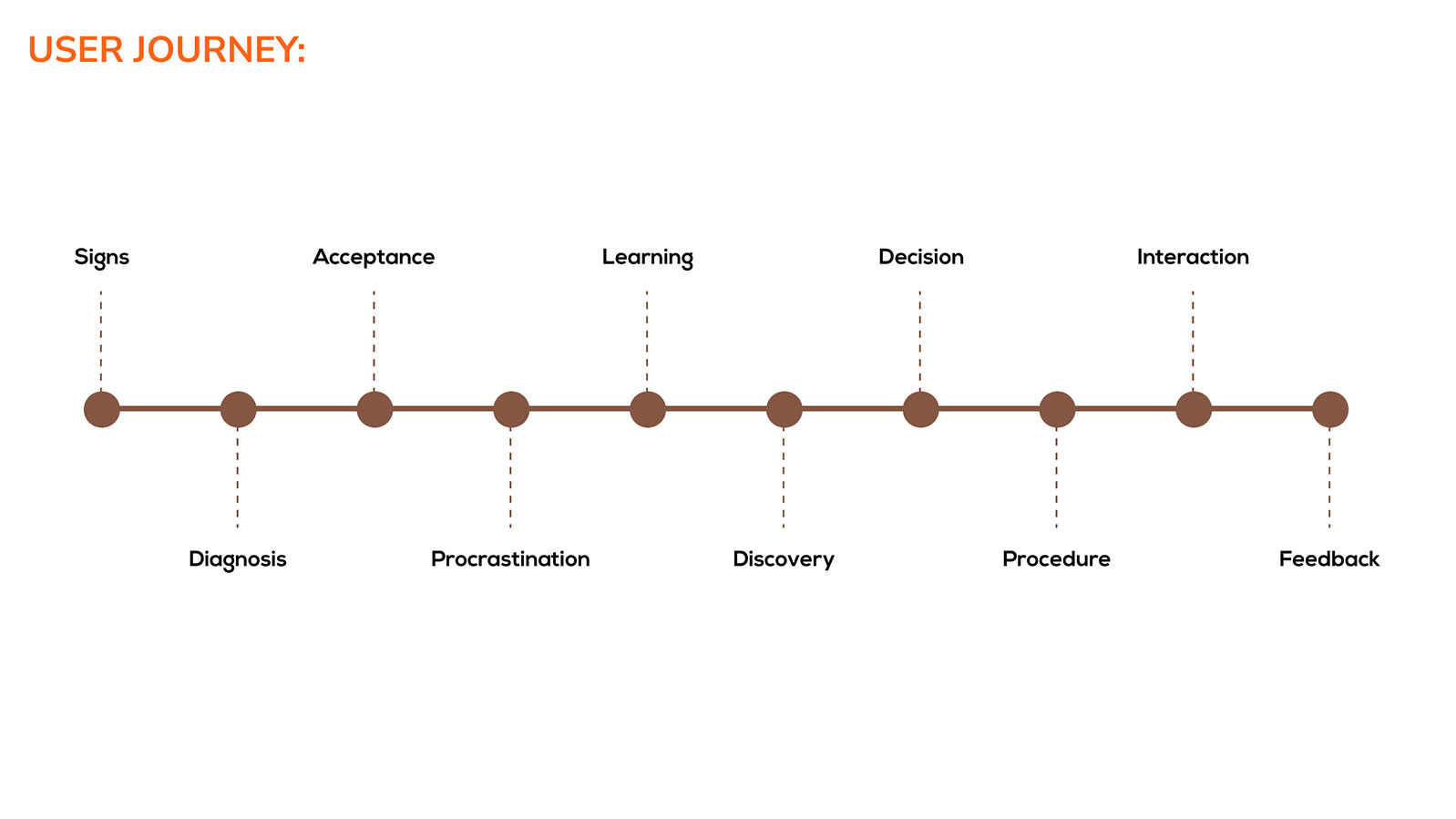
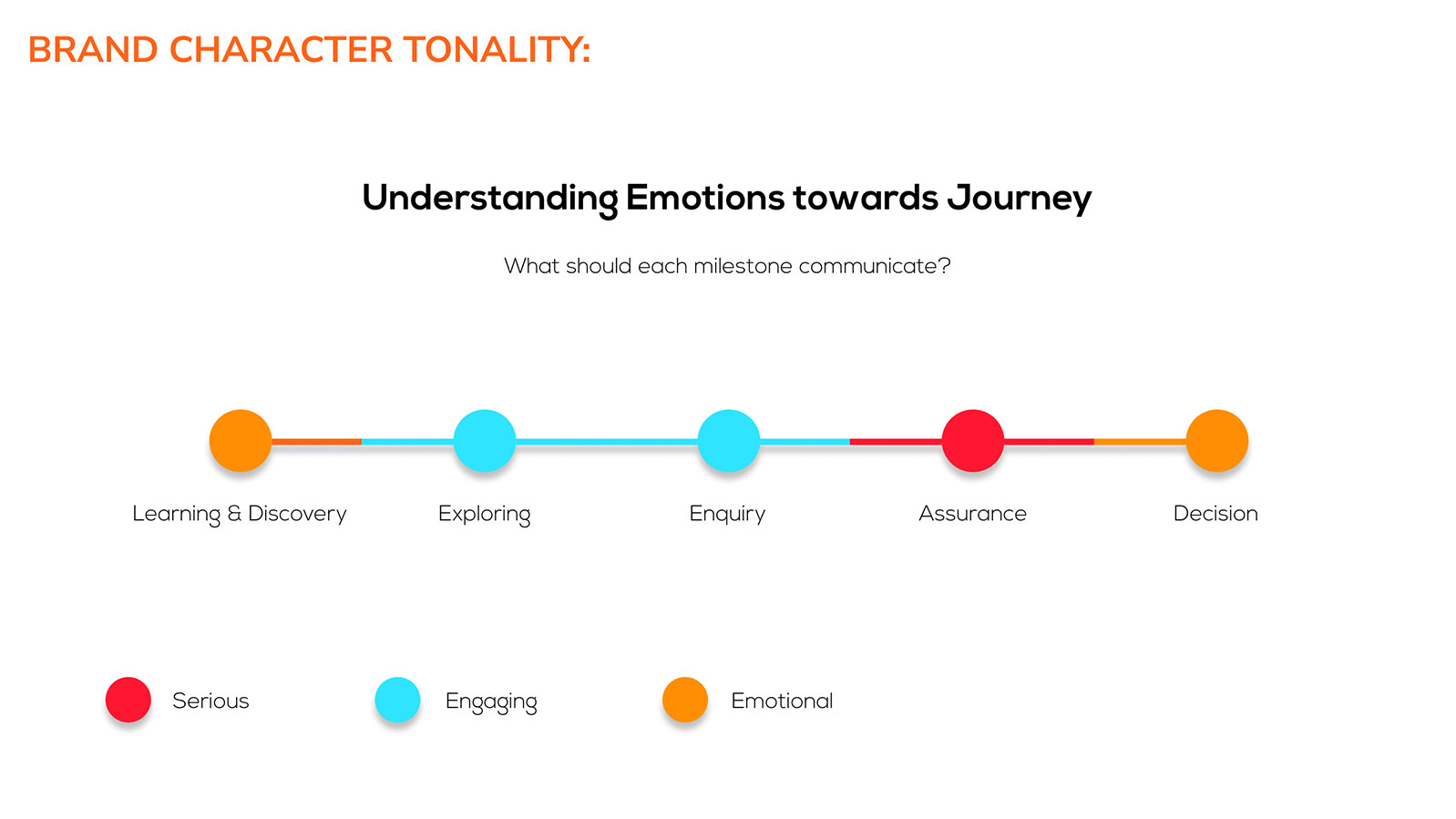
After several interviews with the patients, discussions with the stakeholders, and industry analysis, we accurately plotted the emotions that drive users and journey maps that may lead to conversion.


