
Drip Capital is a Trade Finance company that offers financial services to Small & Medium Enterprises (SMEs) with business invoices as collateral. Hence it allows small businesses to keep going without waiting for payments. They leverage technology and data analytics to offer working capital to small and medium-sized cross-border traders in India, Mexico, and the United States.
Drip Capital to create a web portal for their clients that would help them connect interpersonally with logistic companies or businesses from their industries.
The main idea was to keep this portal consistent with their current UX designs so that it can be integrated uniformly across different services and platforms. Ensuring higher accessibility and responsiveness was also important as their clients will use the portal from different platforms.
So to get familiarized with their design systems, we conducted stakeholder workshops to elaborate upon the main goals of this project. Multiple participants from across the different branches attended these workshops. Along with that, an audit of their existing website design allowed us to create a base for the portal designs.
The brand had an established set of brand values and emotions that reflects in its designs. We wanted to keep that intact but also give it a touch of modernity to it. Moreover, the design system needed to be dynamic and robust so that the Drip Capital team could create more portals and/or pages without needing to make massive changes.

Based on our understanding of the client brief we came up with a few samples that can be integrated well with the existing website design system.
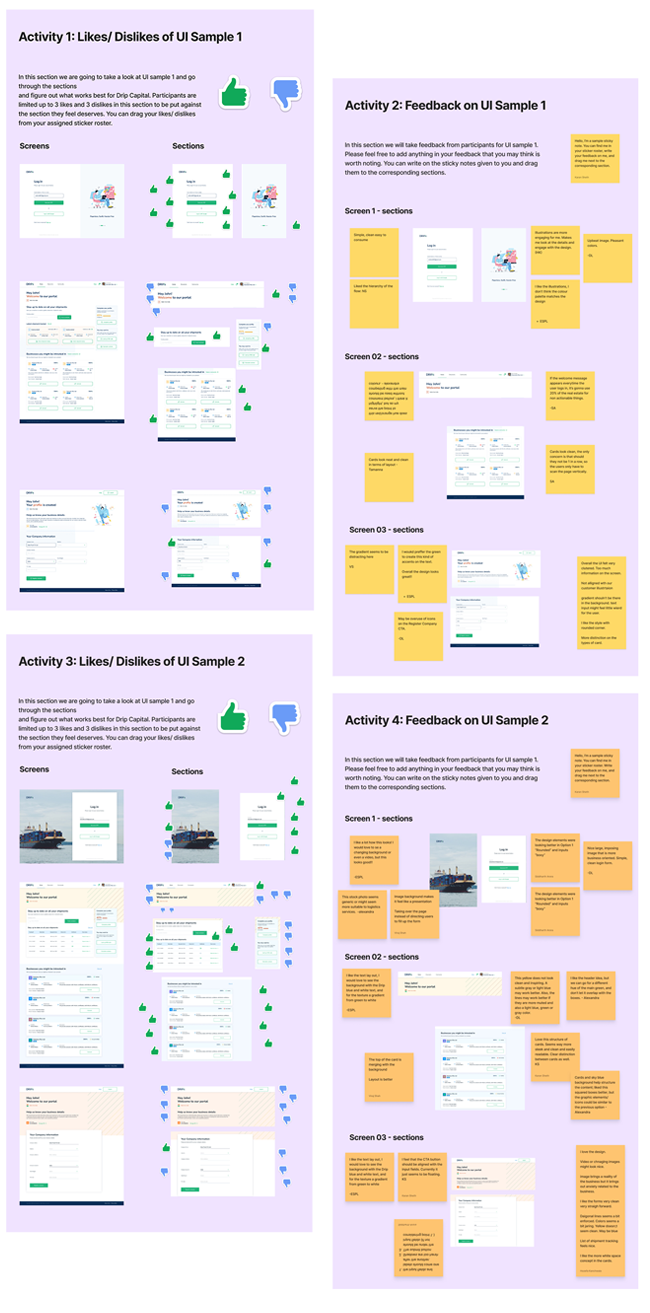
We surveyed the closed group of stakeholders to determine which elements and samples fit best with the company’s ideals. In the span of 4 different activities, participants were asked to vote upon and give feedback on multiple UI samples.

