
The Skoov case study showcases our UI/UX design efforts to create a website where users can compare and find the best deals on products they want.
Skoov is an online platform that allows its users to view and compare their favourite products from various online shopping platforms in one place. The main idea behind creating this platform is to allow users to compare the deals and prices of a product across different e-commerce websites.
Design and build a search engine for online shoppers that helps them find the product they are searching for from various shopping websites.
Our idea of the platform was that it is a search engine for online shoppers who want to search for a specific product and find its prices across different e-commerce websites. Since it was one product across various platforms, the main focus was on differentiating the price and deals instead of the features of the product (since they would be the same regardless of the platform it is offered on).
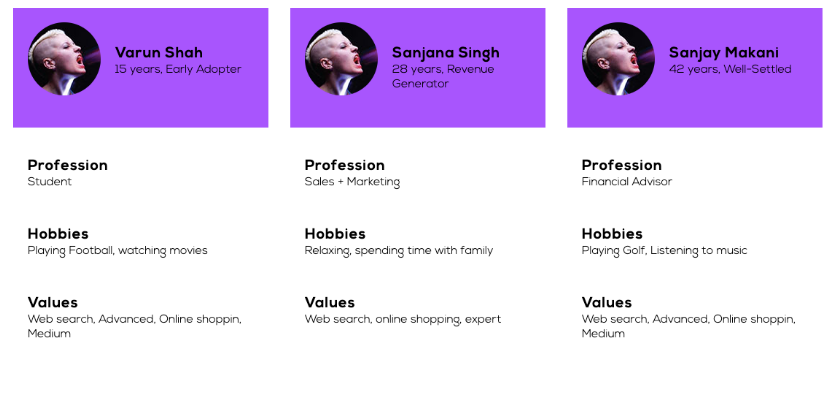
To start our design process, we needed to first know the users of this platform. To do that, we created detailed user personas that gave us an idea of what the pain points of our users are and what are their aims and expectations from the platform we were going to design.

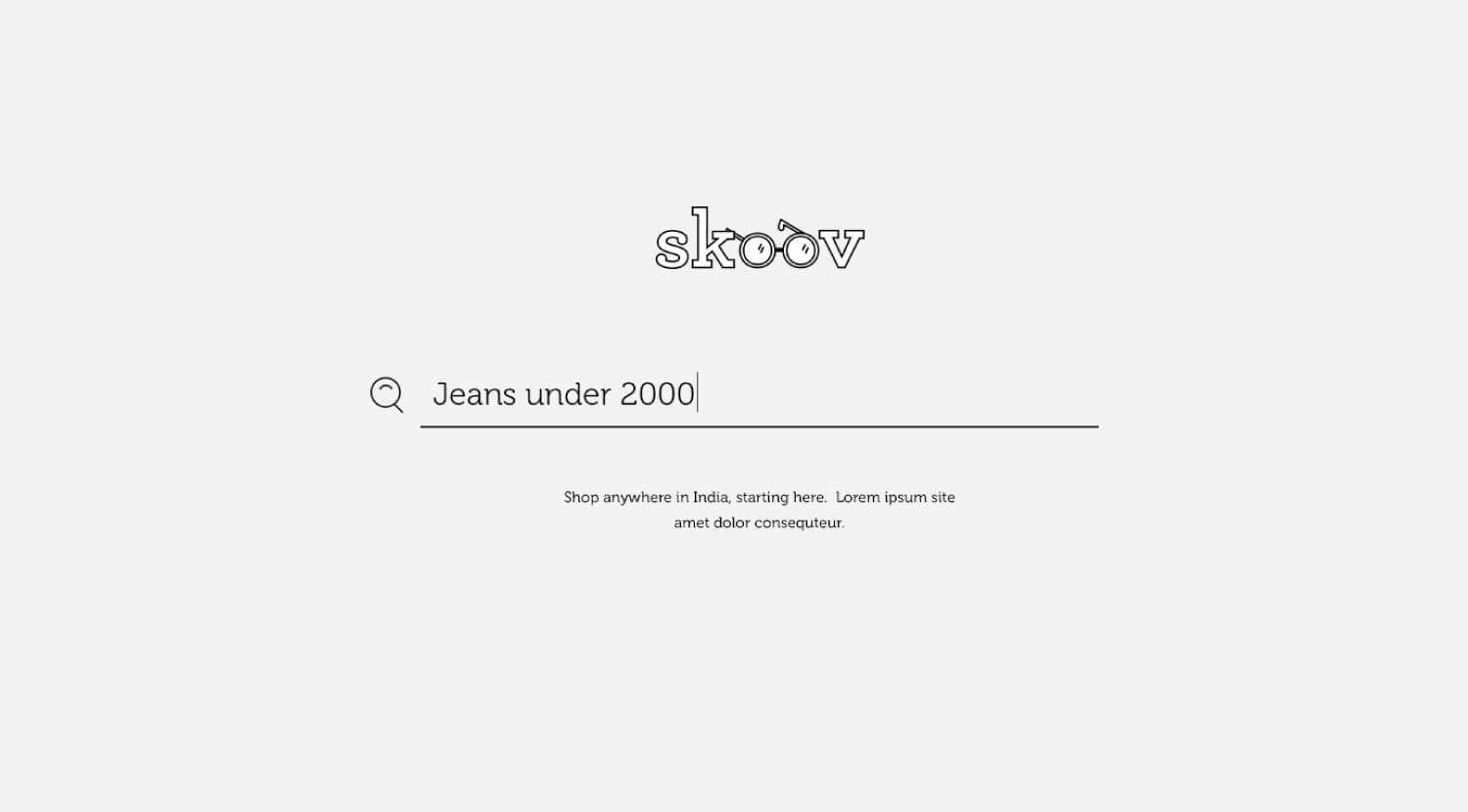
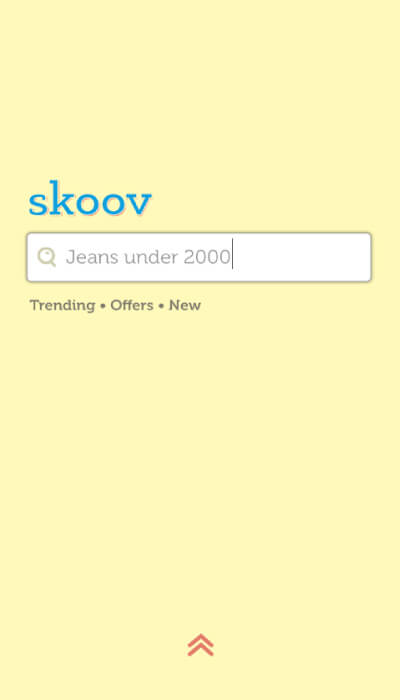
Since the idea was something similar to a search engine for online shoppers, we decided to keep the home page simple, uncomplicated, and easy to work with. Here are the wireframes we came up with for Skoov.




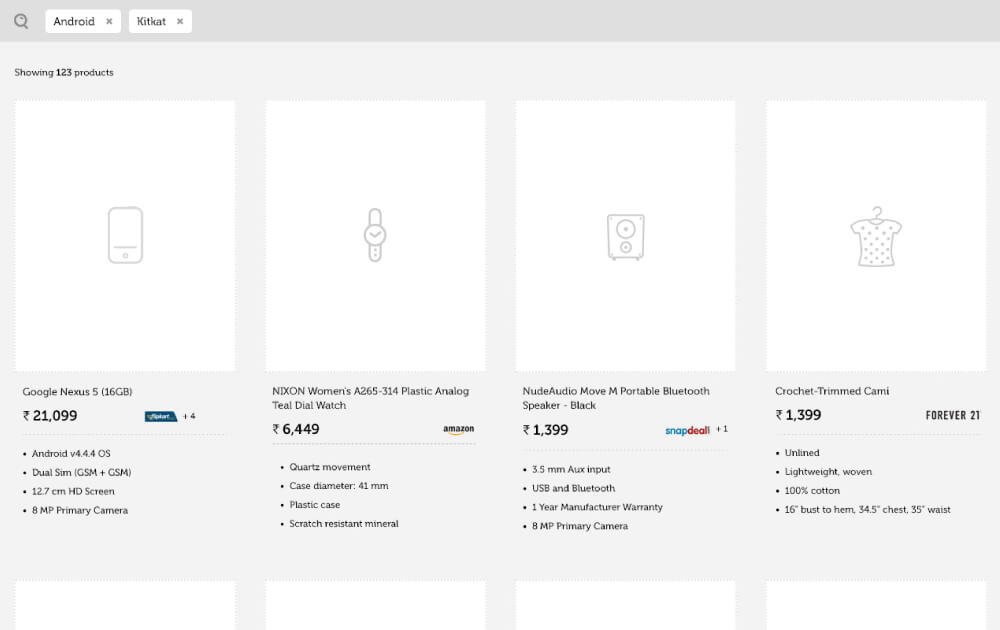
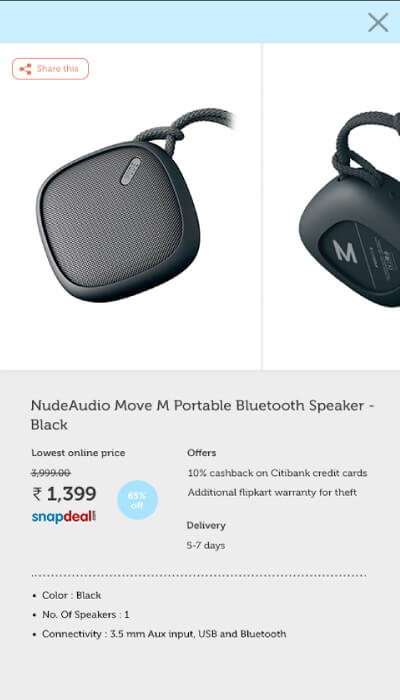
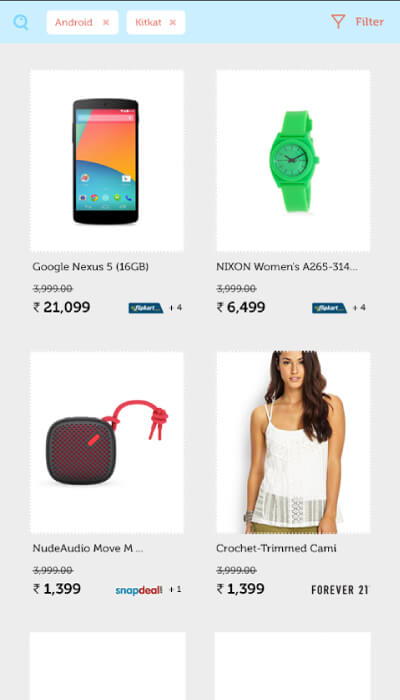
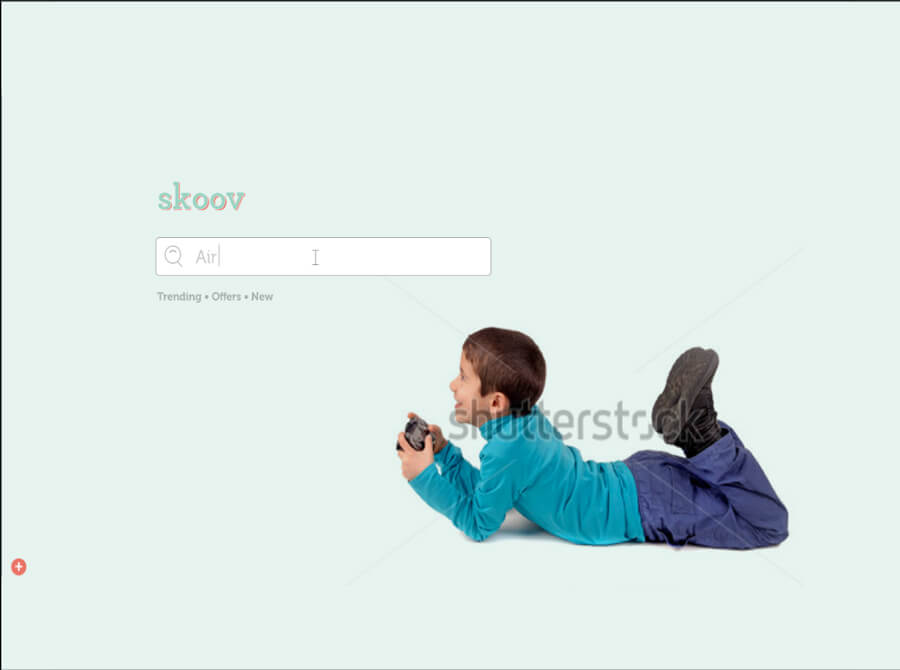
Based on our understanding of the audience, the platform, and the wireframes we designed, we created a platform that was easily understood by everyone. Our target audience belonged to a wider age group, hence, the User interface was created to be minimalistic with only the necessary elements that contributed to the functionality of the platform.