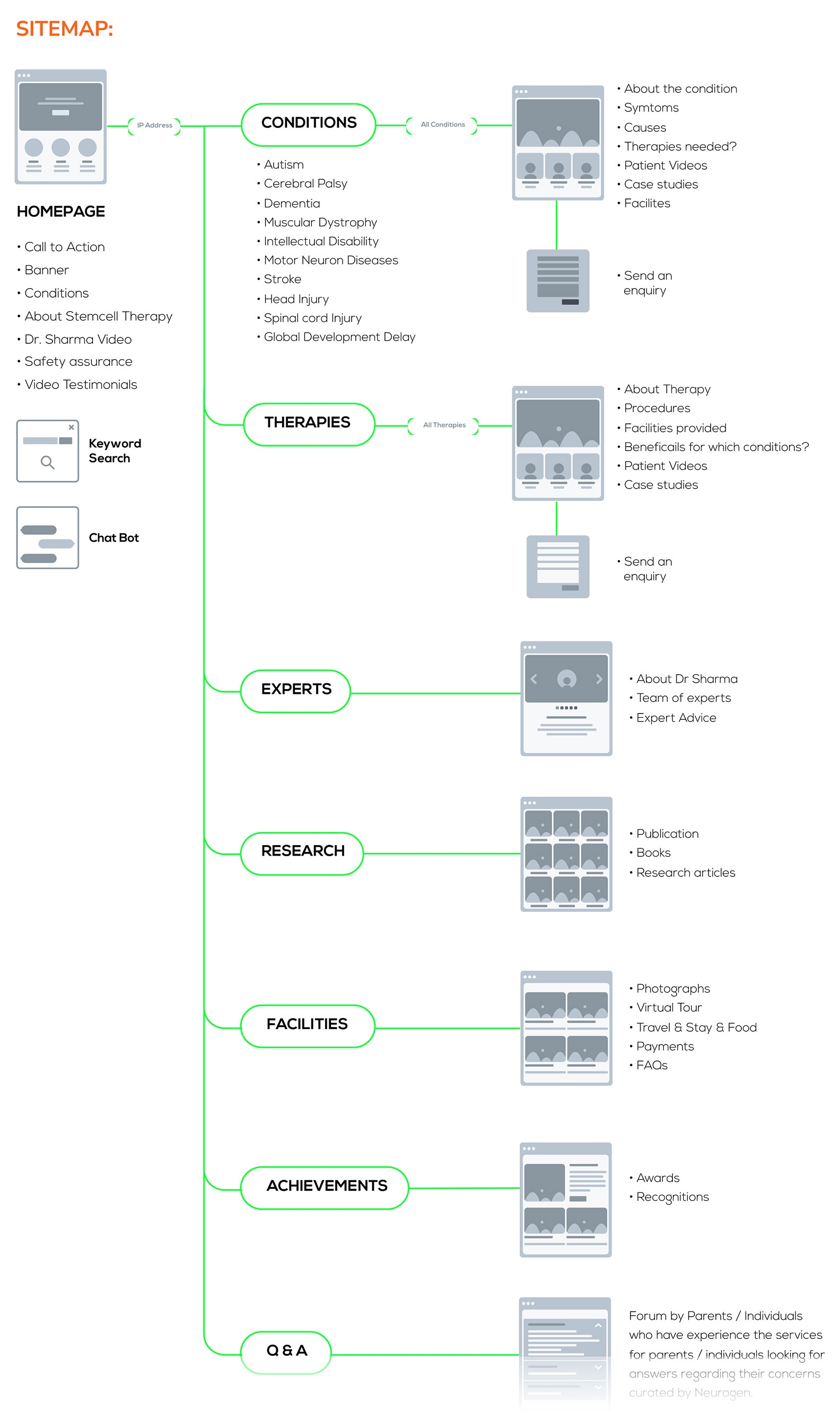
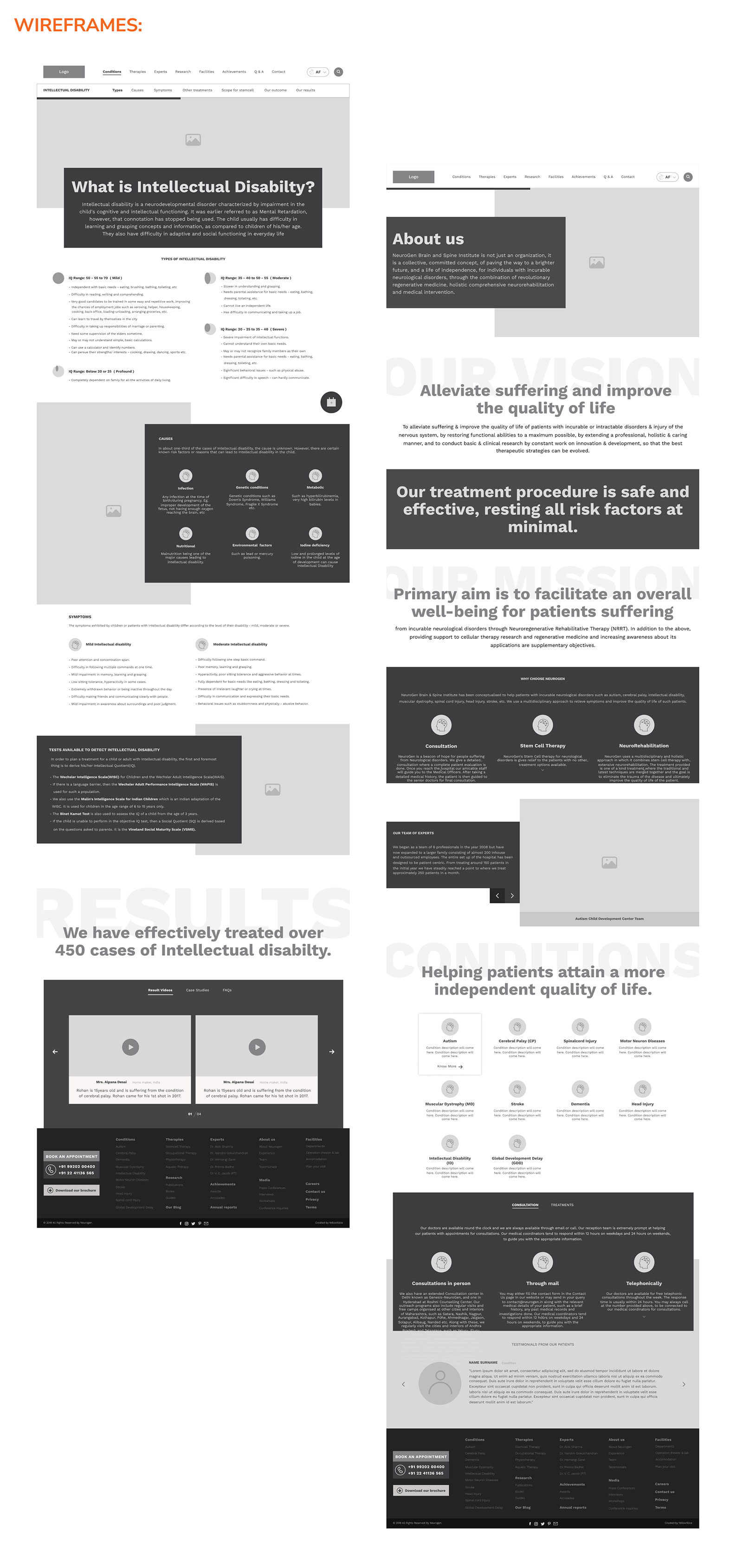
A detailed sitemap and wireframes were created keeping in mind the information architecture of the website. This was an important step to ensure easier navigation and a better user experience for website visitors.


Based on the wireframes, we fleshed out the website with appropriate UI