The results from these activities helped us create the wireframe for the portal.


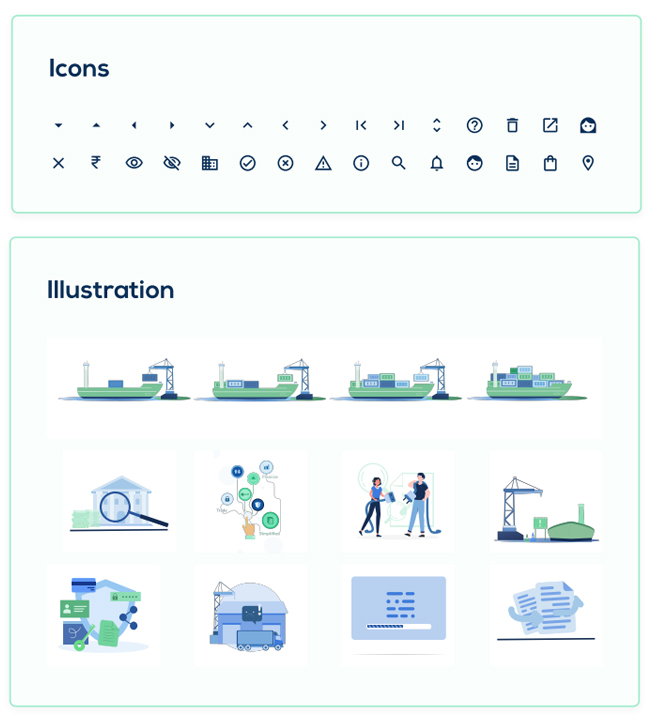
Once we had the results and approvals from research and activities, it was time to start executing the solution we proposed. We used Figma to create the design system to easily collaborate and get things done faster. We made sure to give attention to every