From visualizing a project idea in mind to visualizing it on paper and finally having it built, it takes a dedicated approach. Mockup design is a picturesque, static and visual manifestation of a final design of a product or website. It gives a realistic and tactile idea to the stakeholders of the projects on how the final product will be before it is launched. In this article, we will be covering its definition around website mockups.
Additionally, we will explore other similar and confusing terms related to the design process and suggest ways to better manage your time.
What is a Mockup?

A mock up is a medium-fidelity, visual representation of a final product. They help the stakeholders finalize on the aesthetics and functionality of the website design. Typography, content, and colour schemes are the main factors that are looked into.
Since it is a medium-fidelity mockup design, there won’t be any clickable functions that guides us to the rest of the screen mockup pages. These are generally a printout of screens. The designers will then explain the navigational functions to their clients for the final approval. This is the middle level stage where the client can suggest changes before approving it. Let’s look at the other terms to understand mockup design meaning better.
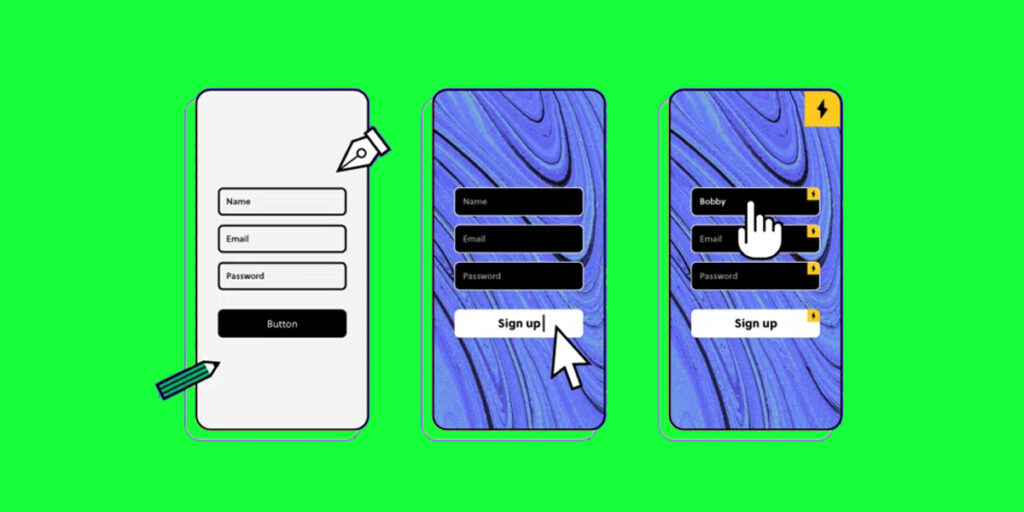
Difference Between Wireframes, Mockups and Prototypes

When we first start with the design process for a website, we need to draw the skeleton before we get to the meatier part. The wireframes help the designers come up with low-fidelity mockups which would be devoid of content but would have the mapping of the website. These wireframes help with the navigational part of the website design. These can be made on paper or on wireframe apps.
These wireframes generally have no clickable functions of a prototype nor the visual content of the mockups. But, the wireframes are the guiding structures for a mockup design.
Prototypes are high-fidelity, interactive visualization of the final product. Right after a screen mockup is finalized by the client, it goes for prototyping. In this process, the client is served with the digital representation of their final website. They can interact with the buttons and navigate through the pages. Once these are finalized, it goes to the development team where the rest of the coding and breathing life to the website happens before it is launched.
The Methodology of the Design Process -What Should We do First?

Traditionally, designers should start with the wireframes then get on to the mockup design before prototyping. However, some experienced designers tend to skip to prototyping. For some, prototyping is less time consuming than making screen mockups for a website.
Your methodology should work on whatever gets you the best results. If taking it slow and the old-fashioned way works best for you then there is no reason you should abandon it for some speed. However, if you are pretty confident in your concepts and agile in working on designing apps, then you should do what suits you best!
What Should a Mockup Design Have?

A website mockup design has some unmistakeable features and anatomy that should be followed while you design a screen mock up. Here are those:
1. Content

The wireframe boxes will be replaced with picture or text content. For your first sample, you can place dummy images and placeholder texts to give a visual idea to the client. Once they approve of the visual layout, you can start with filling in the images and text in your prototyping phase.
2. Colour Scheme

Wireframes are often black and white structures with boxes for representation. They tell you nothing about the look and feel of the website. However, a mockup design will give you a glimpse of the final design. Here, we can play with colours, contrast and even designs to match the aesthetics. We can build multiple mockups in different colour schemes before the client settles on any.
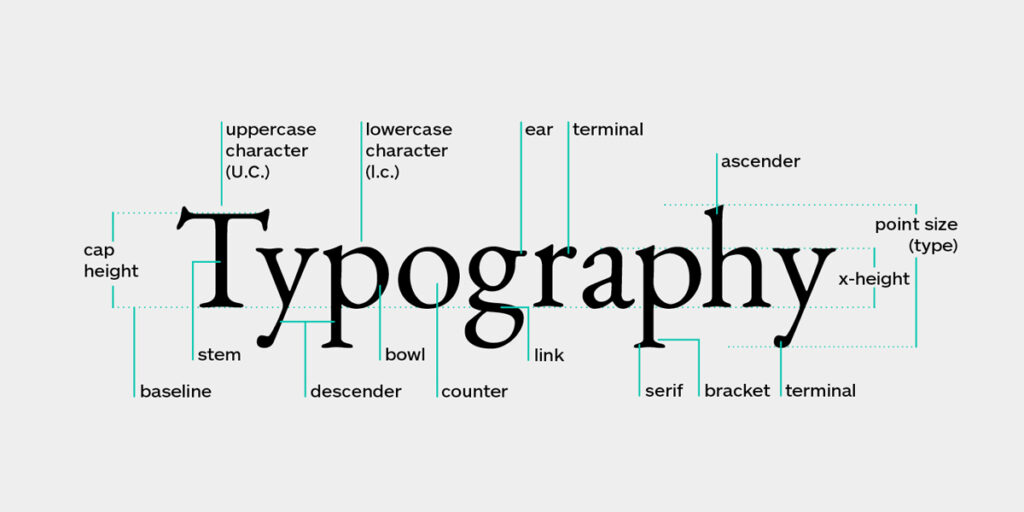
3. Spacing and Typography

Fonts and spacing play an important role in design. The visual tone of the website is often led by the typography, iconography and spacing. Good fonts enhance the design. Proper spacing navigates the users on the website. And attractive iconography impresses the users on the aesthetical part.
A Few Useful Tips to Help You with Creating a Mockup Design
A mobile first approach would help designers prioritize content over redundant features. An easy and unreliable way of making mobile versions of a website is scaling them down from desktop to mobile dimensions. However, these would create a lot of inconsistencies in the mockup design.
Make use of the best design tools and try not to switch between apps while creating website design mockups. The apps could be incompatible and bring on more errors in design. A UI Kit or component library can help you design much faster than doing it from scratch. Pre-set industry standard UI and UX design patterns also help you achieve faster results.
We hope that these bits of information would help you in creating the best mockup designs for your project!
FAQ For a Mockup Design
What is mockup design?
A mock up is a medium-fidelity, visual representation of a final product
What should a mockup design have?
A mockup design should have content, colour scheme, spacing, and typography
What is the difference between wireframes, mockup design and prototypes?
Wireframes are low-fidelity, mockups are medium-fidelity and prototypes are high-fidelity models of a product.