elements. Connecting it with the information posted by the client, we needed to pay attention to the components and how they complement the content.
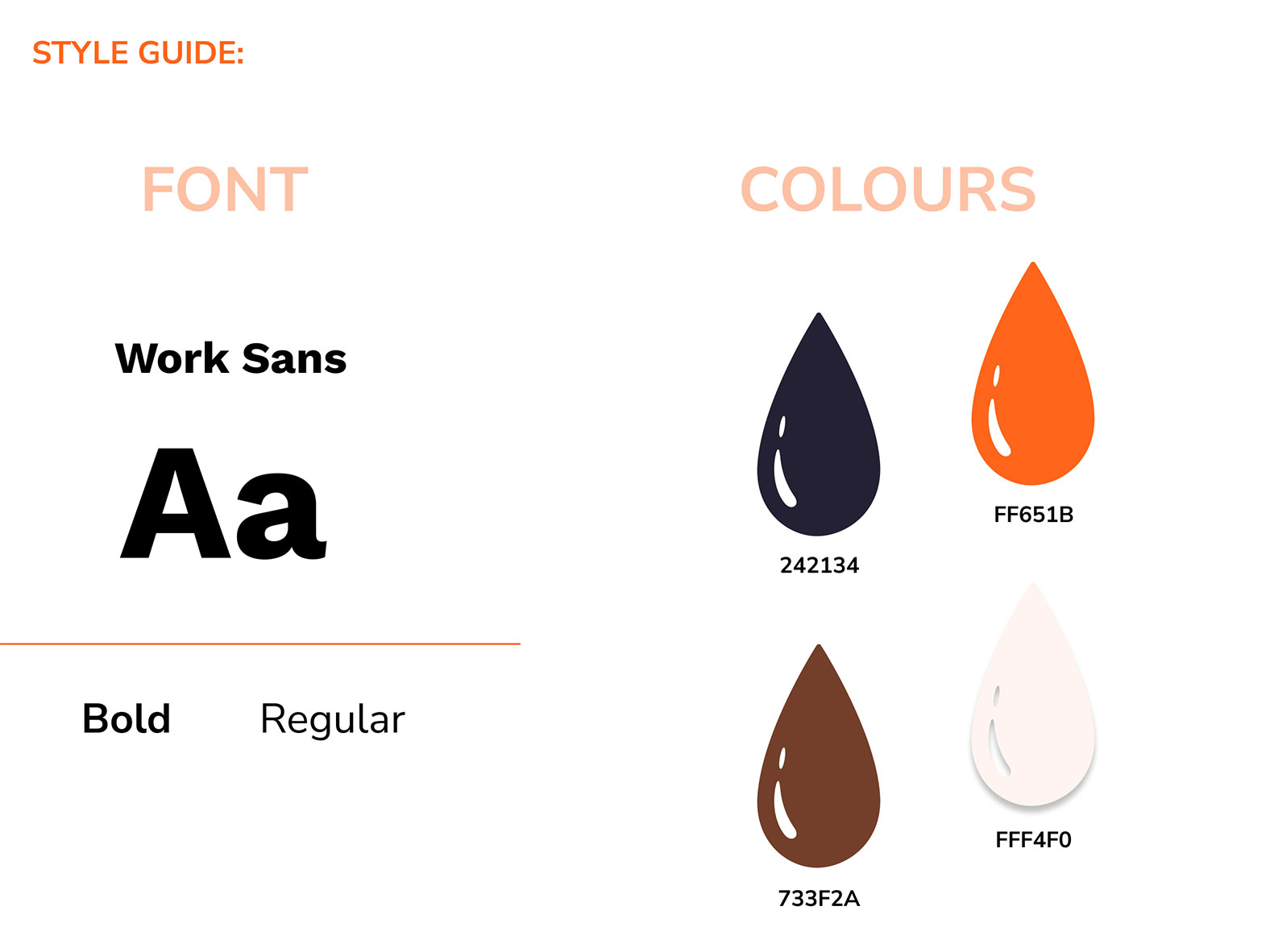
We used the earthy tone of brown and bright orange, a color of enthusiasm and hope was strategically added to the color palette. This brought life to the interface and made it look more approachable, fresh, and trustworthy.
