NOMM Social is an active social media company based in Barnet, Greater London. It aims to create great opportunities for users, content creators, and marketing agencies by reinventing and democratizing social media. The company wanted to create an engaging social media experience for the users with a focus on benefiting the user from their data rather than the product.
NOMM Social wanted us to create a social media application that could directly compete with Instagram with a better user experience, user engagement, and user base and make it a dependable space for their customers to build their brighter future on social media.
To ensure that the project flows smoothly towards completion, we follow the STEP process which is acronymous to Soak, Think, Execute, and Proof.
The project was divided into three phases, UX Research, UX designing, and UI design. We identified the competitors and recognized ways to position the product.

A thorough competitive analysis was conducted to identify the gaps in the user journey. Based on the UX research, user personas were created.

Task flows & sitemaps were redesigned to gain higher usability. Based on them, wireframes were created.

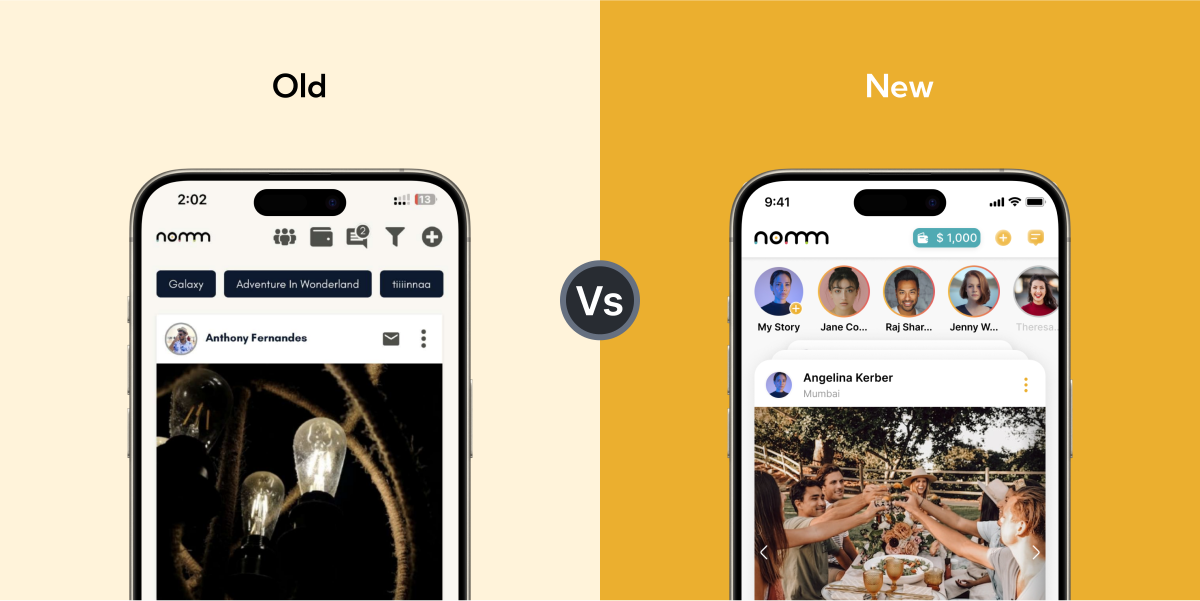
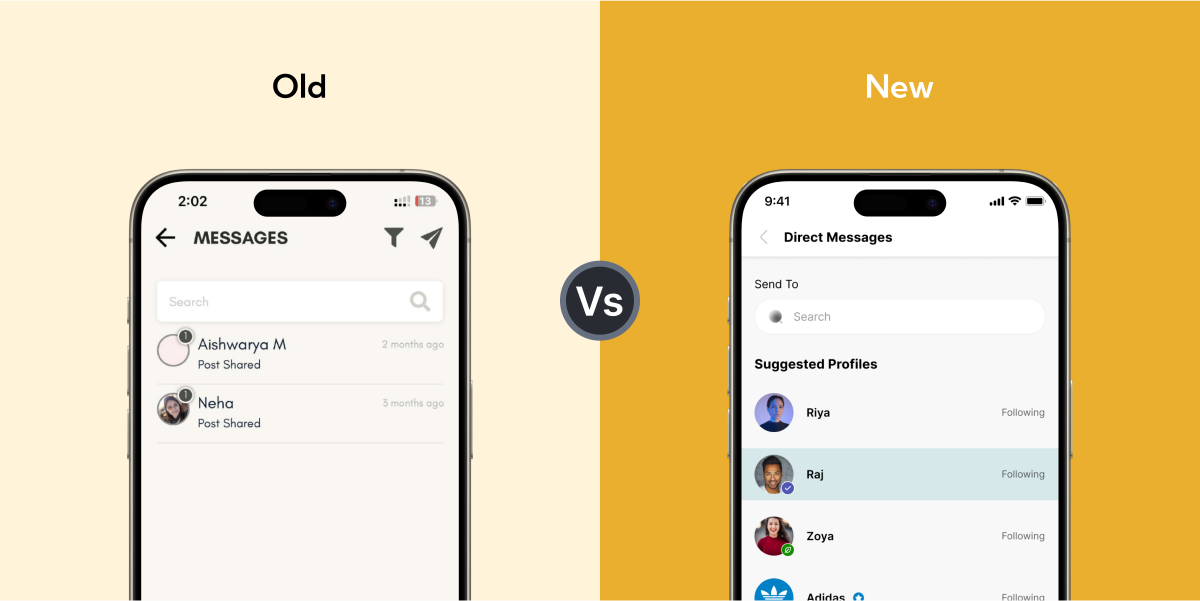
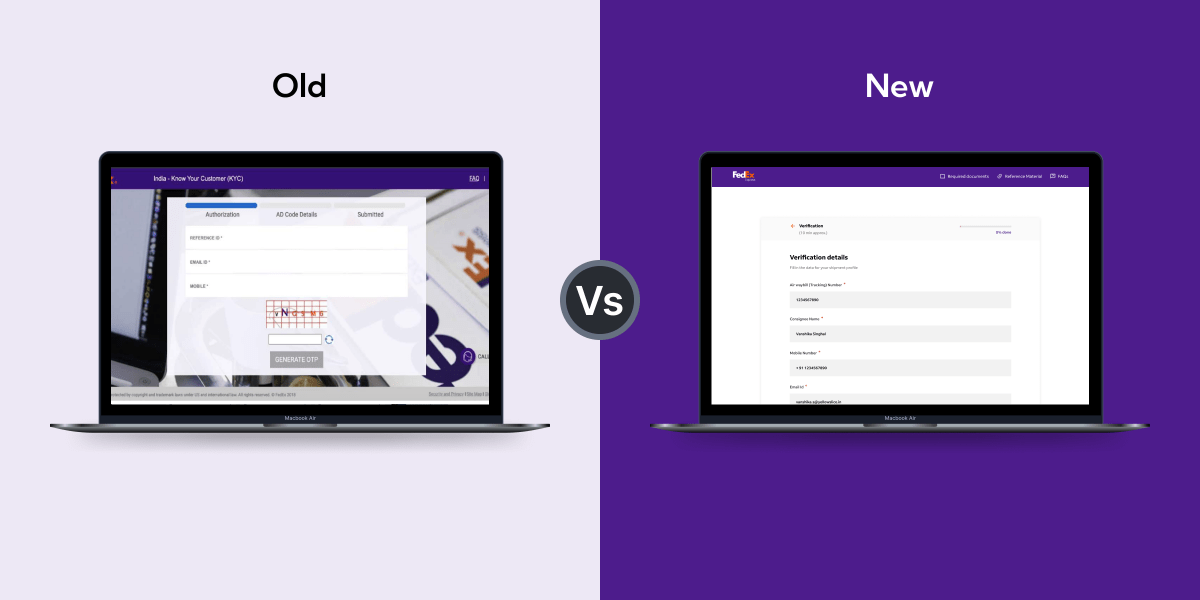
UI options were created to set the theme of the entire application. After client approval, a design system was created along with the UI screens for the app.

A comprehensive competitive analysis helped us find the gaps in the user journey. We also identified which features can be included in the web & mobile application.




With the data & takeaways we received from the user research, user personas and use cases were created.



Analyzed and designed the task flows using UX principles and usability pointers to ensure the easiest way to complete user tasks.

Based on the task flows, we organized the information structure to improve navigation and make the user experience more enjoyable.

The navigation design was upgraded for the POS system which resulted in CREs being able to use the functionalities with more ease and required less time to complete the tasks.

The wireframes suggest how we planned to organize the information on each web page.