Sheetkraft is a data integration and automation platform designed to streamline and optimize spreadsheet-based processes in businesses. The company wanted to re-design its portal for the Desktop and Mobile versions for their users to communicate more easily and have a simpler experience.
Sheetkraft wanted us to redesign its desktop and mobile versions of the website and make it more user-friendly to increase user engagement and retention.
To ensure that the project flows smoothly towards completion, we follow the STEP process which is acronymous to Soak, Think, Execute, and Proof.
The project was divided into three phases, UX Research, UX designing, and UI design. We identified the target audience and recognized ways to position the product.

A thorough user interview was conducted to identify gaps in the user journey. Based on the UX research, a feature list was created.

Wireframes were created to check how the experience would be on the portal.

UI moodboard, and UI samples, were created to set the theme of the entire application. After client approval, a design system with two different themes namely, Light and Dark modes for Web and Mobile was created along with the UI screens.

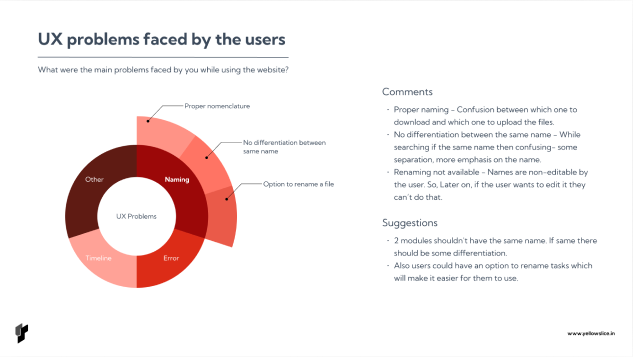
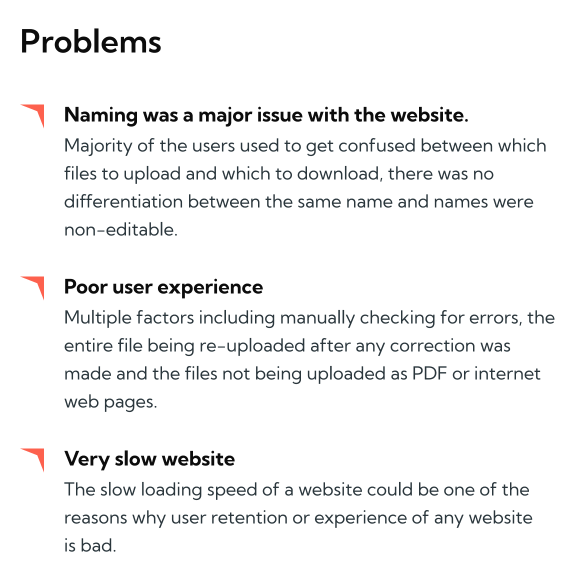
The client wanted us to find the gaps in the current user journey. We needed to understand the features included in the mobile application.




Based on the insights gained from the user research, the following wireframes were designed that laid the foundation for UI designs.