The font family used was Work Sans to improve the readability of the content and keep it pleasing to the eyes.

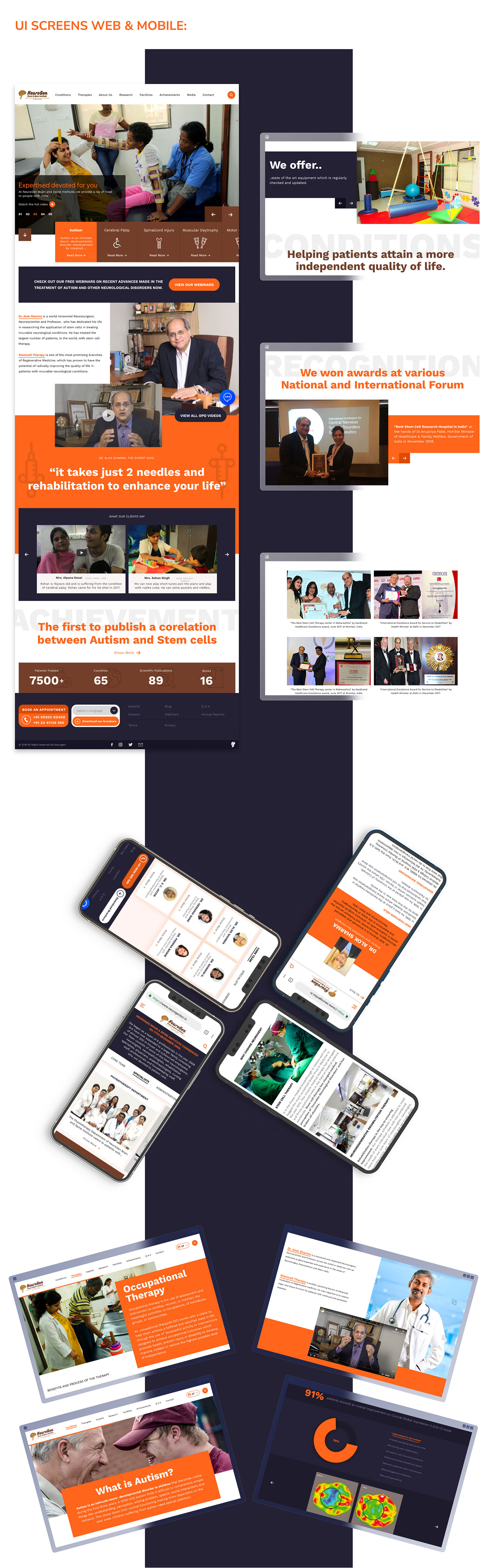
Keeping in mind the extensive information on this platform, the design played heavily on the visual representation of the concept comprising a combination of images and icons.