element – from small details like buttons to complex components like portal-specific cards. Observing the different states of each design component and how they would change across different devices and screens was also crucial to offer better responsiveness.
Furthermore, design tokens were laid out and placed into their respective components so Drip Capital's developers could easily export these components onto their front-end technology. Finally, a design system documentation was created that contained the entire list of components, their behavior types, roles & actions, and explanations of how to use them, and in what situation.
The Nunito Sans font family creates an elegant balance between better legibility and formal design style. Hence we went ahead with it.

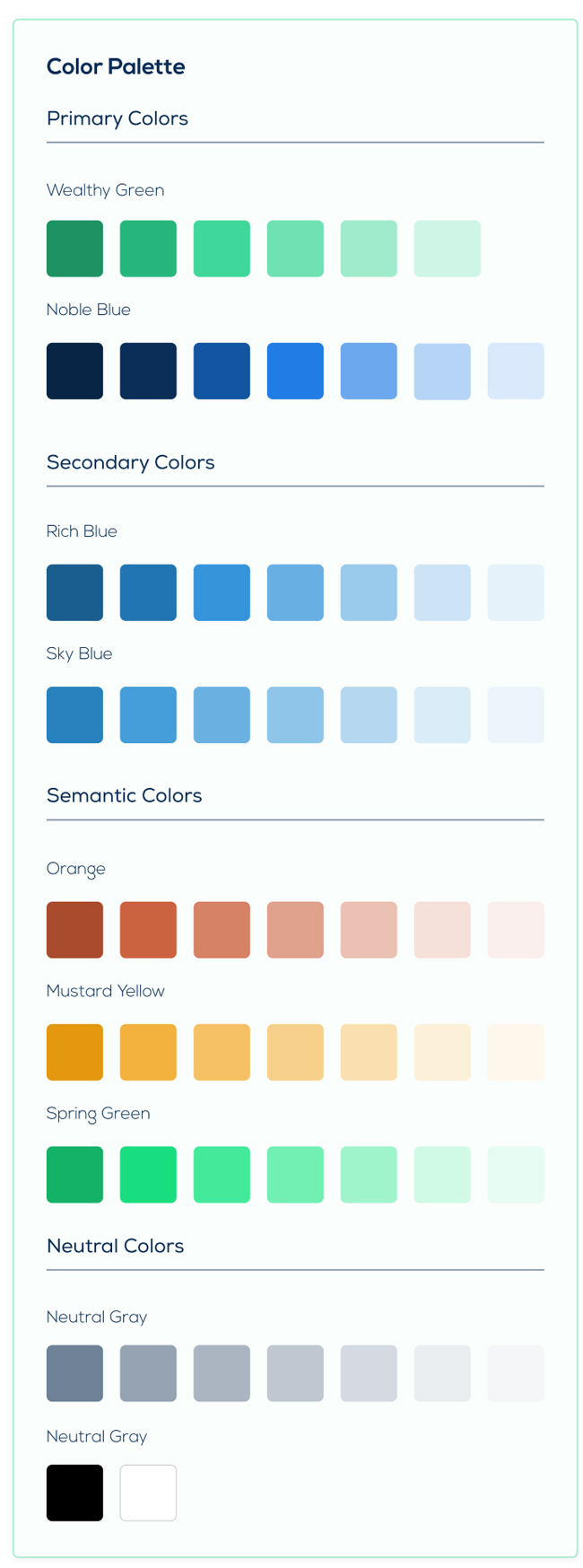
The primary, secondary, semantic, and neutral color palettes were as below.


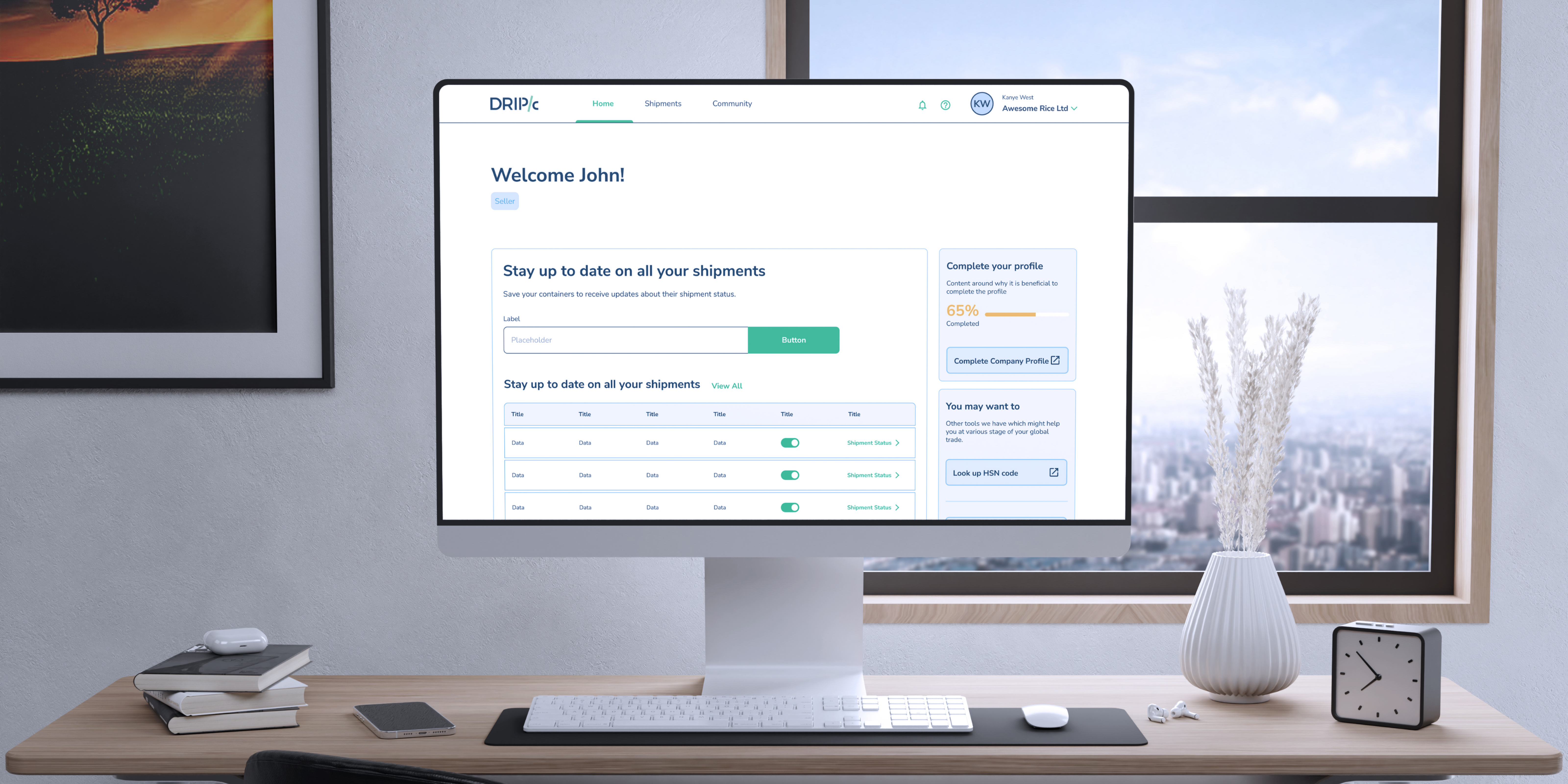
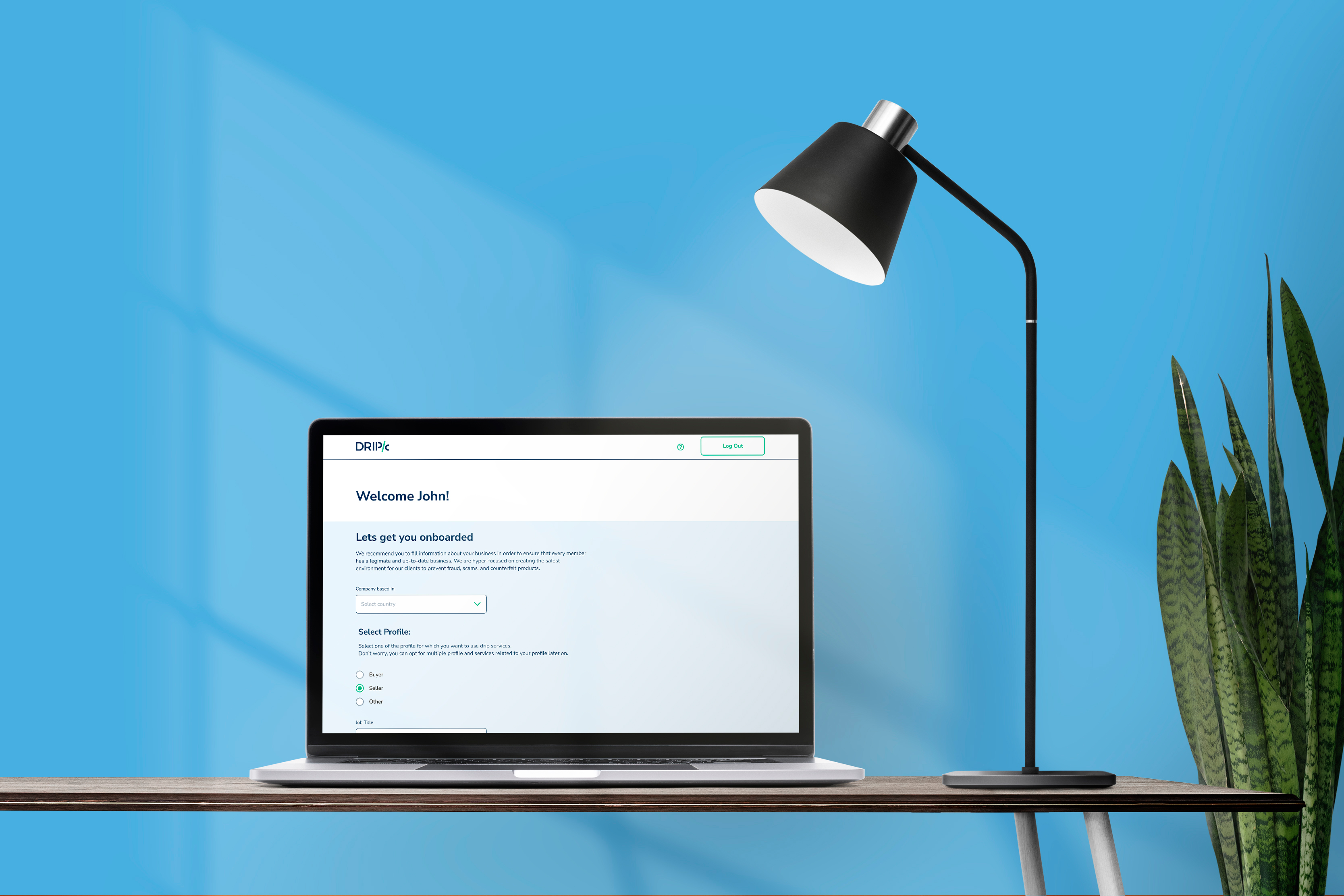
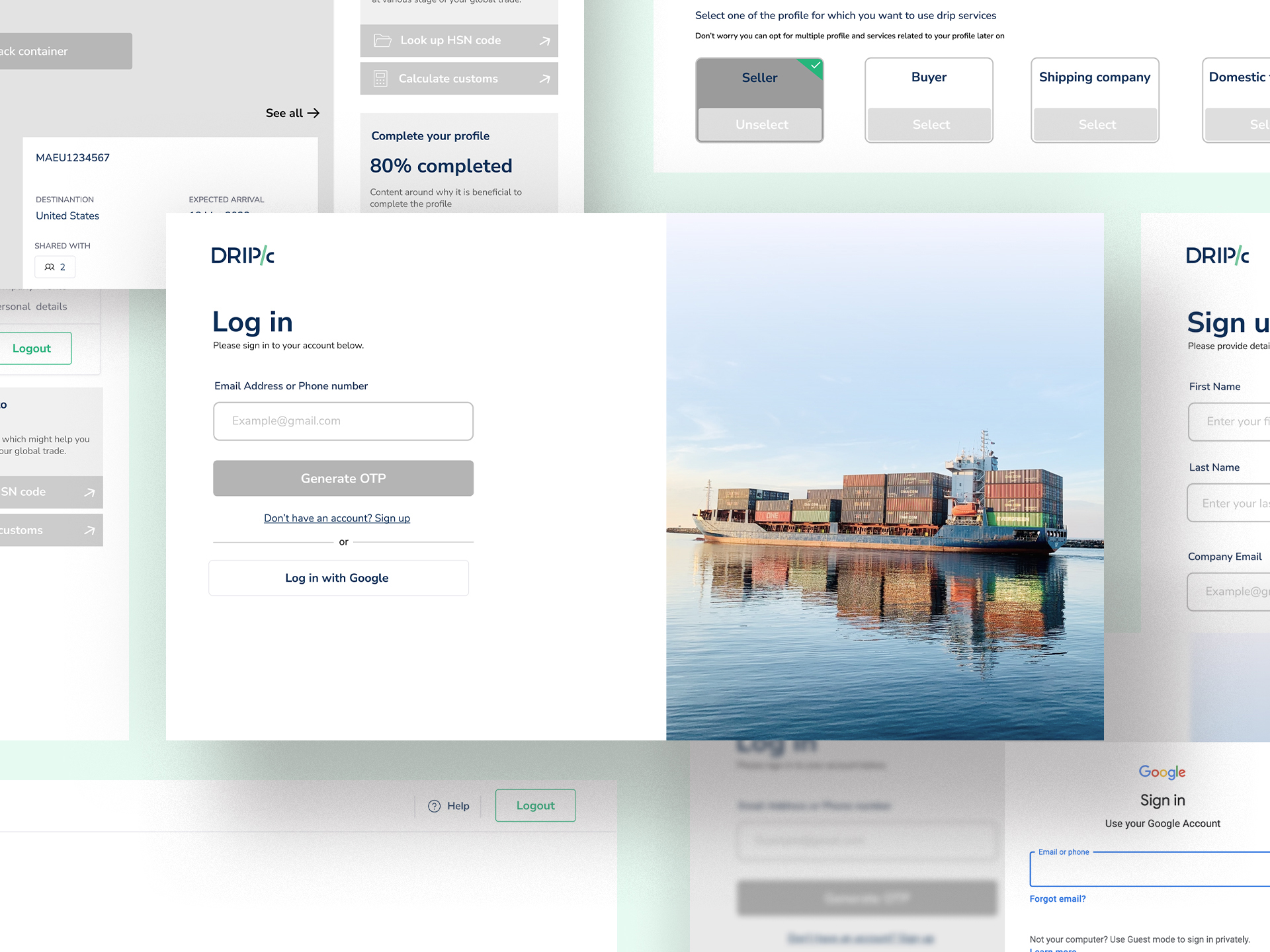
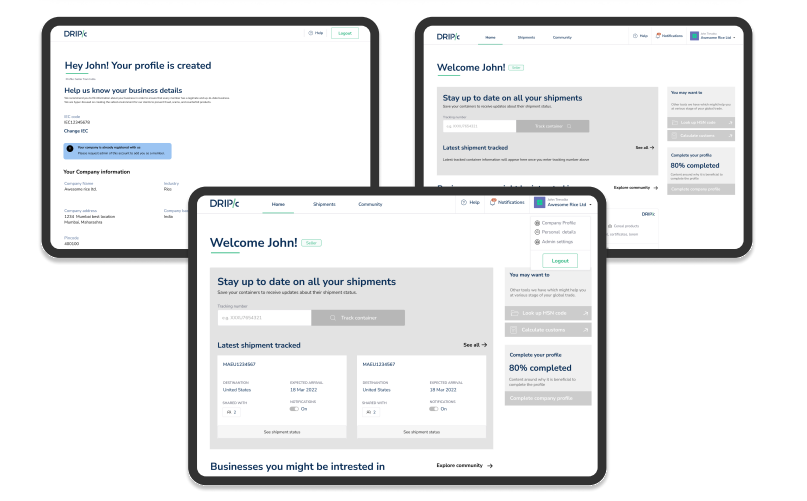
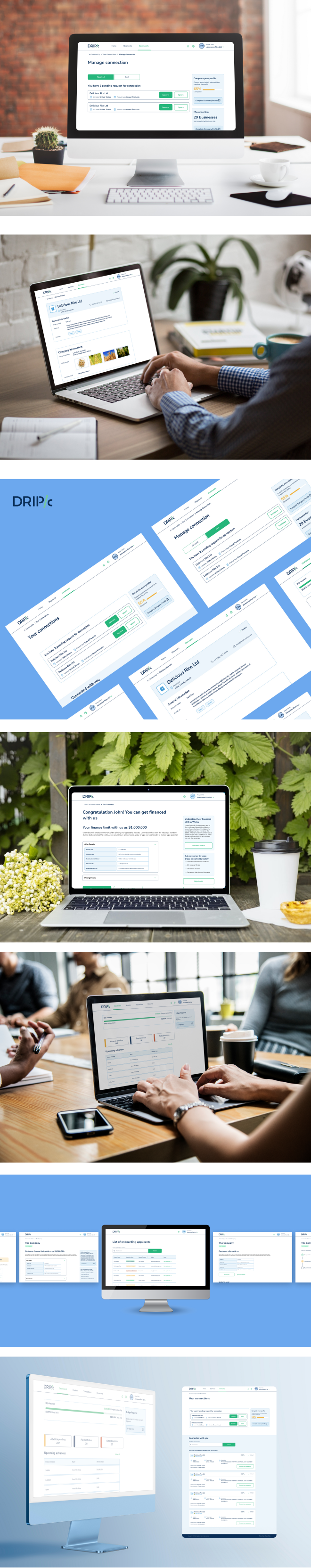
Using the elements above, here are the UI screens we designed for Drip Capital.

The portal was transformed into a clean, minimalistic interface with user-friendly navigation that offers the best user experience on any device and screen. Want to create something similar for your business? Schedule a 30-minute call with us for a quick consultation. For updates on our future projects, be sure to follow us on Instagram and Twitter .