Since online shopping products were the main focus, it was important to get rid of all distractions for the user. This enabled the users to make informed decisions quicker and much more easily. The screens used a very light and bright interface with exclusive icon designs.










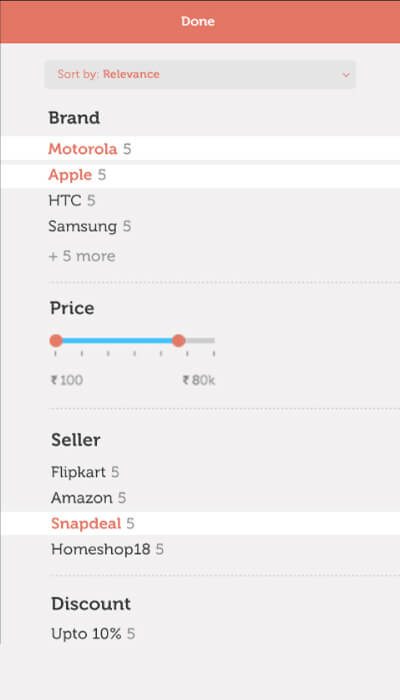
The clean user interface attracted user attention to the features that the platform had to offer. It ensured that the products that users searched for remained in focus at all times. The filter and price comparison features were easily visible so that users quickly got the information they searched for.
If you too have a vision, we have a design solution. Get on a quick consultation call with us to find out how we can help your brand create a mark online with our UI, UX, and branding solutions.
Follow us on Instagram and LinkedIn for more updates on our services.