The iconography was detailed and conceptualized intricately. Line icons are trendy and known for their clean look while keeping the interface professional and elegant.
A responsive website was designed with the intention to improve accessibility and approachability among users.
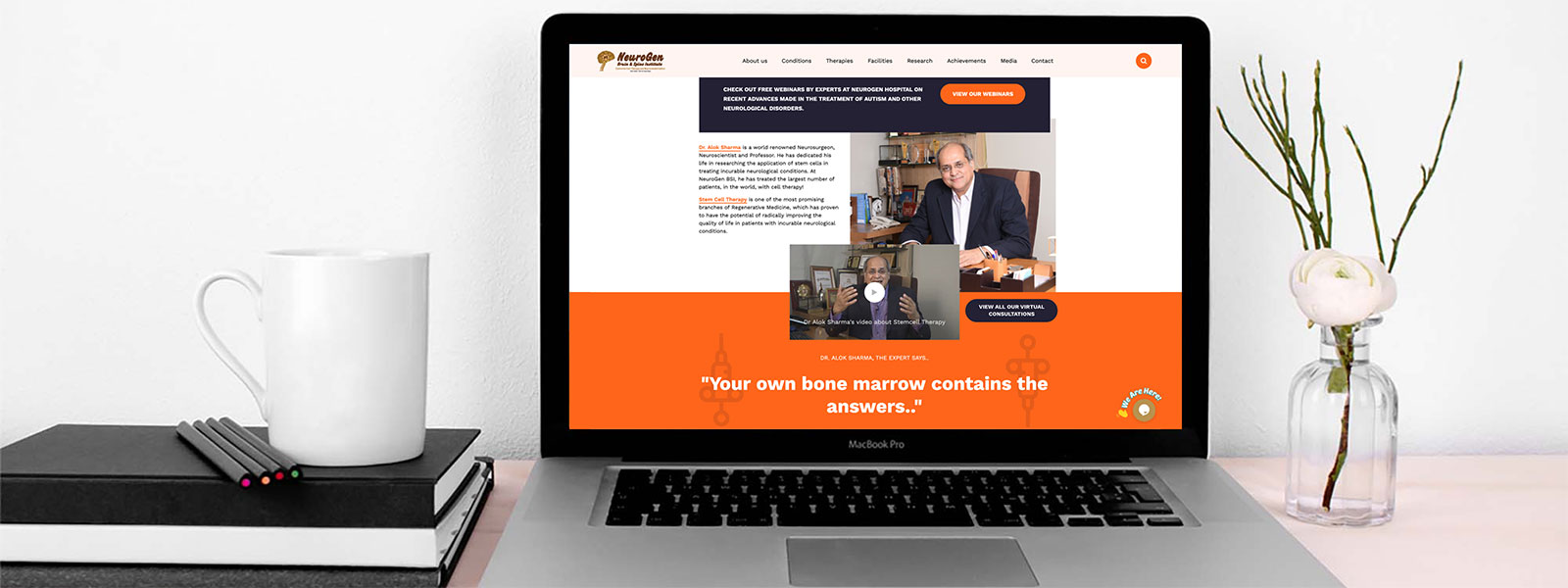
Using the wireframes and UI elements, we came up with the following UI screens for the website in both desktop and mobile environments.

The website ranks number 1 for multiple keywords including “Best autism treatment in India”. More than 1 thousand users visit the website regularly to gain information about neurological disorders.
Do you also wish to present your website content in a way that catches visitors' attention? Send us a message to get a quick consultation.
Follow us on Instagram and LinkedIn for more updates on our services.